В этом уроке я покажу вам процесс создания трехмерного плана помещения в 6 этапов. Этот метод можно применять для рисования планировки здания или плана побега =)
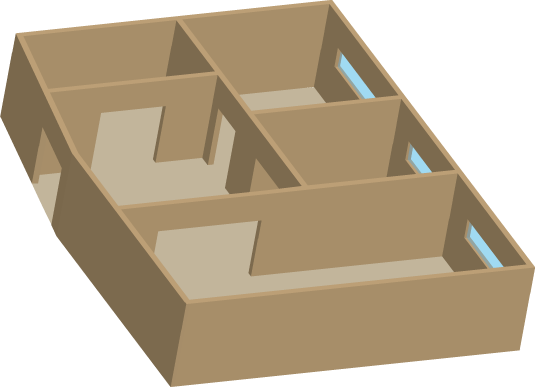
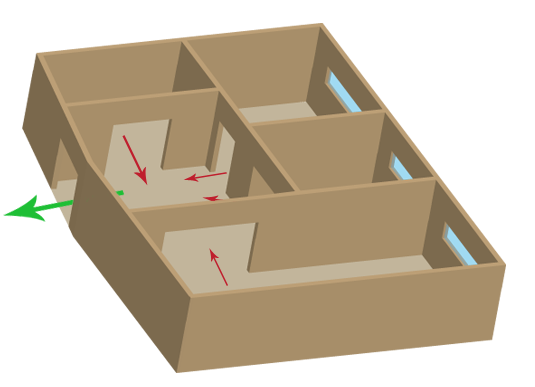
Мы попытаемся сделать что то вроде этого.
Шаг 1: Создание наброска
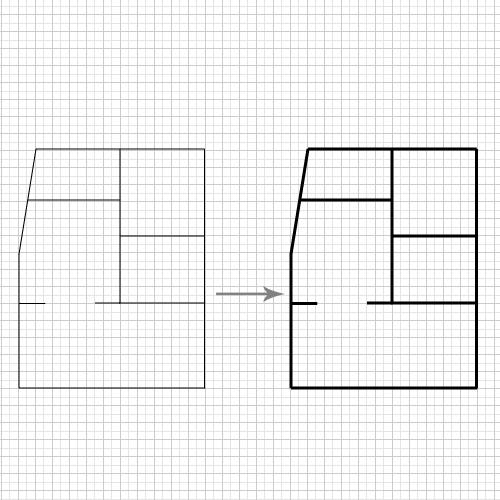
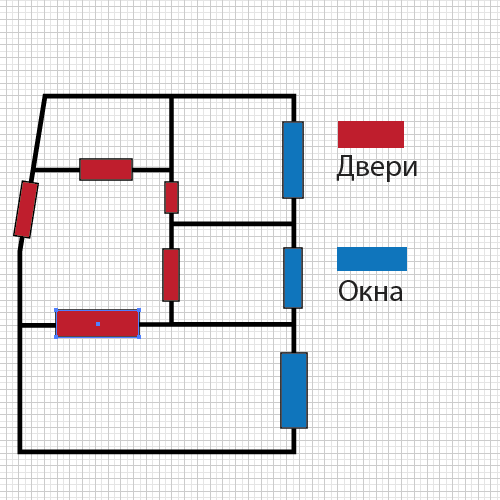
Нарисуйте план здания, которое вы хотите создать, используя Pen Tool и Line Segment Tool (зажимаем Shift для проведения прямых линий). Не рисуйте двери и окна, а просто накидайте макет. Когда проект выглядит так, как надо, добавьте обводке утолщение.
Для удобства советую включить сетку (Ctrl+”).
До этого я рассказывал как нарисовать карту. Многие моменты тут очень похожи и можно пользоваться приемами из того урока.
Шаг 2: Разбираем и корректируем
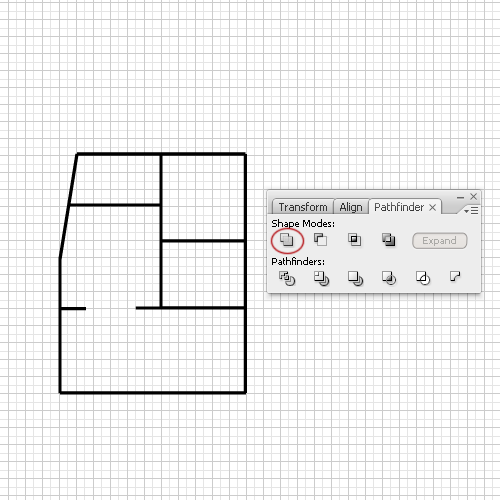
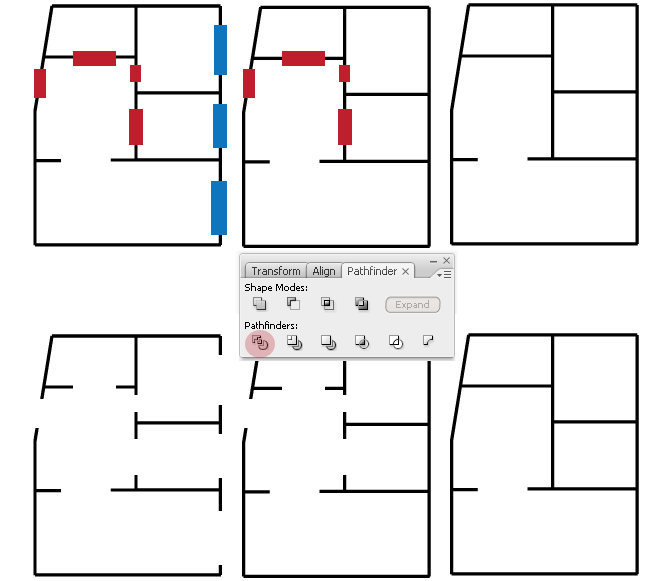
Выделите все линии, и выберите Object > Expand. Сохраняя выделение, я использовал Unite (в палитре Pathfinder), чтобы объединить линии в одну форму (не забудьте сохранить копии оригинальных чертежей, на всякий случай).
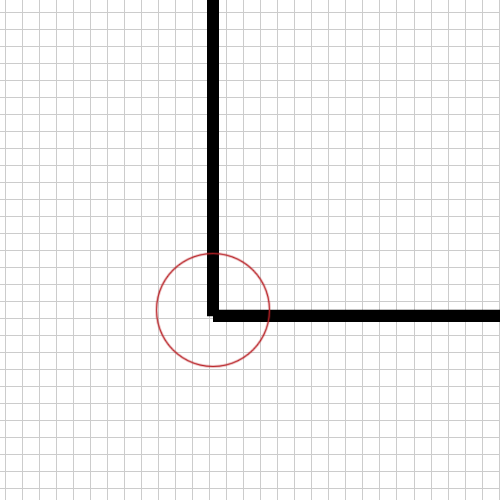
Обратите внимание, что некоторые линии могут быть несовершенными. В некоторых местах необходима коррекция при помощи Pen Tool.
Шаг 3: Окна и двери
Теперь пришло время поставить окна и двери. Используя простые квадратные формы, я нарисовал их в местах где они должны быть расположены.
Я использовал два разных цвета, чтобы избежать путаницы: синий для окон и красный для дверей.
Шаг 4: 3 Различных Чертежа
Выделите все и сделайте три копии чертежа, вместе с формами, которые изображают окна и двери. Это будут наши проекты для 3D (назовем их Blueprint).
Используйте Divide в палитре Pathfinder и Direct Selection Tool, чтобы вырезать двери и окна на «Blueprint 1». Вырежьте только двери на «Blueprint 2» и оставте «Blueprint 3» как есть.
Шаг 5: Применение 3D
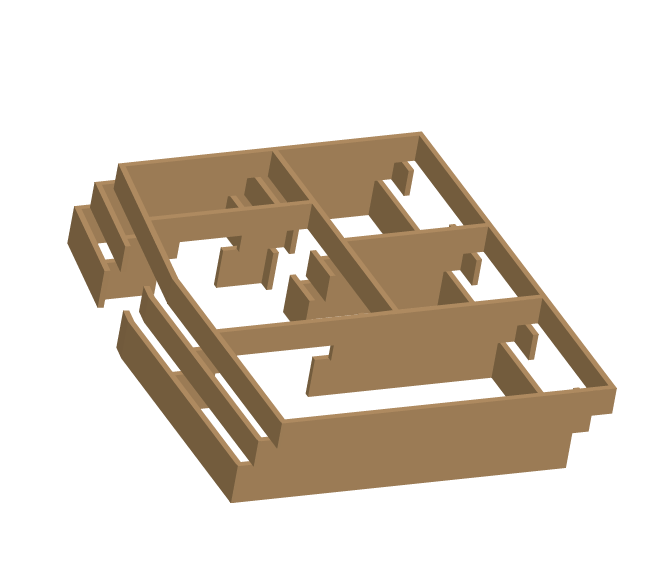
На вашей первой копии (Blueprint 1), примените Effect > 3D > Extrude and Bevel. Используя функцию Preview можно достичь хорошей перспективы (я выбрал 40°, -25° и 16°). Задайте Extrude Depth 15pt.
Примените те же параметры перспективы к 1й и 2й копии, но измените Extrude Depth. Blueprint 2 — от 20 до 23pt, и Blueprint 3 — около 15pt.
Шаг 6: Укладка
Теперь поместите их поверх друг друга. Измените цвет ваших слоев на желаемый оттенок.
Вы видите основную структуру здания, но оно выглядит довольно скучно. Это можно исправить выбрав все здание, а затем щелкнув Object> Expand Appearance.
Теперь Вы можете раскрасить пол и окна. Вы также можете придать верхней части стены темного или светлого цвета.
После можно “поманьячить” над доработкой деталей или оставить все как есть.
Осталось придумать куда вы будете использовать такой отличный план =)













надо будет применить на практике
в 3D и план эвакуации понятнее)
Большое спасибо за урок. Пока не пробовала, но думаю получится.
Пожалуйста 🙂 Будут вопросы — задавайте.
А это реальное Зд получается (то есть можно крутить и поворачивать как угодно?) или фейк?
При применении эффекта на шаге 5 у Вас есть все возможности для настройки эффекта.
В последствии эффект можно редактировать в панели Apperance.