Для начала необходимо определиться с размерами нашей будущей визитной карточки.
Стандартный размер визитки — 90×50 мм.
Однако я предлагаю взять размер стандартной кредитной карточки — 85×54 мм. (86×54 с учетом припуска).
Преимущество такого размера в том, что визитка спокойно влазит в отделение для кредитных карточек в кошельке. А это гарантия того, что ее не выкинут и не потеряют.
Рисуем визитку.
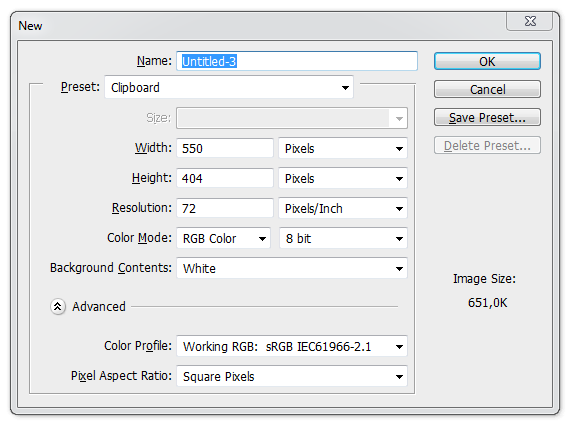
Создаем новый документ.
Прописываем размеры и разрешение файла.
Потом при необходимости всегда можно уменьшить размер изображения.
Включаем линейку
Для работы очень полезно использовать сочетание горячих клавиш. Включение линейки осуществляется нажатием Ctrl+R.
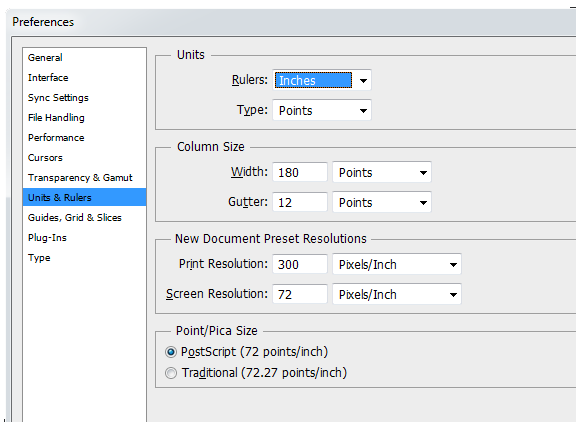
Переводим в дюймы
Для удобства работы делаем так чтобы, чтобы все размеры отображались в дюймах.
Идем в Edit -> Preferences -> Units & Rulers.
В строке Rulers выбираем параметр inches.
Выставляем линии обрезки и линии аккуратности
На расстоянии 0,125 дюйма от каждого края выставляем линии обрезки.
На расстоянии 0,25 дюйма от каждого края выставляем линии аккуратности.
Т.е. внешними у нас являются линии обрезки а внутренними — линии аккуратности.
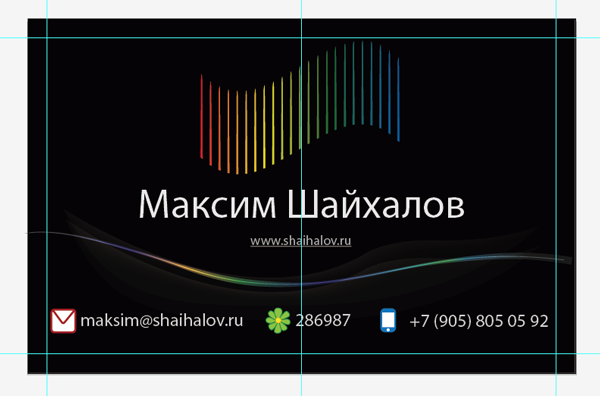
Добавляем логотип
Раскрашиваем визитку.
Берем готовый логотип и вставляем его ориентируясь по линиям аккуратности.
Вставляем необходимый текст
Опять же ориентируемся по линиям аккуратности.
В принципе наша визитка готова. Это является самым простым способом создания визитки в фотошопе.
Растровые изображения при распечатке смотрятся немного мутно. При создании визитных карточек с последующей распечаткой советую пользоваться векторными графическими редакторами (Adobe Illustrator, Corel Draw).
Этот способ хорошо подходит для предварительного создания макета и наметок общего дизайна.










Амхаха этож п*****, а не визитка. А еще такому учите людей. Ая–яй. Нехорошо.
Я понимаю, у блога нет четких правил, но можно обойтись без мата?
Цитирую из статьи:
«Этот способ хорошо подходит для предварительного создания макета и наметок общего дизайна».
Визитка в фотошопе — фи! Это не более чем макет.
Согласен что визитка не ах! Но и то, что можно обойтись без мата, так же согласен!
А в целом не плохо...
Окей, визитку переделаю в ближайшее время. А то и мне качество уже порядком поднадоело. Эта визитка была нарисована для урока не больше, чем за минуту.
Очень поверхностные уроки photoshop — Вам ещё многое предстоит узнать...
да ну действительно вышла полная хрень !! )) чему учишь то ?!!!
Денис, с удовольствием выслушаю конструктивные пожелания и напишу более развернутые уроки. Если у Вас есть идеи по будущим урокам — поделитесь, не стесняйтесь.
Сделайте лучше) я выложу Вашу визитку.
— надо ставить CMYK цвета
— выставлять размер больше чем 5×9\300, например 10×18, так как если вы захотите подписаться своей рекламой где-нить сбоку, ниже чем 6-ой шрифт не рекомендуют использовать. а 6-ой шрифт при таких размерах будет велик
и еще
вот я придумал макет. мне надо его отдать в печать чтоб там ничего больше не переделывали. эти линии для обрезки они кому нужны? это ж заганяется несколько визиток на А4 и печатается, а потом обрезается. а вваши поля для обрезки какую роль в данном случае играют. народ, у кого рука набита, отпишитесь, пжлста
подскажите пожалуйста
где взять клипарт значков контактов контактов как в примере?
p.s. визитка больше на коробку от видео кассеты походит 😳 (видимо из-за логотипа)
2 максиммаксим
Повторю еще раз. Визитку надо рисовать в векторе. На примере цвета выставленны в CMYKе, однако акцентировать на это внимание я посчитал излишним т.к. это всего набросок, а не рабочий проект в векторе.
Про линии обрезки.
Линии обрезки выставляют (а иногда и требуют) в полиграфии. Вы распечатали лист с визитками. Линии обрезки — это допустимые поля по которым можно отрезать. И чтобы важная информация не была обрезана — выставляются такие вот поля.
Эти иконки я рисовал сам в векторе. Если нужны в растре, то можно поискать на iconfinder.com
соглашусь с «фи!» ибо визитку делать нужно в векторе так как в дальнейшем она идёт в печать как ни как... но для наброска пойдет 😐
Мне вот больше интересно, откуда столько комментариев к этой статье? Всем что-ли надо высказать свое фе?
Кстати, автор, давно блог ведете?
Блогу уже более года) Стараюсь в свободное время написать что-нибудь полезное.
жаль что его так мало 🙂
Не всегда хватает материала и времени, чтобы писать часто 🙂
Привет макс, говоришь не хватает материала и времени... А ты не задумывался найти помощника в этом деле? Ели будет больше полезного, интересного, поучительного и все в этом духе, то и посетителей будет больше и даже можно будет сделать раздел чата, курилки, комнаты отдыха, ну что не будь из этого.
В обще блок прикольный только его надо было бы развивать и по чаще обновлять, уроки, советы, статьи.
Никогда не ставьте БЕЛЫЙ шрифт такого малого кегля на ЧЕРНОМ фоне — при печати так аккуратно не получится, ни в цифре, ни в офсете
В принципе, ничего сложного. Даже мне, новичку, все понятно. Конечно это урок для таких, как я)). Единственное что, я сомневаюсь, что при таком низком разрешении 72 пикселя будет четкая картинка. Может тут дело еще и в качестве готового логотипа, он-то уж точно должен быть в большом разрешении, на мой взгляд.
Безусловно вы правы, Кирилл. Для того, чтобы самому сделать визитку для печати стоит использовать векторные редакторы (Иллюстратор, Корел, Инскейп).
Если создаете визитку в Фотошопе, то стоит ставить большее разрешение, использовать другую цветовую модель и т.д.
В качестве же наброска — данный способ себя оправдывает.
Всё показано и рассказано, остается только приступить уже к самому исполнению. Конечно, проще скачать готовые шаблоны и с легкостью сделать даже самую профессиональную визитку. Но думаю, будет приятнее когда в нее вложена душа и сделана именно так, как представляешь ее ты, а когда еще и своими руками, вдвое приятнее Немного стараний, знаний и желания и всё получится.
Сам способ создания визитки думаю понятен всем.
А сам дизайн думаю зависит как раз от самого дизайнера и его фантазии.
Хороший урок
Все верно. Тут же урок не о том как сделать дизайн конкретной визитки. А какие есть особенности.
[ Идем в Edit -> Preferences -> Units & Rulers ]
проще клацать правой кнопкой по самой линейке и сменить пиксели на сантиметры на ходу)
Хороший вариант =)
А хотлинк для картинок отключен намеренно, но для вашей включил специально.
Картинка вставляется через ХТМЛ.
автор замути человеческий редактор коментариев, это рукалицо. даже картинко не запилишь(
ну...как для новичков нормас, вот я делал на фотошопе в онлайне сам без шаблонов, вроде бы неплохо получается