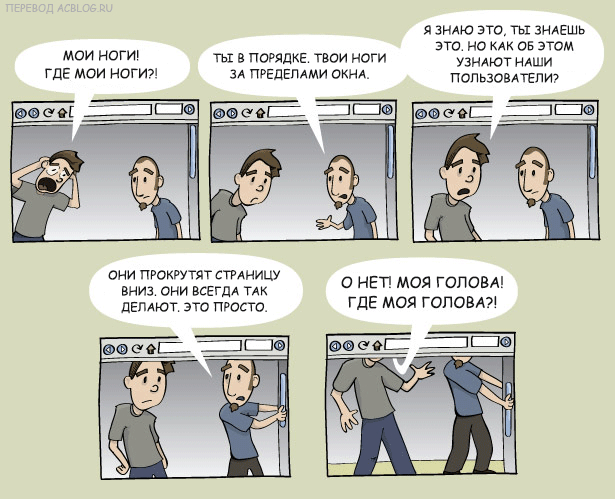
Этот забавный комикс как нельзя лучше демонстрирует глупость того, что важную информацию нужно располагать на первом экране. Почему это глупость? Обратите внимание на вашу руку с мышкой. Теперь приглядитесь, и возможно, между правой и левой кнопкой, о ужас, вы заметите колесико!
Скрол одно из самых простейших действий в интернете и в 99,7% случаев пользователи прокрутят страницу, чтобы увидеть все. Они знают, что ниже может быть что-то интересное.
Первый экран и почему это считается важным
Понятие первого экрана пришло из газет, где всегда старались располагать все важные штуки выше обычной линии сгиба . Это повышало продажи газет т.к. обычно в таком согнутом состоянии они и лежали на прилавках и видно было лишь верхнюю часть с заголовками.
Что касается веб-дизайна, то здесь первым экраном считается область, которую видит пользователь без прокрутки. Считается, что размещение информации на первом экране повышает конверсию и делает информацию более заметной.
Почему первый экран — это чушь?
Многие из вас слышали утверждение, что только 20% пользователей смотрят на второй экран. Однако Якоб Нильсен показал, что посетители воспользуются прокруткой, если увиденное на первом экране будет интересным.
Открою небольшой секрет: неважно на каком экране расположена важная информацию или кнопка. Все зависит от мотивации. И мотивация повышается, если посетитель получает все больше полезной информации. Иначе говоря, если мы расположим форму заказа в самом верху страницы, мы предложим пользователю осуществить действие, о котором он не имеет не малейшего понятия. Это все равно что предложить: «Прыгай в эту темную яму, чувак, там прикольно!»
Пользователи не настолько тупы, как о них привыкли думать. Любой человек в здравом уме увидев в браузере полосу прокрутки поймет, что это не конец страницы.
Помимо всех причин выше, у каждого пользователя свой размер первого экрана. Девушка за розовым нетбуком с разрешением 1024×600 и дизайнер с 27" Аймаком увидят разный первый экран. И для нашего дизайнера будет очень странно видеть сайт, на котором попытались все втиснуть в пресловутые 600 px.
Когда пользователи не используют скролинг
Другое дело, когда ошибки в дизайне приводят к тому, что кажется, что у страницы нет продолжения.
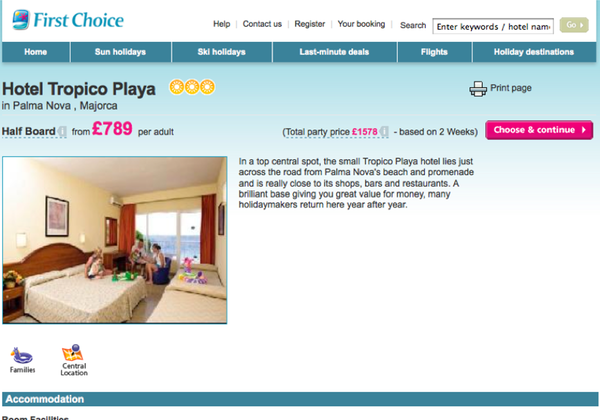
Заголовок с синей линией создает впечатление, что страница закончилась.
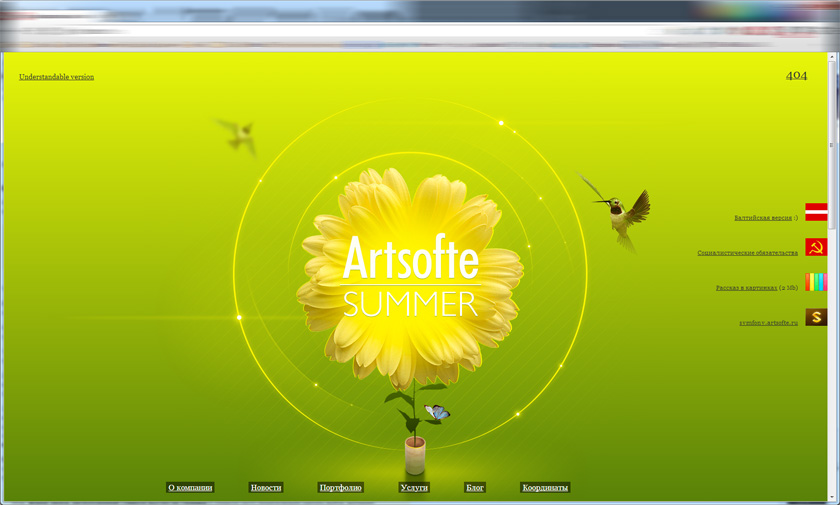
Artsofte (возможно намеренно) создают впечатление того, что у сайта нет продолжения. Полоса прокрутки помогает понять что это не конец сайта, но это если обратить на нее внимание.
Выводы
1. Не слушайте тех, кто говорит что самую важную информацию и кнопки call-to-action нужно размещать на первом экране. Пользователи таки пользуются скролом и смотрят на полосу прокрутки.
2. Следуйте логике и размещайте элементы и кнопки в нужных и ожидаемых местах, а не впихивайте все в первый экран. Не забывайте мотивировать посетителей изучать сайт.
3. Избегайте ошибок в дизайне, которые создадут впечатление того, что первый экран страницы — это ее конец.







Удивительно, но все время об эту проблему спотыкаюсь уже много лет 🙁
Вашим мысли понравились, взял на вооружение.
У меня вообще была мысль на главной оставить только слайдер и меню, лдаже без сайдбара, но пока не стал так радикально делать, а вот насчет первого экрана есть некоторый момент, на который здесь не обратили внимания: это не только общее мнение, но это мнение Яндекса и Google, а с ними приходится считаться. Так что наличие информации в первом экране пока играет весьма заметную роль
Насчет мотивации полностью согласен. Если пользователю, то бишь мне информация нужна или показалась интересной, он обязательно ''покрутит колесико''. Другое дело, когда действительно из-за ошибок в дизайне создается впечатление, что первый экран — он же и последний. Очень дельная, написанная доступно статья.
В теории звучит красиво и аргументированно. А что же на практике? Мой личный опыт (а я в дизайне 25 лет, из них 12 лет работаю с сайтами) говорит как раз обратное — половина Заказчиков обладают устойчивой психологией чайника и требует, чтобы весь контент помещался на главной, чтобы не дай бог прокрутка появилась! Ну и остальные симптомы пользователя Word: чтобы текст был по всей ширине окна и т.п. бред.
Вот для этого дизайнеры и существуют. Мы же не просто прокладка между заказчиком и компьютером. Нужно объяснять, учить, аргументировать и консультировать.
Конечно, в идеале крест дизайнера — нести доброе, красивое, вечное. Но миссия скорее невыполнима, хотя цели и благородные. Заказчик крайне редко соглашается на уступки, если с первых же слов в его техзадании прозвучало «чтобы все помещалось в одном окне», то в 99% случаев он будет на этом настаивать и дальше.
Странно, но весь мой опыт говорит об обратном. Если достойно аргументировать свою позицию и рассказать почему следует поступить именно так, а не иначе — заказчик соглашается.
Конечно, если обоснование что-то типа «я так вижу», то и на согласие со своей позицией рассчитывать не стоит.
Нормальная статья, которая только подтверждает позицию всех нормальных, думающих дизайнеров. И в большинстве случаев, заказчик всё же прислушивается к мнению дизайнера (проектировщика). По крайней мере из моего опыта. Важно просто грамотно донести до него, как делать надо, а как — бессмысленно.
Я и за собой замечаю, что обращаю внимание на интересный интригующий заголовок, наличие фото или изображений в статье (почти определяющий фактор ее интересности). И конечно, информация за которой я ,собственно, пришел. По делу, без воды и общих, никому не интересных описаний. Надеясь на лучшее, все же пользуюсь прокруткой)