Многие сайты используют черный текст на светлом фоне, потому что его легко читать. Однако, белый текст на темном фоне также может иметь свои преимущества. Знание, когда использовать одно из решений поможет сделать ваши проекты лучше.
Чтение или сканирование?
Когда дело касается текста на сайте, то пользователи читают либо просматривают (сканируют) текст. Чтение — это упор на слова для тщательного осмысления предмета. Сканирование включает считывание слов для более широкого понимания предмета. То, когда вы должны использовать белый текст на темном фоне зависит от того, читают или сканируют пользователи текст.
Текст параграфа
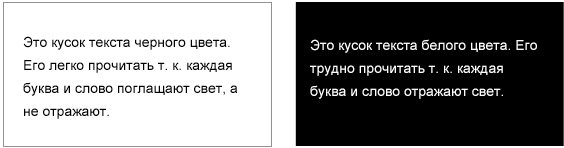
Вид текста, который пользователи читают — это параграфы. Поскольку пользователи читают параграфы, Вы должны избегать использования белого текста на темном фоне при отображении абзацев. Принуждение пользователей постоянно смотреть на белый текст может негативно сказываться на глазах. Это происходит потому, что белый цвет стимулирует все три типа цветочувствительных визуальных рецепторов человеческого глаза примерно в равных количествах. Для глаз чтение белого текста на темном фоне — это стресс.
Белый также отражает свет со всеми длинами волн. Потому слова и буквы в абзаце текста компактны и близки друг к другу. Когда лист бумаги отражает свет, свет рассеивается и распространяется на соседние слова и буквы. Черный фон делает форму слов и буквы трудными для восприятия. Сравните черный текст, где он поглощает свет вокруг каждого слова и буквы, что делает их как бы выделенными.
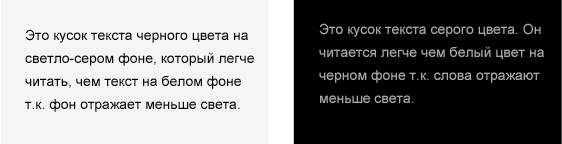
Именно поэтому лучшим выбором для отображения текста абзацев — черный текст на светлом фоне с оттенком серого. Не на белом фоне. Меньше света будет отражается за слова, что делает его легче для глаз. Черный текст работает лучше, т.к. черный — это также цвет, который не отражает света в любой части видимого спектра. Таким образом, черный цвет не дает большой нагрузки на глаза, поскольку он поглощает свет, который попадает на каждое.
Однако, если ваш сайт должен использовать темный фон, отображения основного текста — используйте серый. Это не будет нагружать глаза пользователя, потому как серый текст не так ярок, как белый. Он будет отражать меньше света, что делает его более удобным для чтения. Имейте в виду, что если вы читаете текст в темной комнате, где свет не присутствует, то белый текст на черном фоне не так труден для чтения. Происходит это потому, что свет не отражается от него в темной комнате.
Рубрики, названия и заголовки
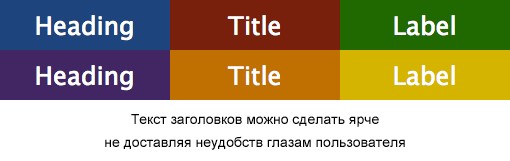
Бывают моменты, когда белый текст на темном фоне бывает уместен. Эти моменты — когда пользователь сканирует текст глазами. Пользователи обычно сканируют заголовки, названия и автора. Использование белого текста на темном фоне для этих типов текста эффективный способ выделить их, чтобы привлечь внимание пользователя. Ведь белый отражает все цвета видимого спектра света в глаз. Это делает текст ярким и различимым. Вам не придется беспокоиться о нагрузке на глаза, поскольку сканирование этих типов текста не требует визуально фиксации. Это все лишь быстрый просмотр или проверка заголовка, названия или рубрики.
Использование белого текста на темном фоне, как инструмент выделения — умный способ показать важные элементы, которые пользователи часто пропускают. Применяя это правило на вашем сайте вы сделаете текст будет легкочитаемым, без вреда для глаз посетителей.
Оригинал на английском: When to Use White Text on a Dark Background








Блог дизайнера, однако верстка не учитывает пользователей вроде меня с древненьким монитором 1024×768 .
Файрефокс в полном окне, правый блок с меню уплыл вниз. В Хроме нормально
А сабж был интересен, спасибо.
Спасибо) О проблеме верстки знаю, видел на своем нетбуке. Руки все не доходят поправить 🙂
А как вы прокомментируете менее черный текст (напр., #333) на белом фоне?
Это пересекается с вашим вариантом «черный на светло-сером» и вызывает сомнения — что из этих двух вариантов использовать?
Мне кажется черный на белом не такой напряжный, как например, чисто белый на чисто черном. Используя же цвета чуть менее черные можно еще более снизить нагрузку на глаза.
По своему опыту, когда фон светлее, то лучше если текст контрастный (но не на 100%), когда фон темнее, — контраст нужно уменьшать (но тоже без крайностей).
Аминь, это то, что я говорю другим дизайнерам, но никто не прислушивается.
Проблема белых букв на черном фоне — аура (в прямом смысле), от которой очень быстро устают глаза. Иногда я даже не ленюсь написать user css для сайта, превратив его с бело-черного на почти-черно—почти-белый.
Давно заметил книжки из херовой бумаги как-то лучше читаются)
Полезная статья, как раз переделывал темную тему для WP под свой блог и столкнулся с проблемой «белого на черном». Прочитал и полностью уверился в том, что оно мне на блоге даром не надо и лучше переделать отображение записей в черный текст\белый фон 😉
А вообще очень многие темные темы именно такие, на черном фоне, красиво конечно, но вот долго читать такой блог не сможешь — глаза утомляются. Про темы, которые отображают записи блога цветным текстом я вообще молчу 🙁
Белый на черном хорош для промо-сайтов 🙂
Статья о типографии. Эти методы неприменимы к экранам компьютера!!!
Бумага — отражает свет, монитор — излучает.
На белой бумаге легче читать, но белый экран — сильней бьет по глазам, на белом экране читать тяжелее.
Вспомните первые операционные системы, консоли, в них всегда был темный фон.
Автор ошибся категорией, не Интерфейсы а Типография
Мои субъективные ощущения согласны со статьей =)
мне нравится светлые буквы на Title фоне -очень легко ибне устают глазакак ето выполнить_настроить монитор??
Согласен с автором. Глаза очень напрягает – читать белый текст на черном фоне, но как выделение каких-либо важных элементов, которые читатель может пропустить без этого приема – это самое оно, ведь в таком случае и глаза сразу «зацикливаются» на важном, но, в то же время, не сильно напрягаются, и нужная информация в виде «текста параграфа», доносится до людей, а значит, «и овцы целы, и волки сыты»)