Любой дизайнер знает, что обычные пользователи просто «сканируют» читаемый текст, быстро перемещая взгляд от одной точки к другой. Они не «считывают» информацию, как это делается при чтении, например, книги (последовательно, строчка за строчкой), а просто «ухватывают» глазами наиболее существенные моменты.
И именно эту особенность учитывают веб-дизайнеры, когда нужно подчеркнуть конкретные места в тексте. Для этого создаются специальные типографские контрасты, которые предназначены для выделения особо значимых по содержанию участков текста.
Пользуясь контрастами, можно не только легко направить внимание пользователя на важную информацию, но и повысить общую привлекательность веб-страницы. Добиться хорошего типографического контраста можно несколькими способами, и мы рассмотрим основные семь.
1. Размер
В первую очередь, на значимость указывает большой размер (кегль) шрифта. Крупный шрифт приковывает взгляд и сразу привлекает внимание пользователя, поэтому, как правило, этот метод используется в подаче заголовков.
А когда требуется уменьшить значимость, это легко сделать шрифтом меньшего размера.
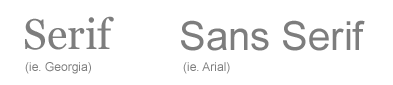
2. Шрифт
Добиться контраста можно и путем комбинирования разных шрифтов. Для этого чаще всего используют так называемые «веб-безопасные» шрифты. Есть два основных типа таких шрифтов – serif (шрифт с засечками) и sans-serif (без засечек).
Оба используются при создании контраста между текстовым блоком (sans-serif) и собственно заголовком (serif).
3. Цвет
Это традиционный путь, указующий на различия между заголовками и основным текстом и навигацией (в частности, ссылками).
Используя метод цветового контраста, можно подчеркнуть нечто запрещенное или невозможное – блеклыми цветами.
А когда нужно, наоборот, привлечь внимание, то для выделения лучше подойдут яркие цвета.
Цветовые контрасты применяются и для выделения внутри текста отдельных абзацев или определенных слов.
Полностью нейтрализует важность текста или его частей комбинирование маленького размера шрифта с блеклыми цветами и светлым фоном.
4. Регистр
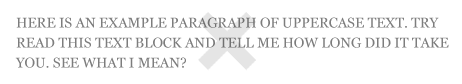
Если и в тексте, и в заголовке используется одинаковый по начертанию шрифт, то усилить контраст можно при помощи регистра. Больше внимания привлекают строчные буквы, поэтому такой метод будет более эффективен при подаче заголовков.
Для смены регистра используется CSS свойство – text-transform: uppercase.
Если предложение длинное или (текст маленький), то использование одних только прописных букв значительно снизит читабельность текста.
5. Стиль
Типичная ошибка в сфере веб-типографики, которой грешит большинство редакторов – это перебор с подчеркиванием фраз или слов для выделения каких-то участков текста. Это приведет к тому, что читатели просто примут подчеркнутую часть за ссылку, поскольку выделение ссылки подчеркиванием делают сами браузеры (по умолчанию).
Не стоит злоупотреблять подчеркиванием любого текста, если он не является ссылкой. Лучше воспользуйтесь курсивом (italic) для контраста.
6. Начертание
Полужирный шрифт (bold) – еще один способ контрастно выделить значимые части текста.
Но и здесь не стоит перебарщивать: некоторые дизайнеры выделяют целые строчки полужирным шрифтом. Как следствие – утрата контрастности фрагмента и снижение его важности.
7. Пространство
Не менее важную роль в деле формирования дизайна играет правильное использование пустого пространства. При его грамотной подаче читатель легко сможет разобраться, где начало, пауза, конец или ссылка, и что ему делать дальше.
Создать пространство можно несколькими приемами:
– разбивка на блоки (с использованием элементов margin или padding для создания отступов);
– разбивка на параграфы (путем создания промежутков между блоками текста);
– межбуквенные (letter-spacing) и межстрочные (line-height) интервалы;
– создание абзацев (при работе со списками и/или цитатами).
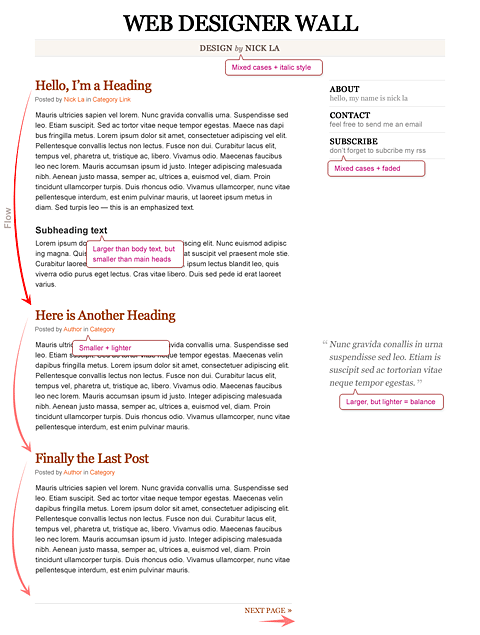
А теперь попробуем соединить все описанные методы на конкретном примере.
via Typographic Contrast and Flow.
Нашел, где обменять LiqPay на AlertPay. Кому надо, то велком по ссылке: www.bestchange.ru/liqpay-rur-to-alertpay.html Также на их сайте был обмен электронных денег.















в наше время все в мире построено на контрастах, хочешь обратить на что-то внимание — поможет контраст. Статья полезна скомпонованностью и четкими градациями, поскольку начинающим дизайнерам трудно уловить, иногда, суть вопроса, поскольку впереди бегут идеи и фантазия, а четкое распределение уже потом.
Я полностью согласна с тем, что для привлечения внимания читателей сайта недостаточно пользоваться только одним размером и цветом шрифта. Стиль и начертание тоже играет важную роль. Это не только визуально интереснее смотрится. Это свидетельствует о профессионализме дизайнера, что, согласитесь, намного важнее банальных «красивостей», которые нужны только новичкам.