Ползая по чужим портфолио и рассматривая чужие работы, я заметил, что вообщем-то, хорошие ребята допускают глупейшие ошибки взаимодействия с пользователем. Они умеют рисовать красиво, но не проектируют правильно.
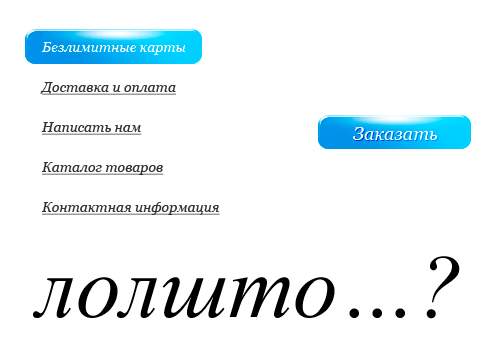
Одна из таких ошибок — перепутать кнопку с ссылкой. Я думаю, картинка с заглавии статьи наиболее точно описывает человека, столкнувшегося на сайте с таким оформлением. Что мы видим? Активная ссылка (т. е. ссылка на страницу на которой мы находимся) оформлена так же как и кнопка заказа. Лично я бы попробовал понажимать кнопку «Безлимитные карты».
Ссылка — это другая страница, на которую ссылаются с текущей. Как правило она выражается существительным. В далекой древности, когда не было интернетов ссылки можно было найти в книгах и научных работах. Они отсылали читателя к другим работам для более полного раскрытия темы.
— как правило, это элемент действия. Надпись на кнопке должна быть в форме глагола и соответствовать тому, что сделает пользователь. На кнопке не должно быть абстрактных надписей в виде «Отправить» («Submit» в английском варианте).
Есть, конечно, также псевдоссылки, но не стоит путать их с кнопками. Это не кнопка, выглядящая как ссылка. Разница с псевдоссылками состоит в том, что нажатие кнопки ведет к отправке данных (например: кнопка «Заказать» отправляет данные о заказе, «Оставить комментарий» отправляет комментарий на сайт). В то время когда нажатие на псевдоссылку приводит к действию внутри страницы.
Однако «Заказать» может быть и ссылкой, если она ведет на страницу с контактами.
Вывод: ссылка — это не кнопка, а кнопка — это не ссылка. Поэтому, они не должны выглядеть одинаково. Эти два элемента интерфейса не могу заменять друг друга. Дизайнер должен понимать логику работы сайта и интуитивно знать где какой элемент применить.





этой статьей ты говоришь о том, что не стоит оформлять одинаково кнопки и ссылки...?
Типа того + когда юзать ссылку, а когда кнопку.
Интуиция дизайнера не нужна там, где существуют абсолютно формальные правила, как в случае с кнопкой и ссылкой, о чём, собственно, в статье и говорится.
Ну а кнопка «Отправить» может быть «правильной» или «неправильной» только в зависимости от контекста. «Отправить» в почтовом клиенте — вполне ок, на странице заказа в интернет-магазине — не ок.
Ну в данный момент разговор шел о сайтах. Так что отправить не одобряем)
А о каких формальных правилах речь? Главное понимать суть таких явлений как кнопки и ссылки. Правила в голове.