Веб-дизайн состоит из множества частей, но я бы хотел выделить четыре основных его компонента. Если вы способны придерживаться всех четырех, то сможете полностью контролировать процесс создания сайта от и до. Однако, упуская один из компонентов — стройная композиция рушиться. Все аспекты хорошего дизайна, должны поддерживать друг друга, помогая достичь конечных целей сайта. В этой статье я покажу эти самые четыре ключевых компонента качественного веб-дизайна на примерах.
1. Четкий макет
Важность наличия хорошей основы относится к почти всем аспектам жизни. Если фундамент непрочен все, что стоит на нем, возможно, скоро рухнет. В веб-дизайне, фундамент — это макет. Он определяет все содержание и элементы навигации.
Используйте шаблоны и фреймворки
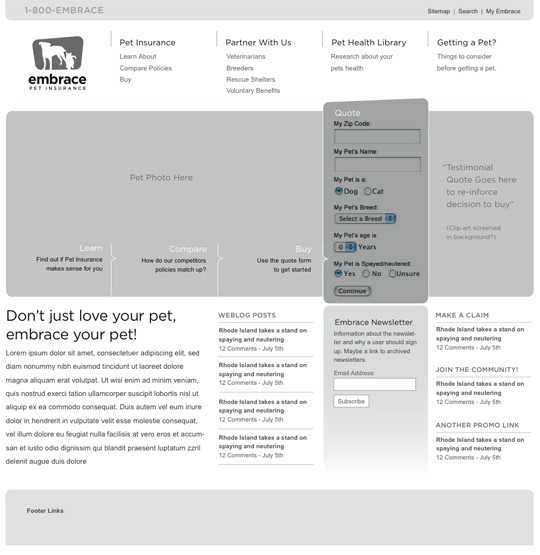
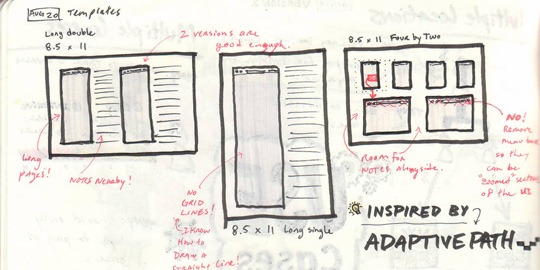
Обычно, веб-дизайнеры, пользуются шаблонами, которые дают основное скелетное представление о различных элементах, которые появятся на этой странице. Шаблон состоит, как правило, из серых прямоугольников разного масштаба и блоков замещающих текст. Шаблон должен быть простыми, а не уводить Вас в сторону работы над цветом и элементами дизайна.
Вот пример шаблона Jesse Bennett-Chamberlain в работе над проктом Embrace Pet Community
Оставляйте больше свободного места
Одним из ключевых аспектов хорошего макета — это большое количество свободного места между различными элементами страницы. Многие дизайнеры забывают об этом при проектировании дизайна. Пусть Ваши страницы дышат и излучают легкость. Добавление большего количества свободного пространства придаст вашей конструкции более изысканный вид.
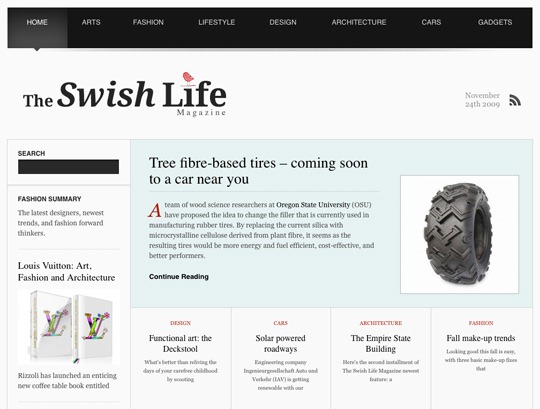
В проекте The Swish Life, можно видеть широкие поля вокруг контента. Они привносят на страничку открытую и светлую атмосферу, что в свою очередь способствует облегчению чтения. Обратите внимание, сколько пустого пространства вокруг блоков. Это облегчает для пользователя фокусировку на том, что важно.
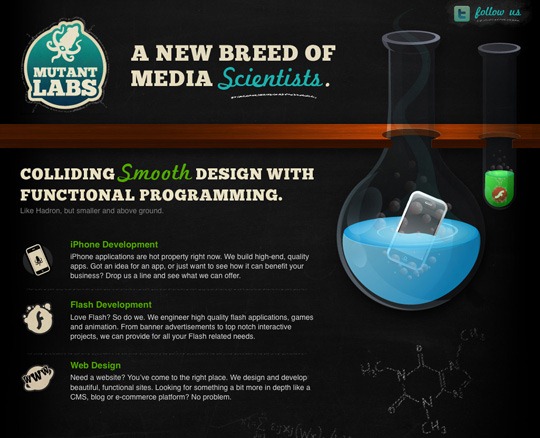
Mutant Labs является еще одним примером эффективного использования свободного места. Оно делает темный дизайн открытым и позволяет ощутить текстуры доски, мела и рисунков.
Изучайте макеты и шаблоны
Wireframes Magazine — блог с информацией и примерами для дизайнеров о верстке шаблонизации и их взаимодействии.
2. Эффективная типографика
Так же, как макет, типографика играет важную роль в том, как пользователь воспримет содержание веб-сайта. Правильная типографика в веб-дизайне расстанавливает иерархию и акценты при чтении.
Большой = важный
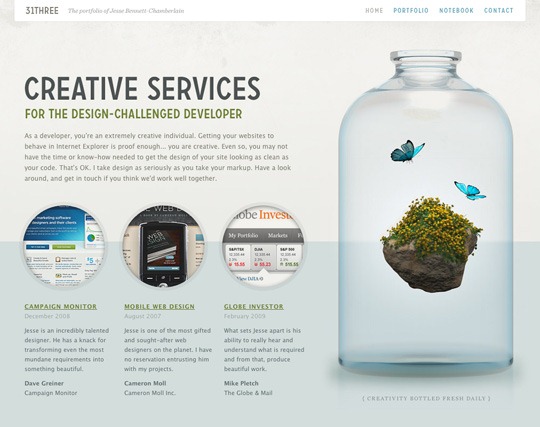
31Three использует большой размер шрифта для заголовков и подзаголовков. Это устанавливает четкую иерархию, которая отличает заголовки, имеющие большее значение, от пунктов ниже.
Сделайте его разборчивым
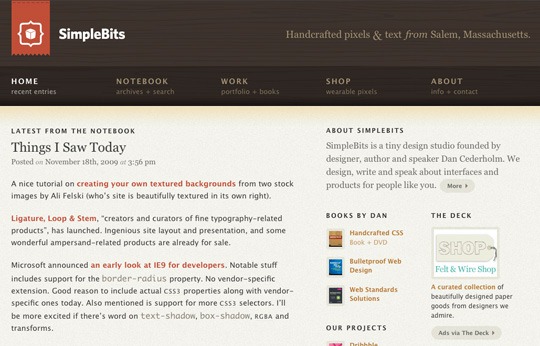
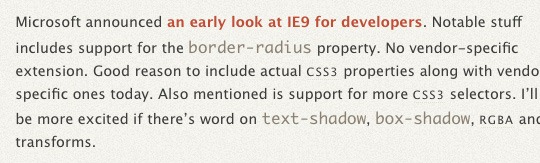
Используя высокий контраст между текстом и фоном, Dan Cederholm сделал текст на Simple Bits очень легкочитаемым. Также обратите внимание на межстрочный интервал. Всегда старайтесь, использовать все возможности для облегчения читаемости. Обычно это требует некоторого опыта. Здесь может помочь хорошее правило, которое заключается в установлении высоты в 1,5 пробела.
Изучайте типографику
Если вы хотите узнать больше о типографике, можете пройтись по этому списку и почитать крутые сайты на эту тематику, изучить список инструментов, которые помогут при работе с типографикой в вебе.
Также я бы посоветовал Хабрахабр, раздел типографика.
3. Правильная цветовая тема
Правильный выбор цветовой схемы является чрезвычайно важным, потому как цвет — это настроение вашего дизайна. Не позволяйте вашим личным вкусам определить, какие цвета необходимо использовать. Это должно быть основано на том, что Вы пытаетесь достигнуть от сайта и что вы знаете о его аудитории.
Сайты бывают разные…
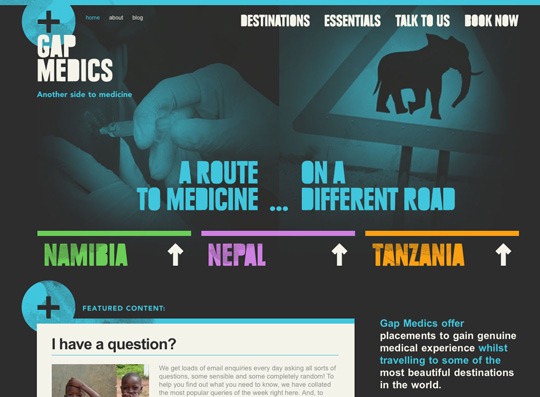
The Gap Medics взял смелый набор цветов, которые идут вразрез со всем, что мы привыкли видеть на медицинских сайтах. Это целесообразно, поскольку сайт пытается привлечь внимание молодых студентов-медиков. Цвета помогают смягчить серьезность вопроса.
Иногда достаточного малого
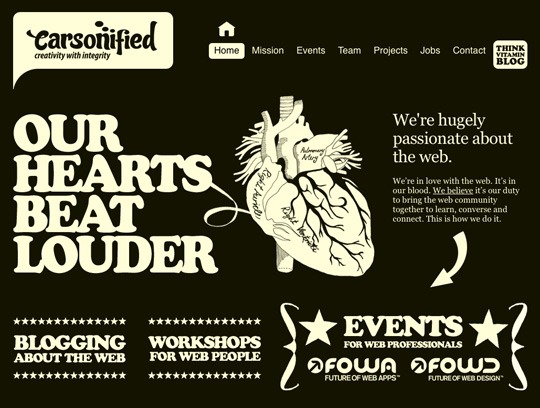
Carsonified в основном использует только два цвета. Темно-коричневый и белый сливочный и элементы дизайна в стиле ретро плакатов. Иногда минимальным цветовая палитра все, что вам нужно.
Нужна помощь в выборе правильной цветовой гаммы?
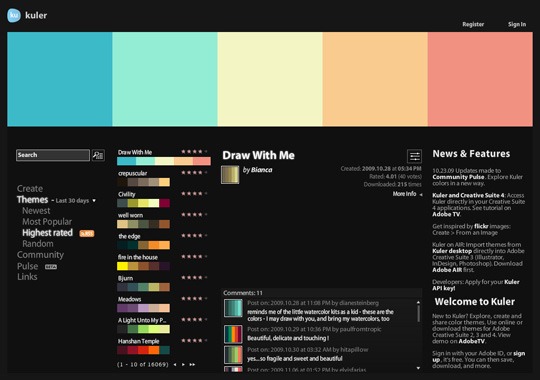
Adobe's Kuler — это сообщество, веб приложение, которое позволяет просматривать цветовые палитры, созданных другими людьми. Вы также можете создавать свои собственные с помощью цветового круга, гармонии правил и цветовых ползунков. Есть и другие инструменты, чтобы помочь вам выбрать правильный цвет.
4. Соответствующие элементы дизайна
Здесь Ваша дизайнерская душа может оторваться! Выбирайте текстуры, иконки, картинки и т.д. Однако, имейте в виду, что элементы дизайна также играют большую роль в создании настроения сайта. Придерживайтесь целей сайта и его аудитории. Также элементы дизайна должны гармонировать с 3мя предыдущими пунктами.
Последовательность действий
Дизайнер Red Velvet Art проделал отличную работу, используя один тот же стиль рисованных элементов дизайна. Обратите внимание, как значки, фоновый рисунок и картинки создают единое впечатление. Последовательно от прототипа до типографики и цветовой схемы в стиле ретро.
Внимание к деталям
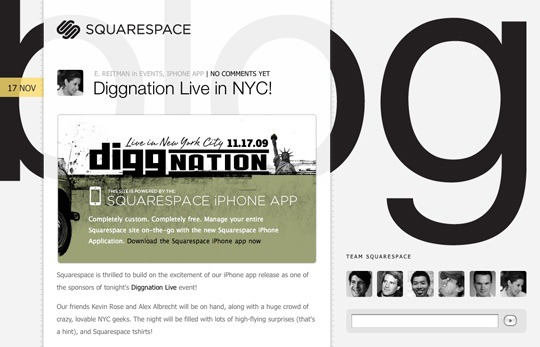
Squarespace blog — блог с типичным шаблоном и вобщем чистеньким дизайном, но обратите внимание на линейки справа и слева от контента. Это такой почти незаметный элемент дизайна, но он служит цели фокусировки посетителя на содержании во время его пребывания на страницах блога.
Сделайте чуть больше
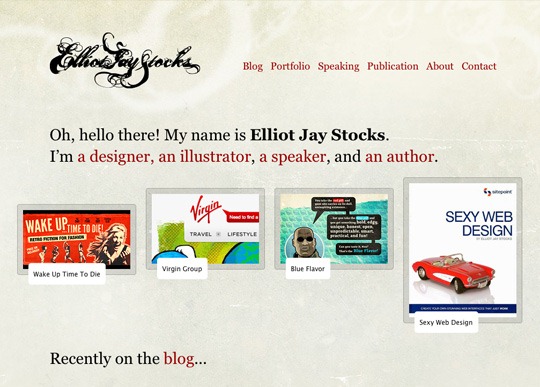
Этот проект мог бы работать и на белом фоне, но Elliot Jay Stocks любит использовать текстуры. Чтобы оставаться в соответствии с открытым дизайном сайта, он взял легкую и тонкую текстуру в стиле гранж. И это работает, потому минимализм макета дополняется чем то интересным за что может зацепиться внимание.





















спасибо за статью, качественно написана.
Стараемся по мере возможности 😳
Где то я уже читал эту статью 😉
У Вас там ошибки по тексту. Видимо при переводе были допущены. Исправьте, пожалуйста 🙂
Все эти советы — чушь... Веб дизайну не научишься читая эту хрень... Чтобы научиться вэб дизайну — надо научиться правильно мыслить... А чтобы научиться правильно мыслить — надо много тренироваться... А тратить время на прочтение тупых советов от того, кто сам этим советам не внемлет — безполезно! 😐 ИМХО
Критика похвальна лишь в том случае, если она конструктивная. Поясните по существу чем вам не угодили советы?
мда, ничего бредовее я не слышал Т_Т в не задумывались о покупке мозгов?
если подобные статьи/посты и пр. смотреть(!)(можно даже не читать, как делаю я) то ничего нового и хорошего вы не сделаете. могу заверить вас как дизайнер по профессии.
увы у нас таких полно... всем не угождает что не на блюдечке подносят и всё разъясняют...
Бла... я не по русски написал? Я Могу повторить... Чем тратить время на прочтение таких глупостей что выше (Я не говорю что автор статьи глупый... я говорю что это как мертвому припарка) лучше купить хорошую книгу про веб дизайн и тренироваться — очень много тренироваться... тогда будет результат) а вот то что я прочитал эту статью — и у меня в бошке нехрена не отложилось — это да... и нечего мой коммент на личный счет принимать... я не чо против автора блога не имею 😡
Никто ничего на личный счет не принимал.
Мне понятен ваш подход к обучению веб-дизайну.
Объясните чем конкретно данная статья вам не по душе. Если вы считаете, что здесь написаны глупости, поясните почему вы так считаете. Мне интересно что и почему не так, чтобы в следующий раз написать то, что было бы полезным.
Отличная статья!!!
И если у читателя имеется хоть капля креатива и свобода мышления, он сделает вывод, — как я 😉
А то, что пишет onjee — далеко от высказываний дизайнера... Более скажу, этот «аноним» возможно имел уже не мало провальных проэктов, или просто при отсуствии своей оригинальности, способности к образному восприятию, выплескивает с черной завистью свое негодование... В комментариях так и чувствуется ниготив...
Н-да...
Хороший блог, но статьи слишком короткие и поверхностные) а так все отлично)
nik ухахаха... аноним? Чем обосновано ваше суждение? Помоему если кликнуть на ссылочку — то там будет блог а если перейти на страницу автора — можно почитать обо мне много чего... Это было во первых... во вторых — смею вас огорчить уважаемый, но провальных проектов у меня ровно 0, впрочем как и успешных — я оффлайн работник...
В третьих — некакого негатива нет... Я просто выразил свое личное мнение...