В этом уроке, вы узнаете, как рисовалась иллюстрация «Space Invaders».
Рисуется иллюстрация относительно просто и весело. Однако здесь потребуются небольшие навыки построения композиции. Что ж… Приступим!
Шаг 1
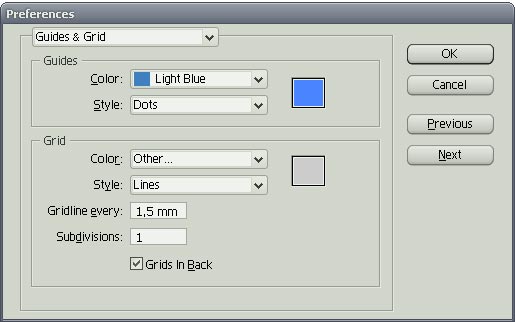
Создаем новый документ формата А4 в альбомной ориентации и открываем настройки сетки. (Edit> Preferences> Guides & Grid) устанавливаем линии каждые 1,5 мм.
Остальные настройки как на картинке ниже.
Шаг 2
Включите привязки к сетке (View > Snap to Grid) и включите сетку (View> Show Grid).
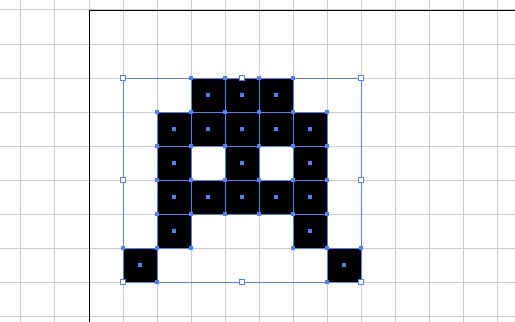
Затем увеличьте сетку в левом верхнем углу, и используйте инструмент Rectangle Tool чтобы заполнить черным один из квадратов сетки. Благодаря привязке к сетке это должно легко получится.
Шаг 3
Рисуем что то похожее на это.
Шаг 4
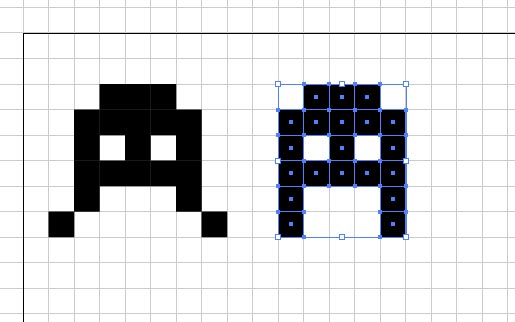
Рисуем второго захватчика =)
Шаг 5
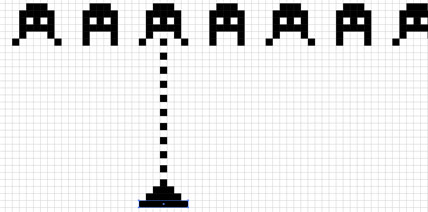
Окей, теперь мы собираемся создать целый ряд этих ужасающих захватчиков =).
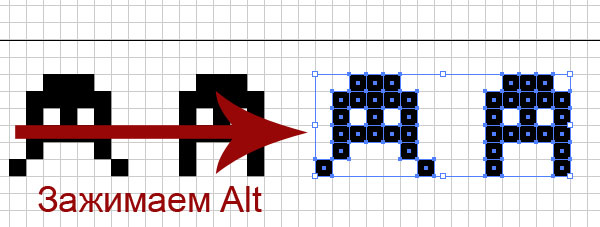
Выделите обе фигуры с помощью мыши и перетащите их вправо зажав Alt, располагая их на расстоянии трех квадратов друг от друга. Отпустите кнопку мыши, а затем Alt.
Шаг 6
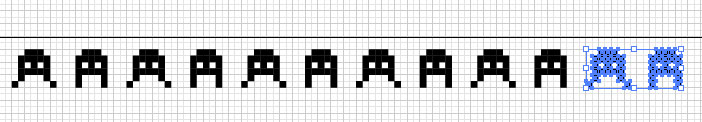
Сразу же после Шага 5 выберите Object> Transform> Transform Again или (Ctrl+ D) и повторите это в четыре раза, пока у вас есть не появится ряд из 12 захватчиков.
Шаг 7
Теперь мы собираемся использовать опцию Transform Again для создания еще нескольких рядов пришельцев.
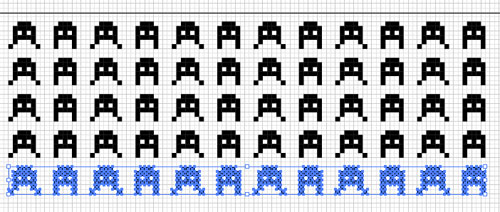
Сначала выберите все фигуры и перетащите их вниз как в шаге 5 зажав Alt, располагая их на два квадрата ниже.
Шаг 8
Сразу после этого, повторяем операцию три раза (Object> Transform> Transform Again).
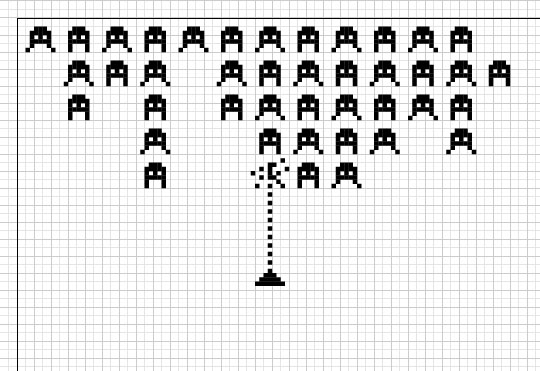
В итоге у нас появилась целая флотилия из пяти рядов.
Шаг 9
Теперь мы подвинем несколько рядов.
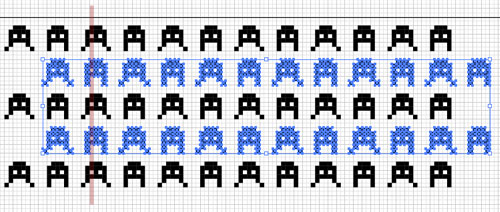
Выберите вторую и четвертую строки с помощью мыши, затем выберите Object> Transform>Move и введите:
- Horizontal 13.5mm,
- Vertical 0mm,
- Distance 13,5 мм,
- Angle 0 мм.
И наконец жмем кнопку ОК.
Шаг 10
Теперь у нас должно получится что-нибудь похожее на это.
Проверьте, выстроились ли глаза друг под другом.
Если нет, то просто выберите второй и четвертый ряд и перемещайте пока не получите нужный эффект.
Шаг 11
Давайте нарисуем космический корабль.
Используйте Rectangle Tool нарисуйте квадрат с черной заливкой и без обводки в одном из квадратов сетки под последним рядом захватчиков.
Опять же это будет легко сделать с помощью привязки к сетке. Так же нарисуем выстрелы.
Шаг 12
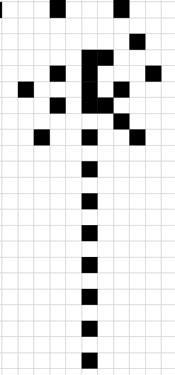
Взрываем одного из захватчиков (ха-ха-ха-ха!!!).
Некоторые квадраты удалим, а некоторые поместим вокруг. Вы можете нарисовать как у меня, а можете и по-своему.
Шаг 13
Теперь давайте удалим некоторых из захватчиков, чтобы создать сцену битвы.
Удаляйте наименее симпатичных =)
Шаг 14
Теперь добавьте несколько выстрелов к ближайшим захватчикам.
Шаг 15
Выключите привязку к сетке (View>Snap to Grid) и отключите сетку (View> Hide Grid).
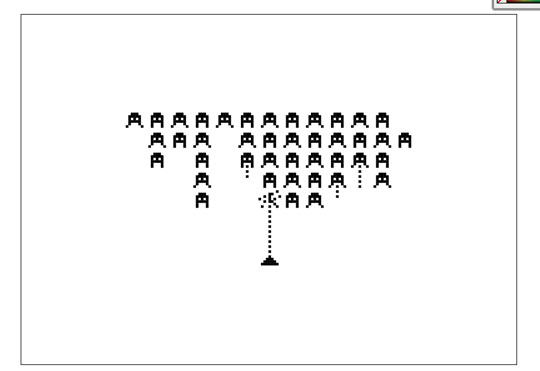
Выделите всю работу и вырежьте (Edit > Cut).
Затем просмотрите страницу в реальном размере (View> Actual Size), затем вставьте работу обратно (Edit> Paste). Она появится в центре страницы.
Шаг 16
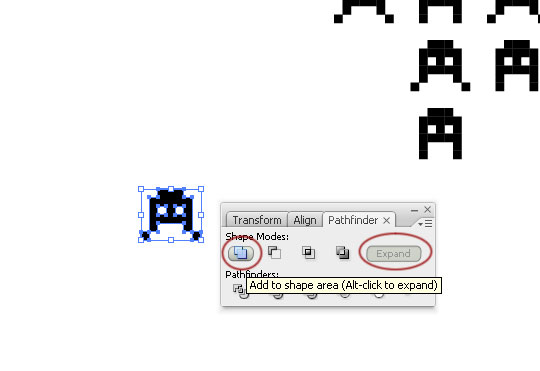
Далее, выберите любого космического захватчика с торчащими ногами и копируйте его перетащив куда-нибудь влево.
Включаем окно Pathfinder (Window> Pathfinder), жмем кнопку Add To Shape Area в разделе Shape modes (см. ниже), а затем жмем кнопку Expand.
Это объединит все части в один объект.
Шаг 17
Повторяем Шаг 16, но на этот раз я выбираю захватчика другой формы.
Копируем его с правой стороны. Опять же, пока на нем есть выделение, обедняем все части в окне Pathfinder.
Шаг 18
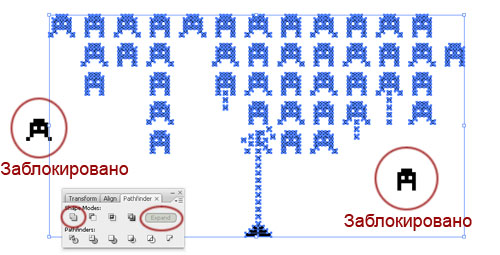
Теперь выбираем двух космических захватчиков, которых мы только что создали и блокируем их (Object> Lock> Selection).
Далее, выбираем остальную часть работы, открываем Pathfinder и жмем кнопку Add To Shape Area и Expand.
Разблокируем двух захватчиков.
Шаг 19
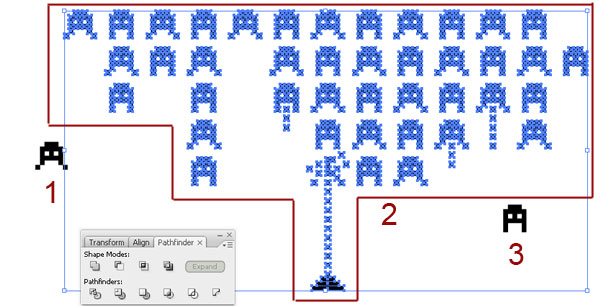
Теперь у нас есть 3 объекта (см. ниже).
Шаг 20
Далее мы будем применять 3D эффект.
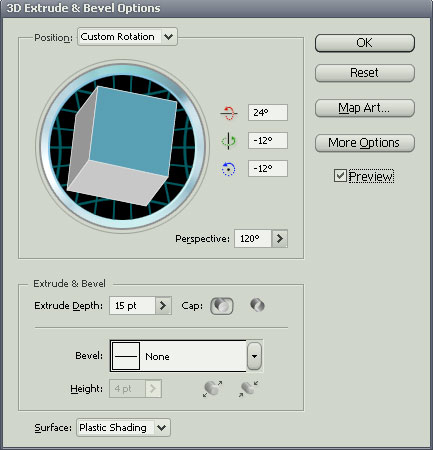
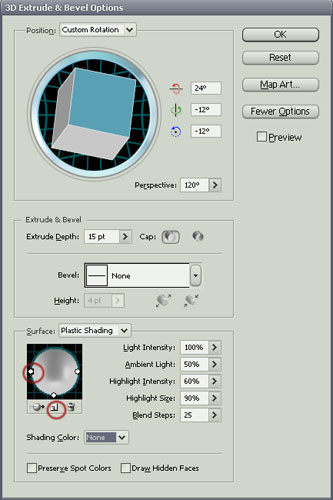
Выберите основной флот захватчиков (№ 2) и выберите Extrude & Bevel Effect (Effects > 3D > Extrude & Bevel).
Обязательно отметьте поле Preview затем вводим:
- вращение вокруг оси Х 24°,
- поворот вокруг оси Y -12°,
- поворот вокруг оси Z -12°,
- Perspective 120°,
- Extrude Depth 15pt,
- Surface — Plastic Shading.
Пока не нажимаем кнопку ОК, а выбираем кнопку More Options.
Шаг 21
В окне More Options изменим Shading Color — None.
Также перетащим белый круг справа от сферы.
Шаг 22
Теперь создаем новый свет, нажав на иконку New Light и перетащим белый круг на сфере влево, как показано на рисунке (это даст нам более драматическую картину).
Примерные настройки окна 3D Extrude & Bevel Options
Теперь можно нажать «ОК» или поиграть с поворотами, перспективой и глубиной для достижения желаемого эффекта.
Шаг 23
Затем выбрем одного из оставшихся захватчиков и применим к нему тот же эффект (Effects > Apply Extrude & Bevel).
Шаг 24
Теперь выберем последнего захватчика и проделаем ту же операцию снова (Effects > Apply Extrude & Bevel).
Шаг 25
Далее разберем оформление.
Выделяем все и выбираем Object > Expand Appearance.
Шаг 26
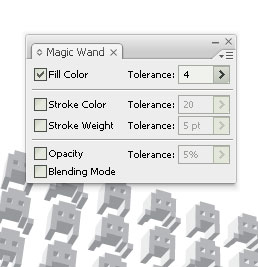
Теперь добавим в работу немного цвета. Два раза щелкаем на Magic Wand Tool и устанавливаем значение
Шаг 27
Используйте Magic Wand Tool и выберите темно-серый цвет тени на каком-нибудь из захватчиков.
Выберутся все подобные цвета.
Шаг 28
Применим к ним цвет:
- 50% cyan,
- 50% magenta,
- 50% yellow,
- 100% black.
Это даст более глубокий черный.
Шаг 29
Снова используя Magic Wand Tool продолжаем раскрашивать работу.
Для боков я взял С=85%, М=50%, Y и К =0%
Для цвета переднего плана я взял C,M,Y,K = 0%
Шаг 30
С помощью Direct Selection Tool выбираем и раскрашиваем выстрелы и корабль защитников.
Боковые грани: С=85%, M=35%, Y=100%, K=35%.
Цвет переднего плана: С=65%, M,K=0%, Y=100%
Шаг 31
Теперь выберем дополнительных захватчиков. Изменим их масштаб и покрутим так чтобы было красиво =)
Шаг 32
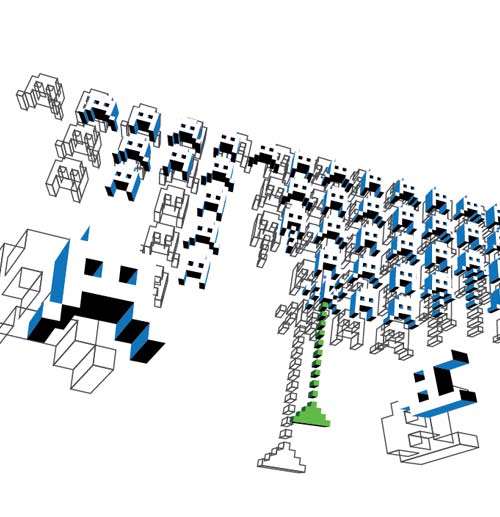
Теперь пришло время добавить штрихи. Выбираем всю работу и группируем (Object> Group). Теперь скопируйте группу (Edit> Copy) и вставьте на задний план (Edit > Paste in Back). Далее, масштабируем и поворачиваем копию.
Уберем цвет заливки. Поставим обводку на 85% черного толщиной 0.3pt.
Наконец, используя Rectangle Tool, рисуем прямоугольник с заполняем его 100% черным без обводки рисунка. Отправим его на задний план (Object > Arrange > Send to Back).
Заключение
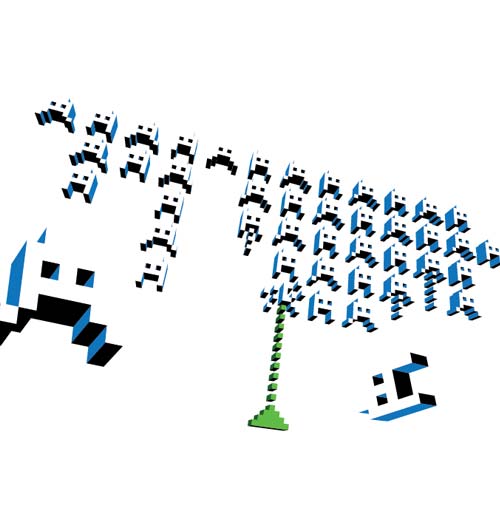
Я надеюсь, что вы нашли этот урок полезным и получили удовольствие от процесса! Результат ниже!


























надо ещё одну футболку с инопланетянами забацать! =)
как то до увиденного считал что все это делается в каком нибудь Blender`е. Красиво и с точки зрения дизайна и смысловой нагрузки. удачи