
Часть I — Как создать Action в Photoshop
Шаг 1 — Приступим!
Не каждый пользователь фотошопа — дизайнер. Есть множество людей, которым необходимы графические инструменты, которые могут сделать их жизнь легче. Если вы фотограф или веб-мастер, этот урок поможет вам.
Во-первых, поместите все фотографии, которые вы хотите обработать в отдельную папку. Затем откройте любую из этих картинок.
Мы будем использовать ее для создания Actions в фотошопе.
Шаг 2 — Настройка экшенов в фотошопе
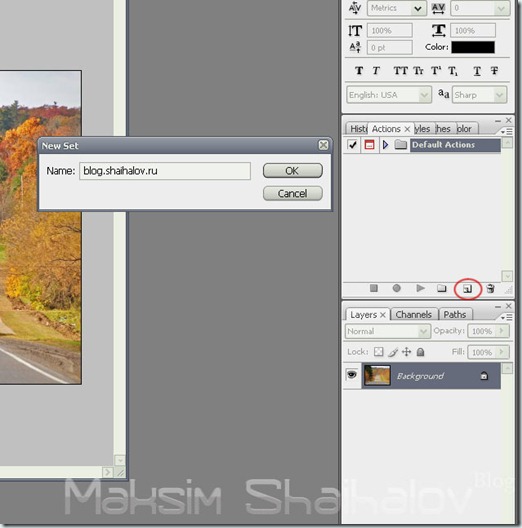
Для начала откройте окно Actions (выберите Window> Actions или нажмите Alt + F9). Создадим новую группу Action.
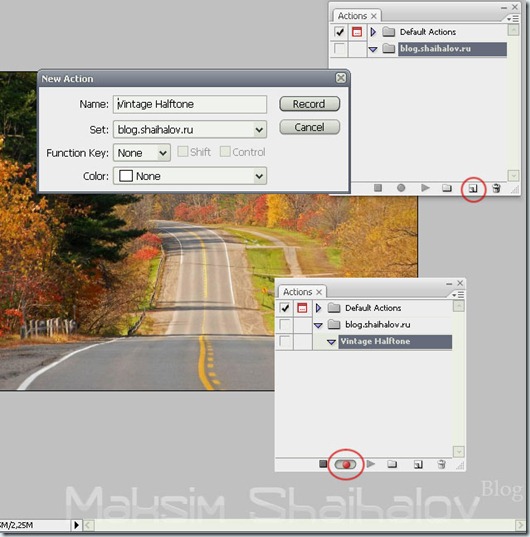
После создания группы — создадим конкретное действие. Щелкните на листочек внизу панели Action. Назовем новое действие «Vintage Halftone».
После создания обратите внимание на три маленькие иконки: стоп, запись и воспроизведение. Для следующего шага необходимо, чтобы была активна иконка записи.
Шаг 3 — Изменение размера изображения при помощи Image size
Построим действие. Я объясню, как и что нужно делать. Будьте внимательны и следуйте инструкциям.
После того как вы открыли свою фотографию и иконка записи активна, приступайте к записи шагов.
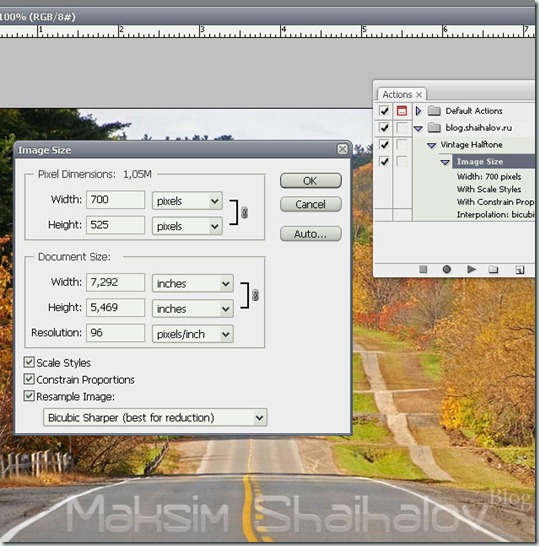
Первым шагом будет изменение размера изображения. Поскольку я собираюсь использовать фотографии в веб-галерее необходимо уменьшить их. Для этого я выбираю Image> Image Size и установливаю значение ширины в 700px и ставлю галочку, чтобы сохранить пропорции. Кроме того, необходим флажок Resample Image и выбрать Bicubic Shaper (best for reduction).
В блоге есть отдельная статья о том, как уменьшить фотографию в Фотошопе.
Не изменяйте размер изображения с помощью других методов (например Free Transform). Потому как на вертикальных изображениях такое не пройдет.
Нажмите ОК и перейдите к следующему шагу.
Шаг 4 — Копируем изображение.
Теперь, хорошо бы сбросить цвета которыми мы рисуем. Для этого можно просто использовать D на клавиатуре.
Не меняйте цвета с помощь выбора цвета или пипетки.
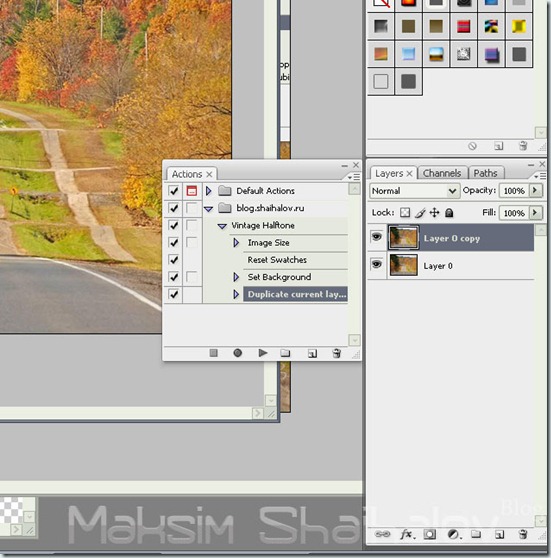
Затем дважды щелкните на слое «Background» в палитре слоев. И нажмите «OK»
Перетащите слой на значок «Great new layer», будет создана копия слоя.
Убедитесь, что «Layer 0 copy» выбран и перейдите к следующему шагу.
Шаг 5 — Добавляем Diffuse Glow
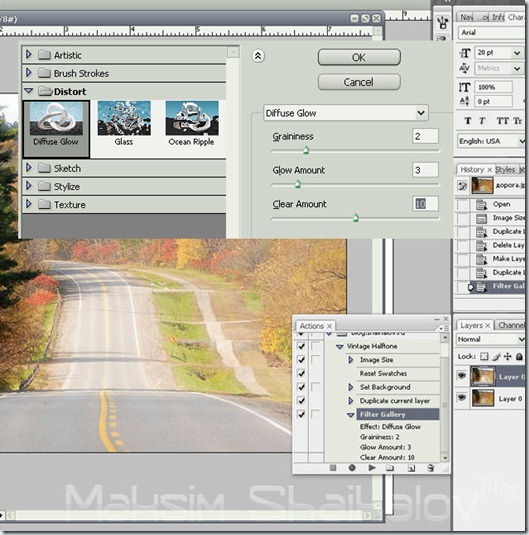
Слой «Layer 0 copy» выбран и мы собираемся добавить фильтр Diffuse Glow к нему. Это увеличит освещение и придаст драматический вид изображению. Зайдите в Filter> Filter Gallery и выберите Distort> Diffuse Glow. Установите значения, как показано ниже, и нажмите кнопку ОК.
Шаг 6 — Изменение Opacity и Merge Layers
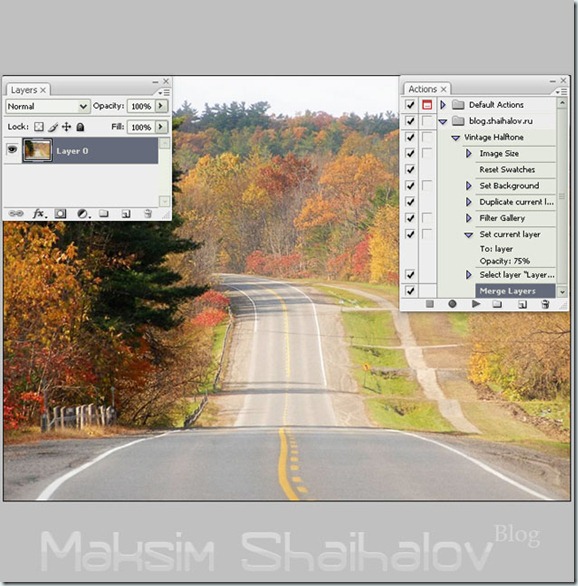
Немного уменьшим непрозрачность слоя «Layer 0 copy» (до 75% например).
Не используйте ползунок, чтобы изменить значение непрозрачности, потому как Photoshop будет записывать каждый шаг на каждый процент (100, 99, 98, 97 ... 75) а этого не хотим.
Далее, Shift + клик на миниатюре слоя «Layer 0», щелкаем правой кнопкой мыши и выбираем пункт Merge Layers.
Итоговый слоя должен называться «Layer 0 copy».
Шаг 7 — Gaussian Blur Filter
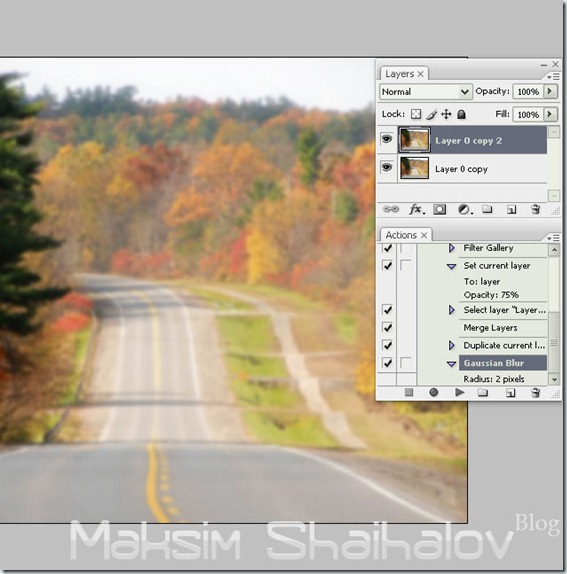
Дублируйте слой «Layer 0 copy», как было описанно выше.
Убедитесь, что слой «Layer 0 copy 2» выбран и перейдите Filter> Blur> Gaussian Blur, установите радиус 2 пикселя и нажмите ОК.
Шаг 8 — Измененяем Blending Mode копии.
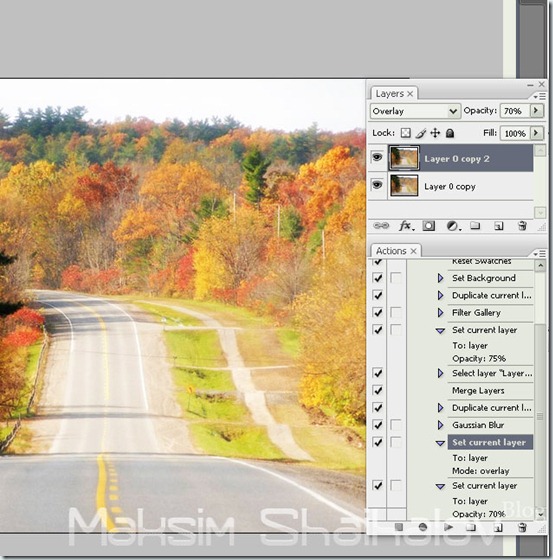
Измените Blending Mode слоя «Layer 0 copy 2» на Overlay.
Если вы хотите попробовать разные режимы смешивания нажмите на кнопку Stop в окне Actions и эксперементируйте! Затем нажмите Record, и выберите желаемый режим смешивания.
Наконец, установите значение непрозрачности на 70%.
Шаг 9 — Создаем заливку слоя
Теперь, давайте добавим черный фон к нашей работе.
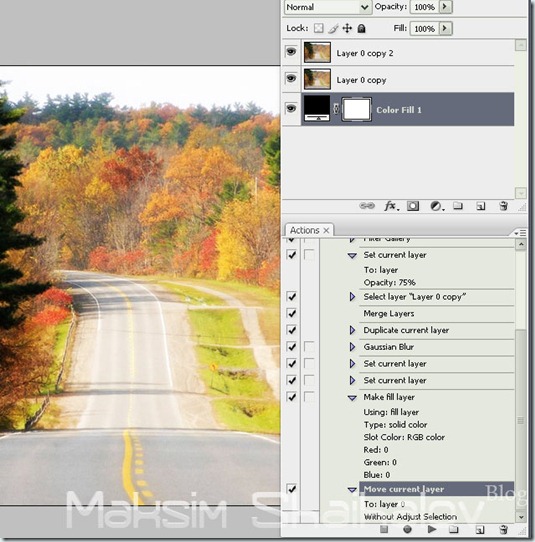
Для этого перейдите Layer >New Fill Layer > Solid Color, нажмите ОК и выберите цвет # 000000.
Переместите слой «Color Fill 1» в самый низ.
Шаг 10 — Добавим маску слоя
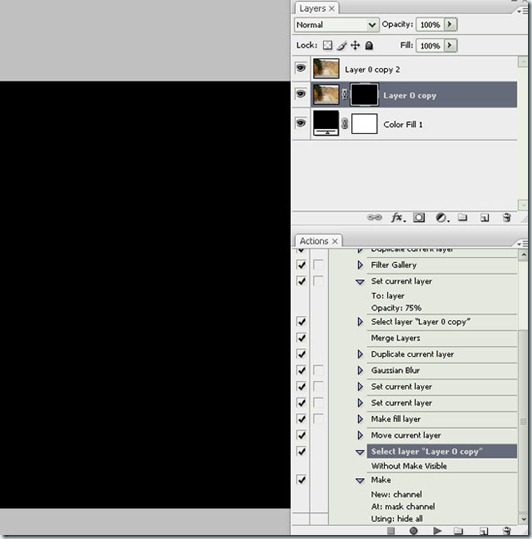
Нажмите на миниатюру «Layer 0 copy» и выберите Layer> Layer Mask> Hide All.
Шаг 11 — Выберите маску слоя
Теперь мы собираемся создать случайную обводку на наших фотографиях.
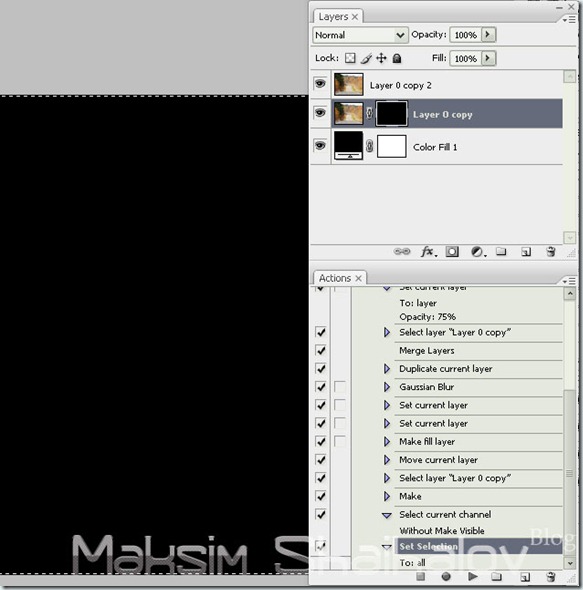
После создания маски слоя, вы должны нажать на ее миниатюре, а затем выделить все, нажав Ctrl+ A на клавиатуре.
Это важный шаг, если вы не нажмете на миниатюре маски слоя, то в конце получите уродливый результат =)
Кроме того, когда Вы выбираете все, вы не можете использовать Marquee Tool и сделать произвольный выбор. Если вы это сделаете, Photoshop будет хранить координаты как точные цифры только для конкретной фотографии, и это не сработает на любой другой.
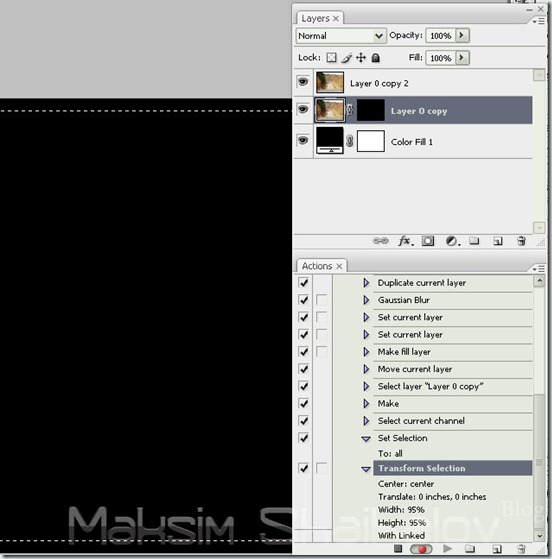
Шаг 12 — Преобразование выбора
Теперь выберите Marquee Tool в палитре инструментов. Правой кнопкой щелкаем на выделении, и выбираем опцию Transform Selection.
Обратите внимание на верхнюю панель, там есть два значения W и H (это ширина и высота, там должно быть 100%). Нажмите на маленькую цепочку в середине и измените значения до 95%. Таким образом, вы сократите выделение на 5%. Нажимаем на галочку и применяем преобразование.
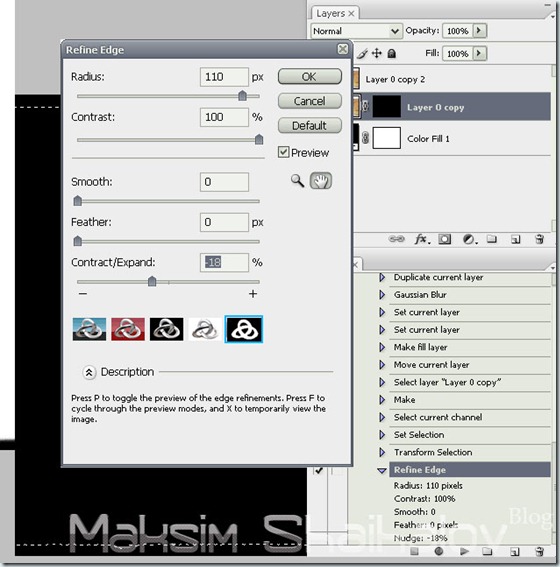
Шаг 13 — Создание произвольной границы
Изменим выделение произвольно.
Убедитесь, что выбрана маска «Layer 0 copy».
Затем зайдите в Select> Refine edge, и установите значение как на скриншоте и нажмите кнопку ОК.
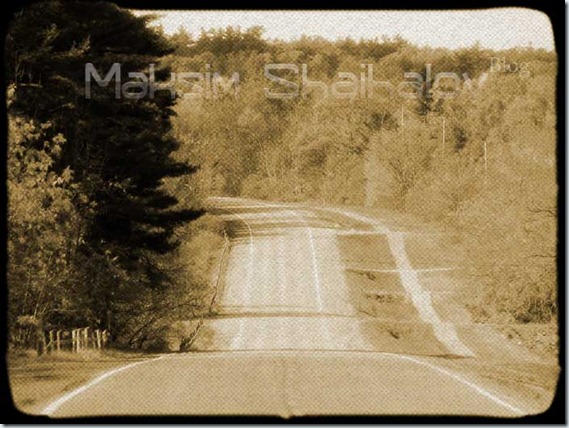
У вас должно получится что-то вроде этого.
Если вы работаете с другим размером изображения, вы должны немного поиграть со значениями Refine edge.
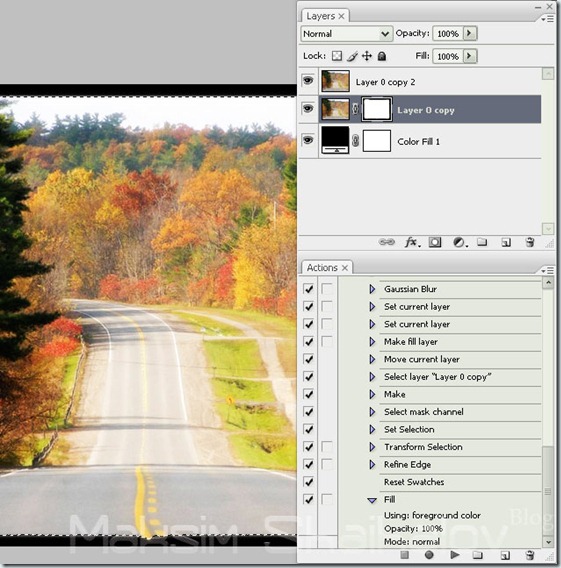
Шаг 14 — Заливаем выделение
Теперь заполните выделение белым цветом.
Сбросьте цвета клавишей D. Затем выберите инструмент Marquee в палитре инструментов, щелкните правой кнопкой мыши и выберите Fill... В диалоговом окне установите настройки как на скриншоте.
Наконец, нажмите Ctrl + D, чтобы снять выделение.
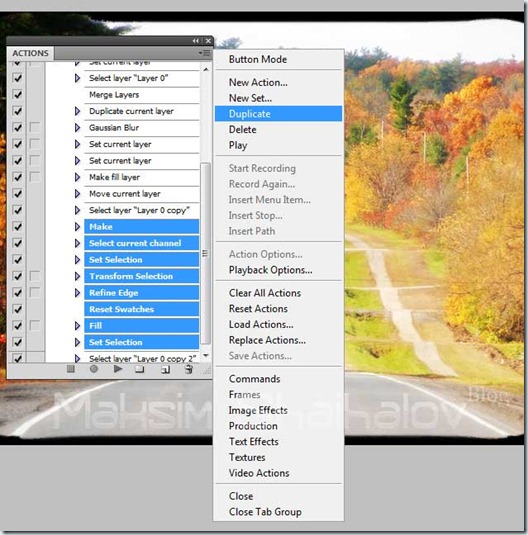
Шаг 15 — Копируем действия
Теперь давайте повторим процесс создания произвольной границы (шаги с 10 по 14), но на этот раз на слой «Layer 0 copy 2».
Эти действия можно просто дублировать в окне «Actions».
Чтобы скопировать шаги, сначала выберите «Layer 0 copy 2». Остановите запись.
Затем выберите (в окне Actions) все этапы процесса по созданию границ, т.е. от «Set Selection» до шага перед Select «Layer 0 copy 2».
Щелкните на кнопку справа и выбирите Duplicate. Они скопируются.
Теперь просто перетащите выбранные действия ниже шага «Select 'Layer 0 copy 2'». Запустите воспроизведение выбранных фрагментов.
Наконец, щелкните на последнем шаге в окне «Actions» и запустите запись.
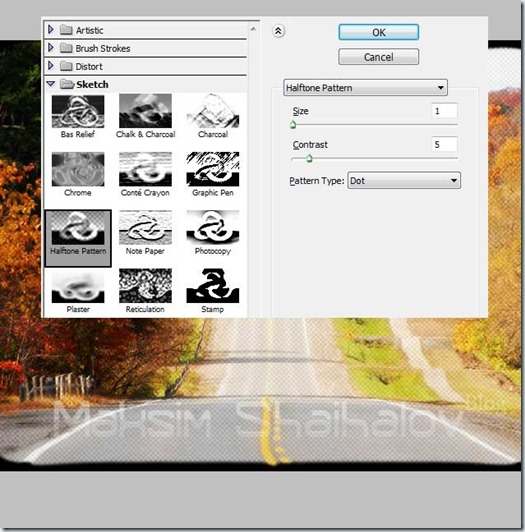
Шаг 16 — Обработка с Halftone Pattern
Затем щелкните на миниатюре маски слоя «Layer 0 copy.» Далее, войдите в Filter> Filter Gallery, и перейдите к Sketch> Halftone Pattern и установите значения, приведенные ниже, а затем нажмите кнопку ОК.
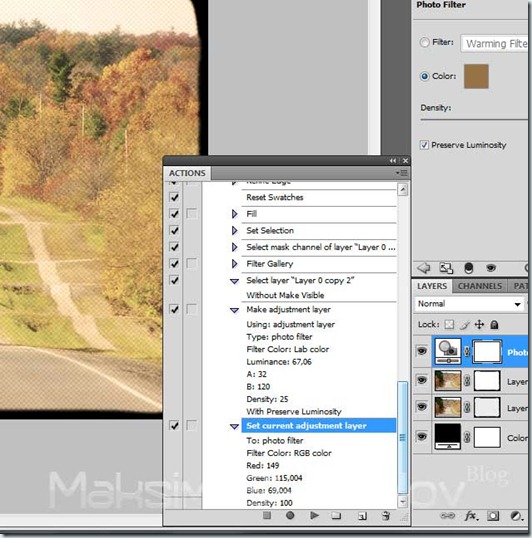
Шаг 17 — Добавиим Photo Filter
Выберите «Layer 0 copy 2» в палитре слоев, а затем идем в Create New Fill или Adjustment Layer> Photo Filter, выбираем цвет (# 957345) и установим Density 100%. Нажимаем ОК.
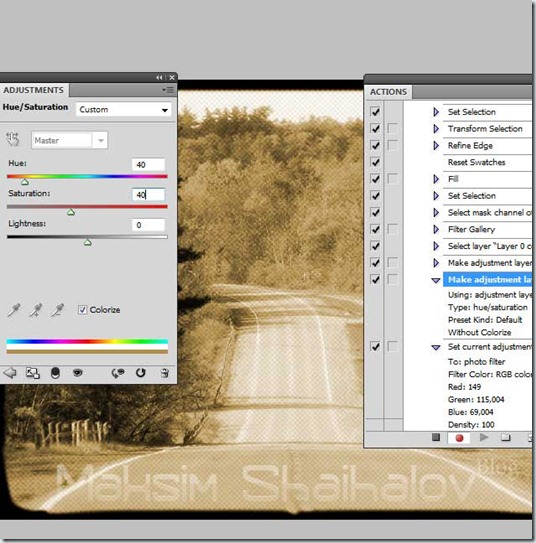
Шаг 18 — Hue / Saturation
После, идем Adjustment Layer > Hue Saturation, выберите значения как на скриншоте и нажмите кнопку ОК.
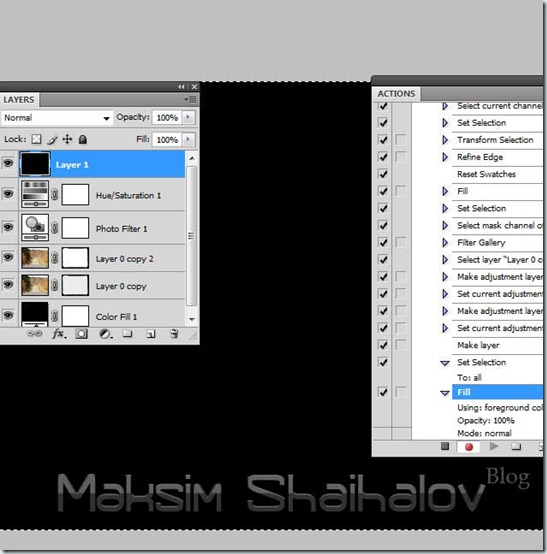
Шаг 19 — Заливаем новый слой
В палитре слоев создаем новый слой, и расположим его выше всех остальных. Оставим ему имя «Layer 1.» Затем Ctrl + A (выделить все) затем выберите инструмент Marquee, щелкните правой кнопкой мыши и выберем «Fill...» используем цвет переднего плана. Все должно залиться черным цветом.
Шаг 20
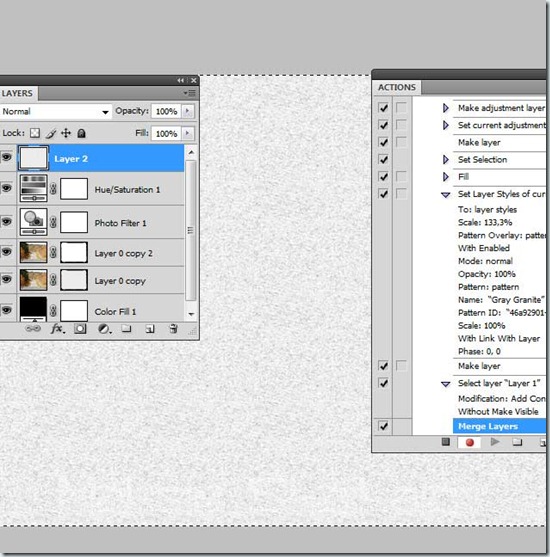
Теперь добавьте к «Layer 1» эффект Pattern Overlay. Я использую «Gray Granite» из пакета Grayscale Paper.
Шаг 21 — Растризуем эффекта слоя
Создаем еще один слой.
Затем Shift+клик на слое «Layer 1» в палитре слоев, чтобы выделить оба слоя. И жмем Ctrl + E, чтобы объединить их.
Шаг 22 — Изменения режима наложения и непрозрачности
Теперь изменим режим смешивания «Layer 2» на Multiply и непрозрачность на 75%.
Шаг 23 — Flatten image
В палитре слоев выбираем все слои. Щелкаем правой кнопкой и выбираем Flatten image. Наконец, в окне Actions можно нажать Стоп.
Вот и все! Теперь мы можем применять эти действия к любым фотографиям.
Конец Части I – проверяем!
Теперь пришло время проверить, правильно ли ваши действия работают на другой фотографии. Для этого открываем фотографию находим наше действие (Vintage Halftone) и нажимаем кнопку воспроизведения.
Прежде чем двигаться вперед, неплохо бы сохранить само действие.
Для этого выберите набор действий «blog.shaihalov.ru» а окне «Actions», а затем передите к дополнительным параметрам (значок в правой верхней части) и выберите Save Actions... Введите имя для своего действия и сохраняйте его где угодно.
Теперь можно перейти к пакетному редактированию.
Часть II — Пакетная обработка фотографий в фотошопе
Шаг 1 — Создание Droplet для пакетной обработки
Дроплеты применяют actions к одному или нескольким изображениям или даже к папке, если вы перетащите их на иконку капли.
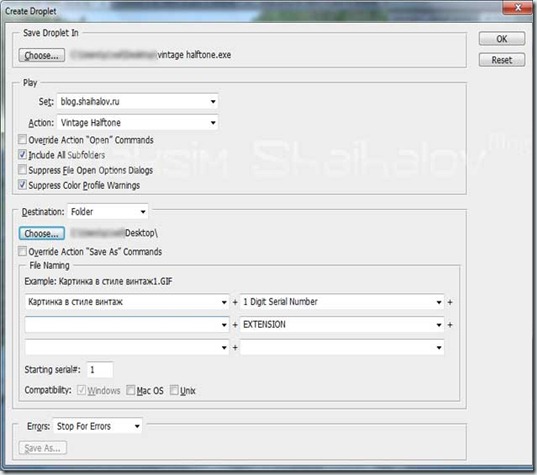
Вы можете сохранить droplet где угодно и использовать его столько раз, сколько необходимо. Чтобы создать droplet, перейдите в меню File > Automate > Create droplet... Там вы можете посмотреть всё множество вариантов.
Сначала выберите исходную папку фотографий и сохраните droplet там. Для опции Play выберите набор «blog.shaihalov.ru» и действие Vintage halftone. Для папки назначения я выберу другую папку.
Кроме того, можно настроить имя результирующего изображения путем добавления пользовательского текста, последовательности чисел, расширения и щелкнуть максимальную совместимость. После того как Вы настроили droplet, нажмите кнопку ОК.
Шаг 2 — Работаем с droplet.
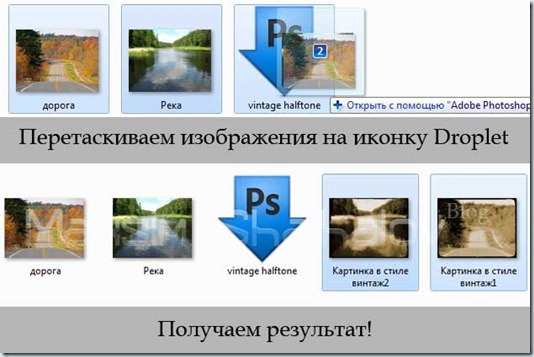
Теперь откройте вашу папку с изображениями. Выберите и перетащите нужные изображения на иконку дроплета.Вы увидите что Photoshop автоматом отредактирует выбранные изображения и сохранит их в указаную папку.
Заключение
Автоматизация действий в Photoshop подчас экономит очень много времени. Ей должны уметь пользоваться будущие дизайнеры, веб-мастера и фотографы.
Советую попробовать эти приемы со своей фотографией =)




























Ни хрена не работает.
Фотожоп при попытке перетащить фотографии на иконку дроплета регается «Отказано в доступе»
А между тем юзер работает под админом, т.е. имеет все права.
напишите пожалуйста как вы справились с этой проблемой
в портативной версии не работает.нужна полная установленная версия
Все гениальное просто! Огромное спасибо!
Спасибо, сэкономил кучу времени (надо было много фоток уменьшить в размере)...
Пожалуйста, заходите еще)
я не могу понять последнюю часть, а где эта иконка дроплета находится?
как перетащить теперь понятно, но программа почему-то сразу вылетает
Можно попробовать без дроплета. Просто выполнять пакетные действия.
мне этого недостаточно...не понимаю в чем проблема, все вроде правильно и все время ошибка, программа предлагает закрыться
Спасибо, очень помогло!
Пожалуйста. Подписывайтесь на блог и будет еще интересней)
А мне понравилось. Все пошагово, доступно. Правильно, что Вы к тексту добавили изображения, так лучше воспринимается информация. Я люблю в фотошопе работать, но часто не хватает навыков. Теперь для меня многое разъяснилось. Можно уже не только аватарки для сайтов создавать, но и более серьезные вещи.
текст без изображений обычно никак не воспринимается
Всё описанное неимоверно усложнено,а между тем в инете есть куда более простые объяснения по пакетной обработке фото.
А можно ссылку на эти объяснения?
Здесь объяснение наиболее широкое. Каждый может применить нужную часть урока.
это точто буду использовать только часть про пакет, экшены можно и скачать. если записать сам не можешь, или нет надобности
ДЛЯ НАЧАЛА РАЗБЕРИСЬ сам ммммммммм...!!!
Автор — ты просто бог фотошопа !!!
Благодаря тебе сэкономил пару недель кропотливой и нудной работы по обработке более 1500 фоток. Просто красава )
Жму руку !
Работаем помаленьку =)
Если будут вопросы — пишите!
Уважаемый Максим! Спасибо за содержательную инструкцию, очень помогло. А Вам случайно не известно о подобных методах автоматизации Acrobat Pro? Очень хотелось бы производить экспорт из pdf в jpg для последующей обработки дроплетом фотошоп и обратную сборку в pdf не вручную.
Николай! Если вы используйте Мак, то можете посмотреть в сторону программы Automator. Акробат, насколько мне известно, не имеет своего функционала по пакетной обработке.
Спасибо, Максим! После поиска в хелпе и на форумах у меня создалось такое же мнение — в Акробате пакетная обработка отсутствует. А Мак для нас, кадастровых инженеров, закрыт к сожалению из-за AutoCAD и средств электронной подписи, которые у Росреестра жестко привязаны к Internet Explorer. И обрабатывать нам приходится в основном многостраничные сканированные текстовые документы, иногда с векторными или черно-белыми чертежами (например, акт выбора лесного участка). Страниц может быть много, чертежи могут быть А1, А0, а итоговый «вес» пакета межевого или технического плана не может превышать 10 Мбайт. Так что дроплет, подгоняющий картинку jpeg под 200 dpi и качество 0, очень кстати. Чтобы коллегам было удобнее, я «обернул» дроплет в скрипт на python, который «скармливает» дроплету все jpg из текущей папки и потом туда же кладет результат обработки, удалив некондиционные исходники. Вот еще бы PDF экспортировать в jpg внешним вызовом из скрипта и потом так же собирать обработанные дроплетом страницы обратно в PDF! Как говорится, будем искать.
По горячим следам: нашел вот такую штуковину
nedbatchelder.com/blog/20...s_from_pdfs.html
Вдруг кому-нибудь тоже интересно.
Спасибо тов. Ned Batchelder (полагаю, это имя и фамилия). Что характерно, скрипт работает, уже прикрутил его к своей программе. Осталось собрать обратно в PDF обработанные дроплетом картинки.
И наконец победа! Помогла open-source библиотека pyPdf (pybrary.net/pyPdf/) за авторством Mathieu Fenniak, низкий ему поклон. Таким образом:
1) с помощью методов pyPdf делим один многостраничный файл на n одностраничных, где n — количество страниц;
2) способом, указанным в посте от 13.05.2015, извлекаем jpg из каждого одностраничного pdf;
3) дроплет_1 приводит jpg к виду 200dpi+качество=0;
4) дроплет_2 превращает каждый jpg в одностраничный pdf;
5) методами pyPdf собираем одностраничные pdf в один многостраничный.
Все. Кроме Фотошопа, никаких сторонних программ не потребовалось.
Отличная работа, Николай! Спасибо, что поделились и описали весь процесс. Я думаю, читателям будет полезно.