Хорошего понедельника!
Давно не было свежего выпуска дайждеста, а материала накопилось порядочно 😍
📙 Статьи
- Чем отличается дизайнер в продуктовой компании от дизайнера в агентстве или студии? Правильная статья от Дениса Кортунова о различиях между дизайнерам, которые работают в агенстве (или на фрилансе) и продуктовыми дизайнерами.
- Как сделать хороший кейс для портфолио на Behance? Дмитрий Кураш написал статью о том, как сделать хорошую презентацию своей работы для Behance.
- Оптимизация работы портальной дизайн-команды с помощью Sketch и облака. Андрей Сундиев написал о том, как хранит и организовывает исходники дизайн команда в Мейл.ру
- Айтрекинг в UX-исследованиях. UX-дизайнер и Мейл.ру рассказывает о том, как они применяют айтрекинг для исследования своих пользователей.
- О цвете. R/m design school написали большую статью о цвете.
- Лучшие практики для поисковой выдачи. Перевод статьи Ника Бабича, в которой он пишет о лучших практиках поисковой выдачи.
- Создаем идеальную строку поиска. В продолжение темы Ник Бабич рассказывает о том, как сделать идеальный поиск. Не забываем о саджешанах, иконке лупы и правильном расположении на странице.
- Material UI и A/B тесты устарели — будущее за адаптивными интерфейсами. Довольно интересное мнение о будущем интерфейсов. Когда интерфейсы подбираются на основе психологического профиля.
- Поля ввода и их валидация. Михайил Капанага написал статью о том, как избежать ошибочного ввода данных в поля.
🔨 Инструменты и ресурсы
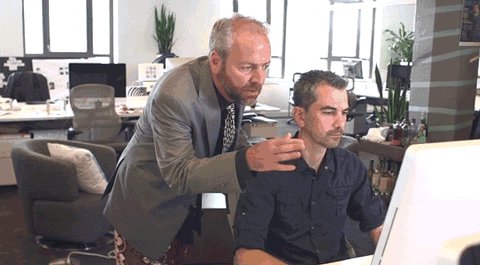
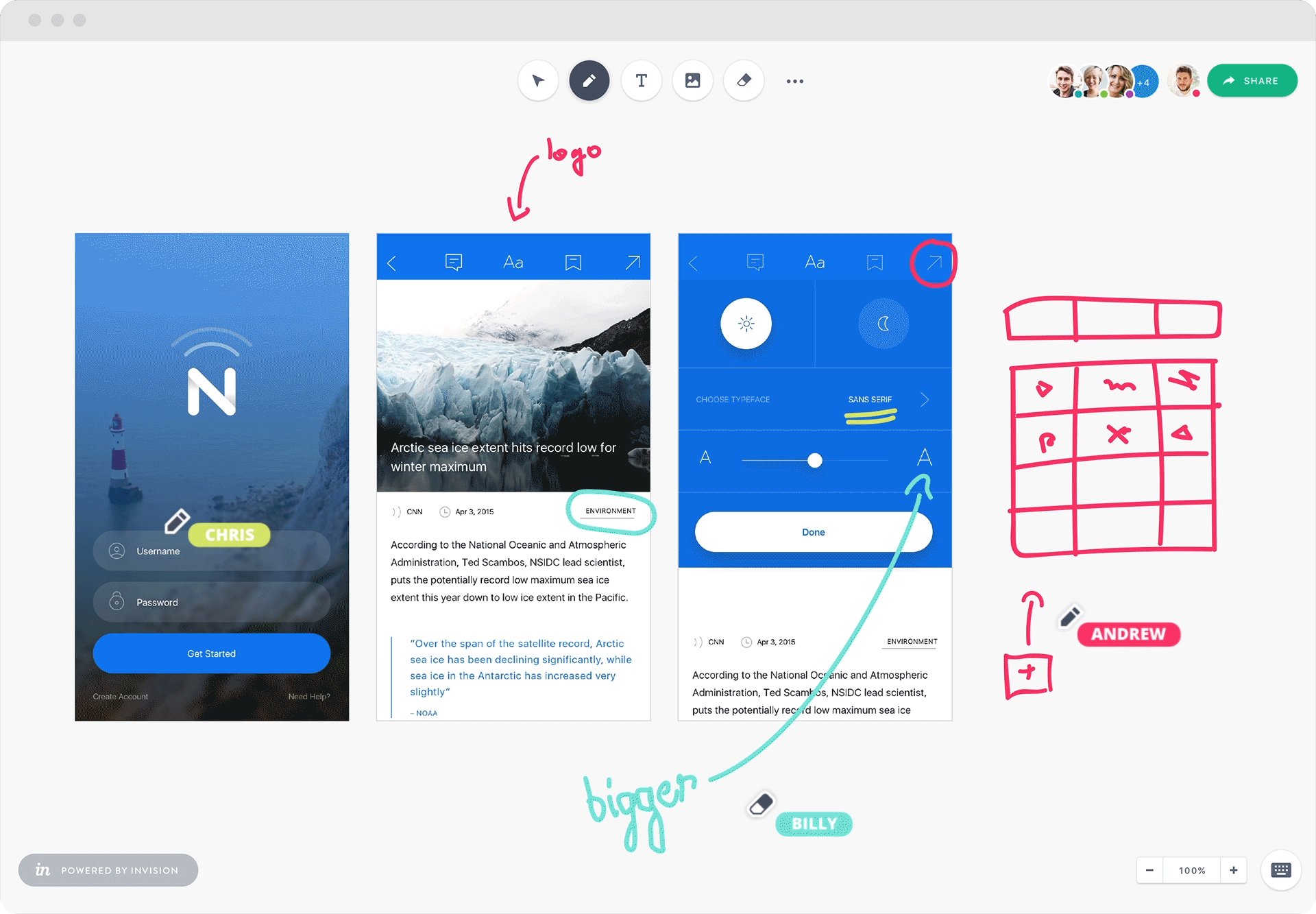
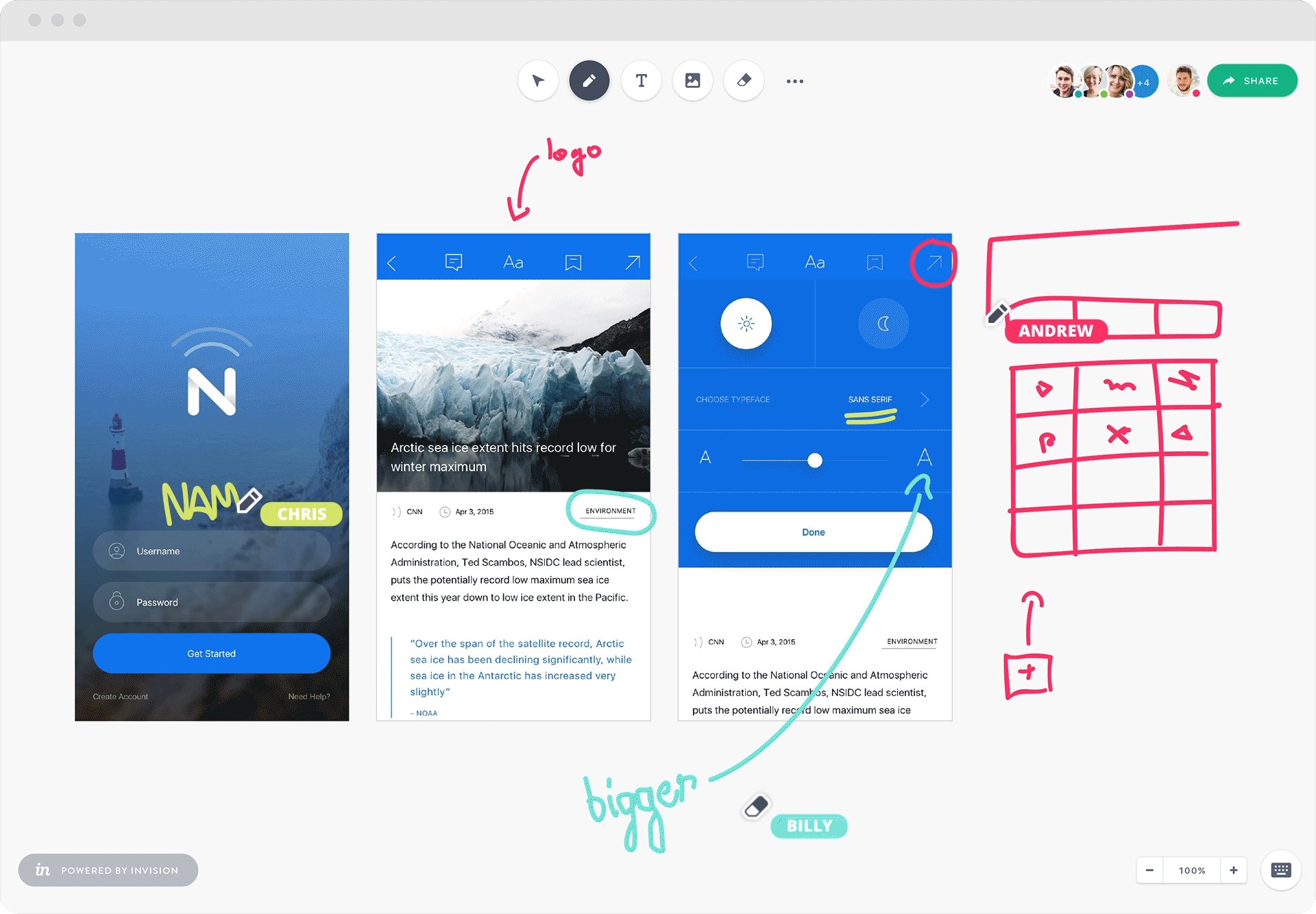
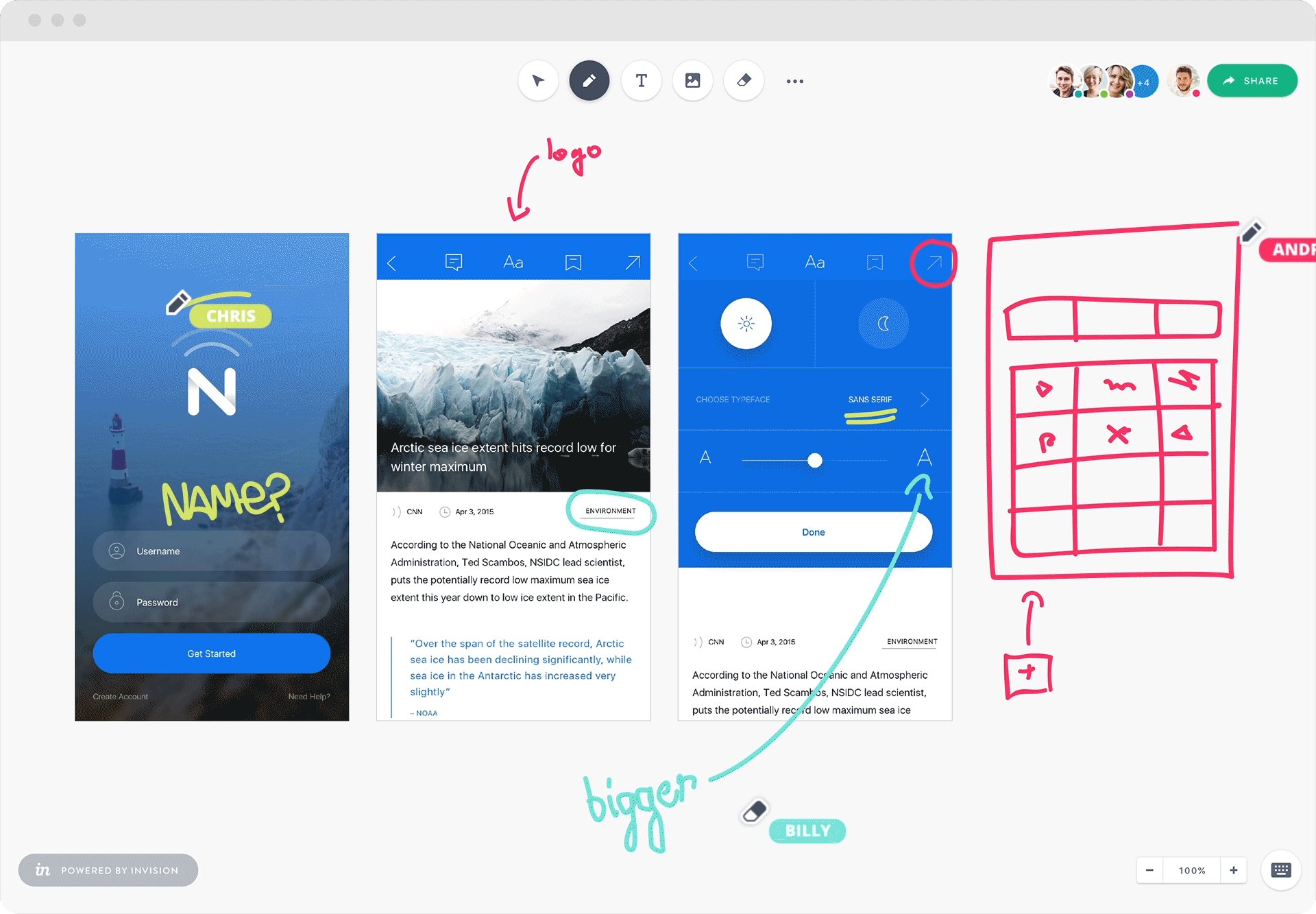
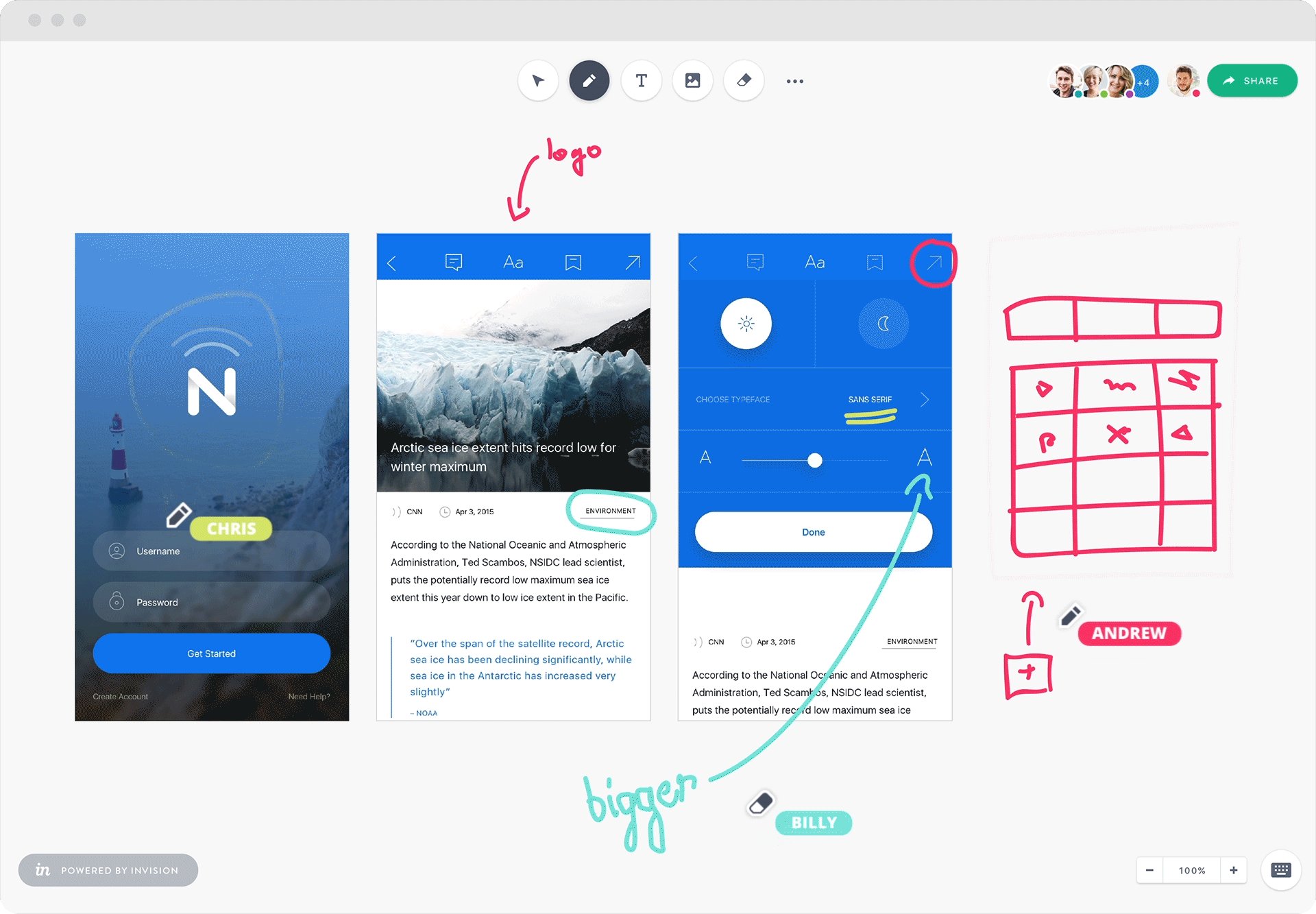
- Инвижн презентовал инструмент для обсуждения дизайна. Можно совместно писать правки.
- Lottie преобразует анимации из Adobe After Effects в код для iOS, Android, React Native. Запилила этот чудесный продукт команда AirBnB.
- 9 нелепых способов открыть .sketch-файл. И один ничего такой. Если нет Мака, но нужно открыть исходник Скетча.
- Egmont plugin. Плагин Скетча для создания правильных эпловских скругленных уголков.
- Большая коллекция интерфейсных градиентов. Включены паки для Скетча и Фотошопа.
- Colour Contrast Check. Инструмент для проверки контраста. Вводите два цвета и смотрите соответствуют ли они стандартам контрастности.
🇬🇧 In English
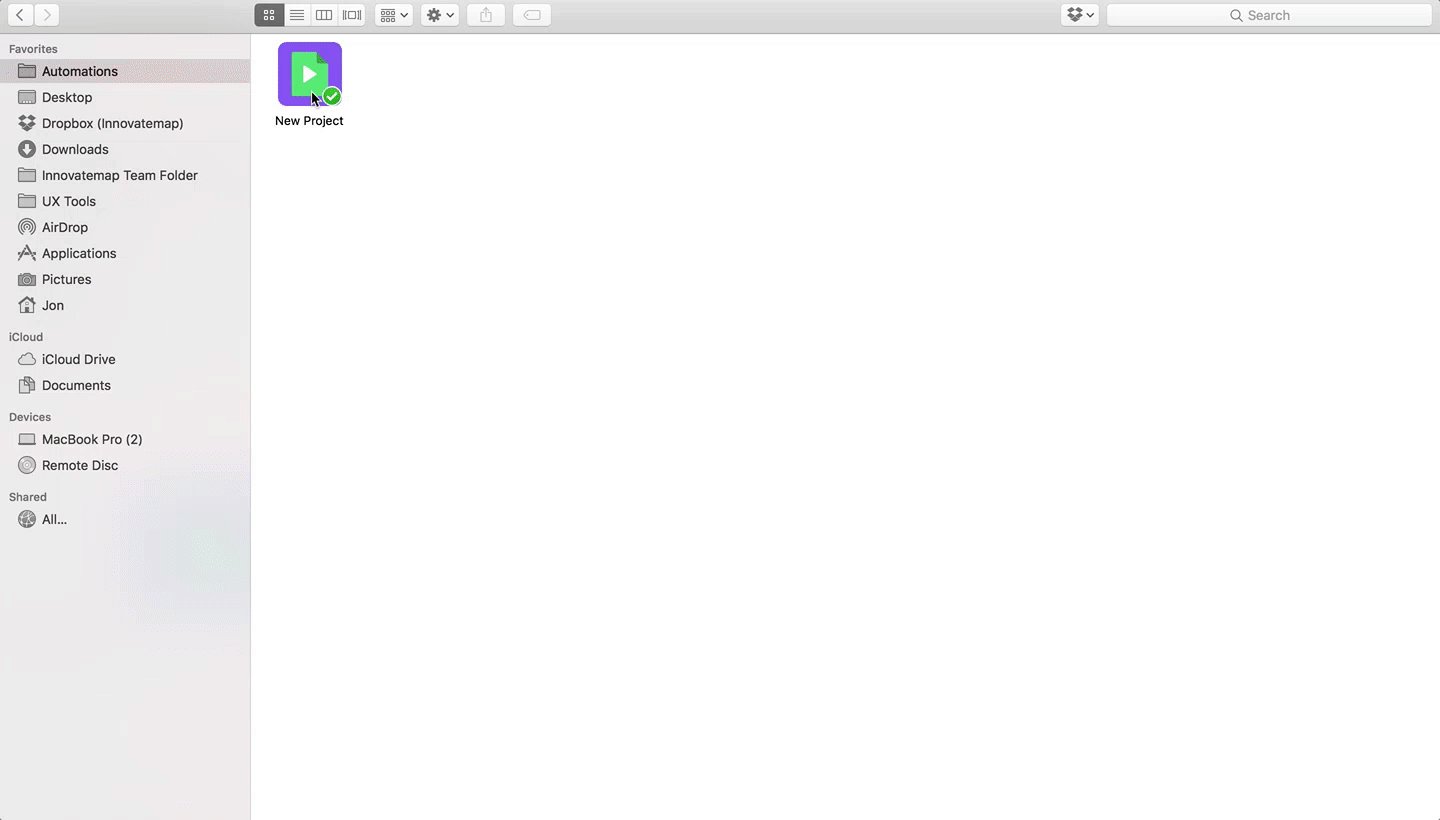
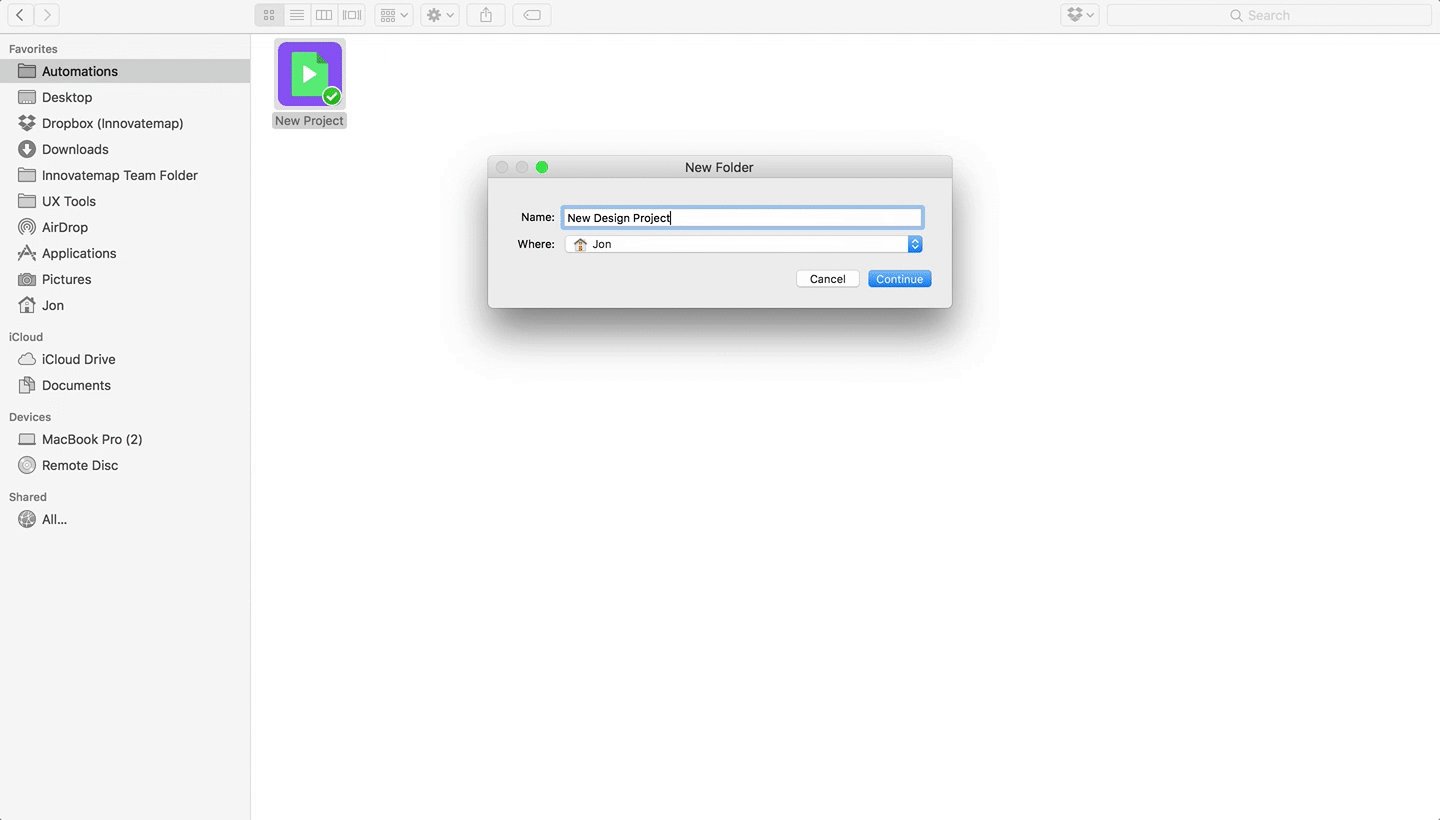
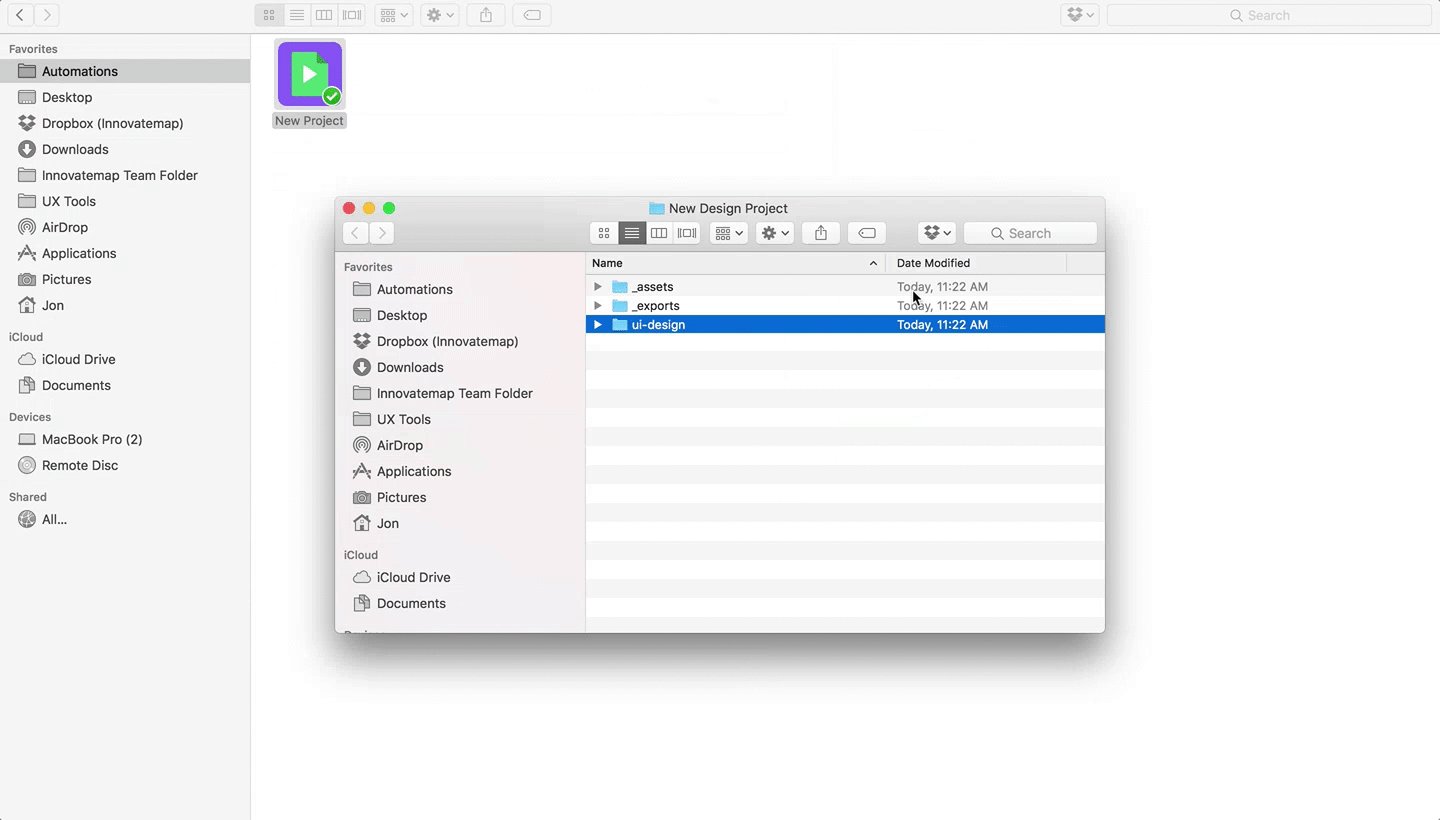
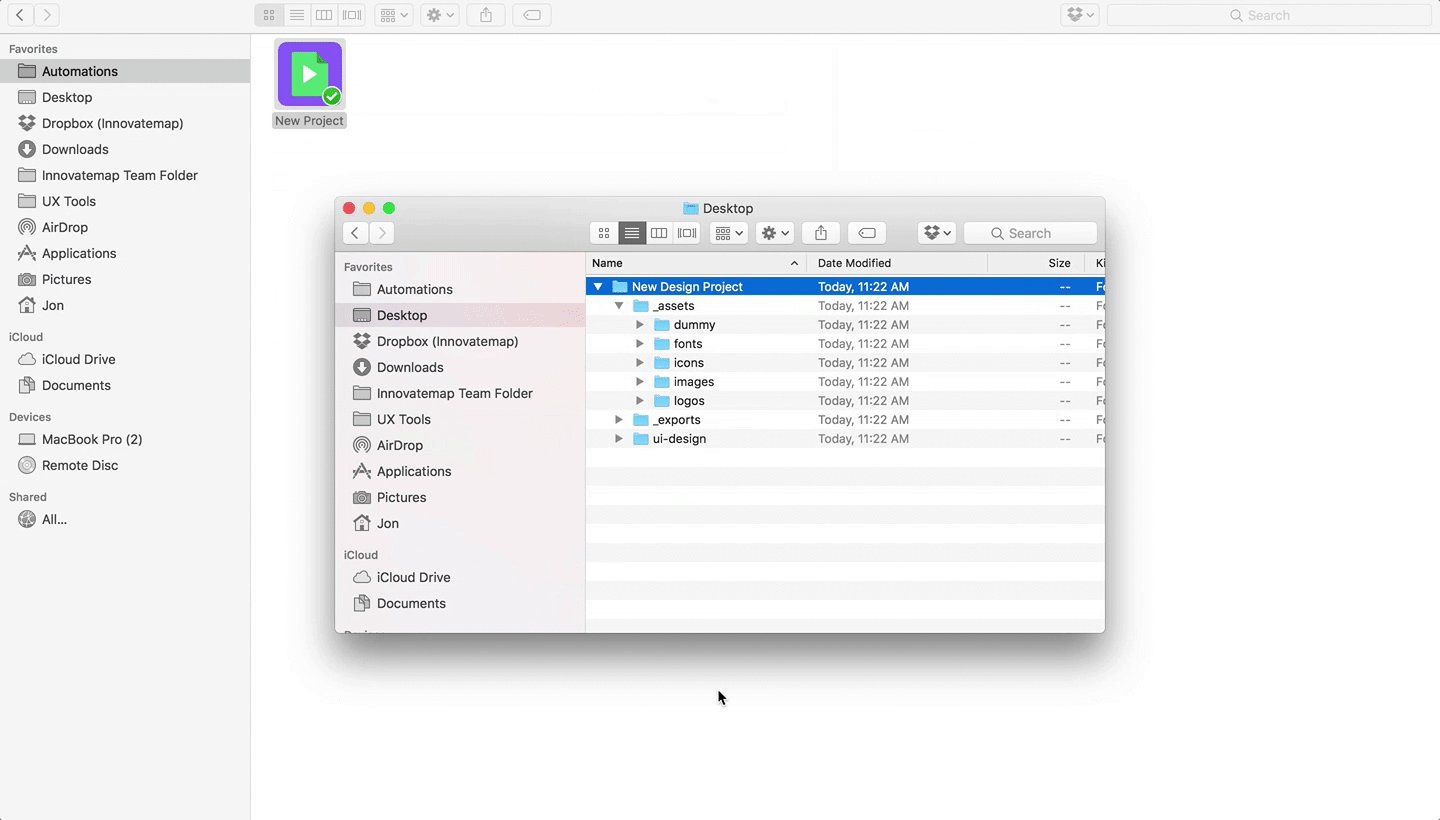
- A Step-by-Step Guide for Starting a New App Design Project in Sketch. Джон Мур описывает свой воркфлоую при создании нового дизайн-проекта. Всё от создания папки на компе до выбора цветов, шрифтов и финальной полировки.
- Great Books for Designers to Read in 2016. Большой список книг для дизайнеров. Все книги разбиты на смысловые блоки. Хоть сейчас и 2017, но книги все равно хорошие.
- Web Design Trend Report. Годовой отчет Авокода (приложение создает спецификации для верстальщиков) с интересной статистикой. Например, в Фотошопе чаще рисуются темные дизайны, а в Скетче светлые.
- 10 Steps for better Onboarding Experience. Дизайнер из GogoApps написал статью, о 10 шагах по улучшению онбоардинга. Некоторые шаги банальны, но на некоторые стоит обратить внимание.
- The magic of microcopy. Microcopy — текст в интерфейсах, который помогает пользователю ориентироваться на сайте. Это подсказки, лейблы для полей ввода, надписи на кнопках и др. Статья о важности и правильном использовании таких текстов.
- Plasma design system. WeWork рассказали о своем опыте создания и внедрении дизайн-системы для продукта.
- Design principles: Hick’s Law — quick decision making. Рассказ об основном принципе дизайна — законе Хикса.








Поставил перед собой цель с простой формулировкой: стать дизайнером, книги то что надо!