Многие из нас частенько отходят от основ дизайна. Хорошо если профессор в универе прочно укоренил эти основы в ваш череп. Но самоучка имея несколько книг на столе вряд ли найдет все основные принципы графического дизайна. Вместе с тем, все больше и больше людей увлекаются дизайном, но им необходимо научиться основам, прежде чем пытаться создать крутой градиент в Photoshop’е. Хотя это прикольно и интересно в данный момент, но придет время и этот навык станет ненужным, а принципы — вечны.
Принципы дизайна — это клей, который удерживает не дает распасться мыслям и удерживает (по крайней мере должен) отрасль на должном уровне.
Баланс
Организация частей композиции для достижения равновесия.
Контраст
Взаимодействие противоречивых элементов и различимость предмета от окружающего его фона.
Акцент и подчиненность
Создание акцента на котором можно сосредоточить внимание зрителя. Если все элементы имеют относительно равный вес, внимание рассеивается.
Направление
Направление помогает направить глаза и мысли зрителя по нужному. Оно также может связать работу в единое целое.
Пропорции
Размер частей по отношению ко всей работе, и к другим частям в отдельности. Очень часто этот принцип ассоциируют фигурами искусства. Например, «Золотое сечение».
Масштаб
Реальный, видимый размер объекта в отношении других предметов, людей, окружающей среды, или пропорции композиции.
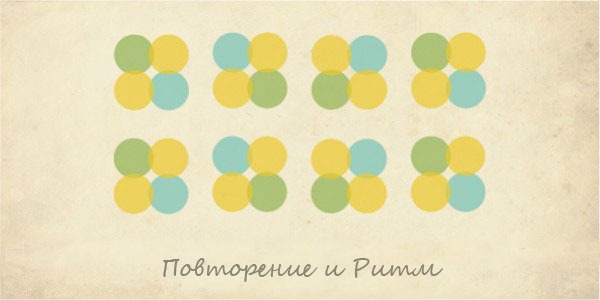
Повторение и Ритм
Повторения элемента дизайна в соответствии с какой либо целью. Обеспечивает непрерывность восприятия, направление и т.п.
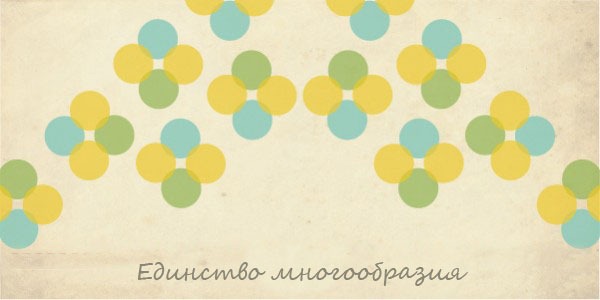
Единство многообразия
Принцип, действующий в произведениях искусства, который может придать композиции единый вид. Помогает соответствовать концепции. О нем необходимо постоянно помнить при разработке фирменного стиля.
При сочетании этих принципов работы становятся очень успешным и запоминаемым. Руководствуйтесь этими принципами. Они захватывают внимание зрителя, помогают понять идею и не отпустят его до тех пор пока он не разберется во всем до конца.














Это основы, с которых надо начинать обучение любому графическому дизайнеру и помнить наизусть!
Надо это не просто помнить, но и не переусердствовать... А то много повторения будет и с ритма собьёся 🙄
Я тоже думаю что эти правила являются основой всех основ! А их регулярное повторение отразится только в лучшую сторону!
Спасибо за азы, буду их всегда помнить и придерживаться! 🙂
Бла бла бла! Где сама соль? Я вижу только картинки. Вижу практику, где теория? Нехорошо — нехорошо.
Логично изображать основы графического дизайна графически (сори, за каламбур)?
Или Вам не понятно, что означает, например «Баланс»?
Спасибо за статью. Мне, как недизайнеру, но часто вынужденному «делать все самому» эта статья очень помогла!
Обращайтесь, помогу. Подскажу и нарисую 😉
Отличная статья!
Только, мне кажется, Вы забыли указать первоисточник www.fuelyourcreativity.co...iples-of-design 😀
Насчет ПЕРВОисточника информация на самом деле запутанная. В интернетах указаны различные ссылки. И определить какой именно является первоначальным — не удалось.
Не берусь даже сказать, что Ваша ссылка является правильной. Поэтому принял решение оставить статью без указания источника.
Неплохая статья, кое-что почерпнул и для себя.
оно то, конечно, правильно всё. вот только новичкам будет не ясно, что конкретно от них хотят, произнося эти термины. описание надо бы более доходчивое, а не просто вводные предложения. и тогда цены этому сабжу не будет!
Такие простые примеры, но так о многом они говорят и становится более понятно все основные принципы.
Люблю секретики)
а где можно почерпнуть более подробную информацию именно по азам-основам? приведенные картинки выглядят красиво, но безосновательно.
Подпишитесь на RSS блога =)
Ну и читайте соответствующую литературу. А литература в зависимости от направления Ваших интересов: веб-дизайн, типографика, графический дизайн, инфографика.
Пишите, что интересно, а я постараюсь подсказать что можно почитать.
по типографике я много приличной литературы нашел. Меня скорее интересует правильные гармонирующие сочетание цветов
этому кстати в универе на первом курсе обучают и без этого никуда не денешься 🙂
Я несколько месяцев изучаю веб-дизайн, многие говорят об этих принципах , но я совершенно не понимаю как они применяются на практике. Вы можете объяснить где их применять? Как?
Могу посоветовать прочитать вот эту статью blog.shaihalov.ru/2011/12...e-of-web-design/
Думаю всё станет понятней.
Это по другому основы композиции, любой дизайн композиция, т. е некое равновесие всех компонентов между собоф