Решил написать этот урок в связи с частыми просьбами друзей нарисовать юзербар на форум. В этом уроке мы рассмотрим приемы создания анимации в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350×20.
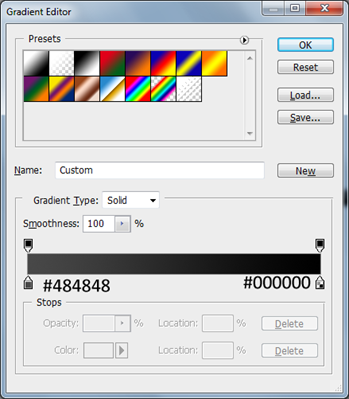
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
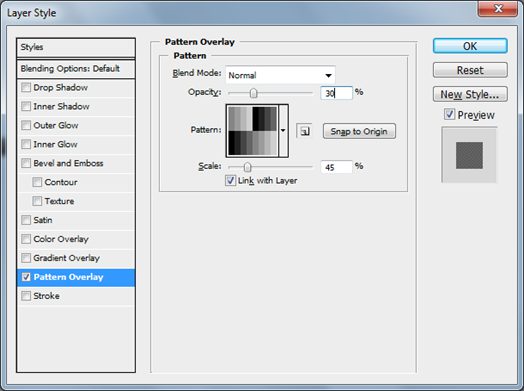
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
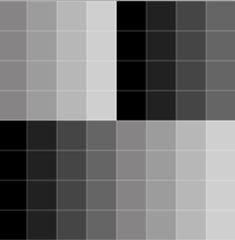
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8×8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
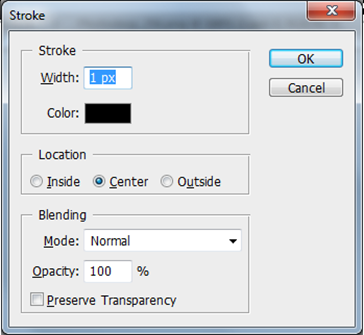
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
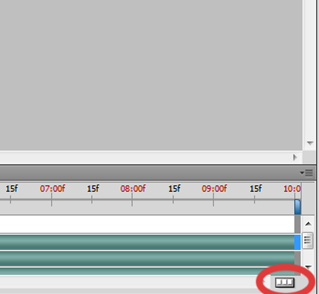
Перейдем в режим покадровой анимации.
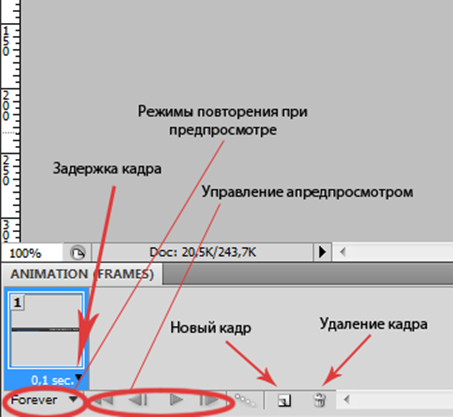
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
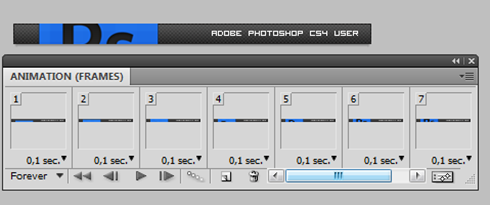
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
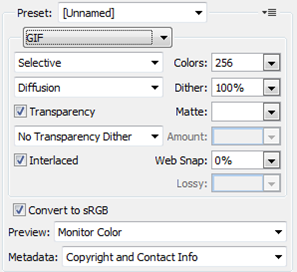
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Если правила форума не позволяют загрузить юзербар больше определенного веса или разрешения, то можно воспользоваться статьей о том как уменьшить картинку в Фотошопе.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?












Классно) Спасибо) Единственное, что я туплю с рамкой) На одном слое все классно делается, на другом рамка начинает отображаться по вставленной картинке (слое), а не в общем изображении! Ну да ладно, разберусь)
Еще раз спасибо)
Как вариант можно зайти в blending options слоя и поставить галочку stroke. И настроить толщину обводки.
Я не понял, как анимацию сделать. Что за программа?
Дак фотошоп же.
Спасибо за урок,полезная вещь,хотя я знал как делать анимацию,но вот текстуру карбона не умел рисовать))
полезный урок — спасибо! 🙂
Рад что понравилось =)
еще там есть функция плавного перехода , что облегчает работу , ведь не надо создавать к каждому перемещению кадр 😎
Ага, значок «4 точки слева направо под углом». Только она не всегда работает как хочешь.
спасиб большое ща буду делать баннеры для своего сайта 🙂 SAFAR1.RU
а для меня,товарищи, тут темный лес! научить некому 😐
ХНЫК ❓
а где взять иконку??? ❓ 🙂 🙂
В Инете) Советую погуглить)
Спасибо вот баннер для сайта сделал!!
Кстати можете пройти по ссылке!!!
люди,почему у меня не печатает слова в 3 фотошопе,помогите?!
Бывает такое если печатаете по-русски шрифтом, который не поддерживает кириллицу.
спасибо сделал бигбир для форума вобщем все знал кроме текстуры карбона) 😉
ну никак не пойму как все мои gif'ы в окно «Анамация» добавить. Там только картинка из активного окошка 🙁
❓
Так нифига и не поняла...
Надо основательно работать и учиться делать все(((
123ljljhad
спасибо за полезный мануал)
Подскажите пожалуйста что мне делать когда я нажимаю «File > Save for Web & Devices… Alt+Shift+Ctrl+S» у меня CS3 просто тупо вылитает...может кто сталкивался плиз подскажите!
Ставьте CS4 или CS5 =)
CS3 по-моему устарел уже.
После сохранения анимация не работает — ???
Вася, там вверху где формат (ну когда сохраняешь) у тебя стоит png или GIF? у меня тож не работала, а потом посмотрел, оказалось у меня формат .png
Подскажите, почему гифка получается медленной? кка томожно регулировать скорость повтора?
Проверьте параметр задержки кадра.
Замечательно!!!
кто нибудь в курсе почему анимация на сайтах не работает?закинул в одноклассники а он не работает!
На многих сайтах специально отключена возможность просмотра gif-анимации пользователей. Это делается по разным причинам, но в большинстве случаев для уменьшения размеров сайта. Представляете, сколько будет грузится форум, если у каждого пользователя будет анимированная автатарка хорошего качества!..
создала карбончик, однако в блидинге бара он не хочет появляться, толкьо стандартные ((( как его утда поместить?
У меня вообще русский Фотошоп.
В некоторых местах нечего не поняла.
P.S. Не можете как-нибудь делать и в русской и в английской версии?
Ставьте английский и не мучайтесь. Большинство уроков и документации идет на английском.
Спасибо! Оч полезная инфа! 🙂
Нифига это ни для новичков. Объяснить бы тебе также дорогу, где ты ни разу не был. Эффекты оформительские тут вторичны, а про саму анимацию где?
Вроде бы должно все быть понятно по картинкам.
Если есть конкретные вопросы — спрашивайте!
Сохранила как gif, но картинка на двигается, когда её открываю. Почему это может быть?
Я делаю fif анимацию как на этом сайте описана, и по моему это на много быстрее и удобней.
Большое спасибо за интересный материал )) Как раз искал, чего бы еще такое сделать в фотошопе, чего еще не умею