Типографика в интернете имеет довольно богатую историю со времен 1991 года, когда Тим Бёрнерс-Ли включил интернет всему миру. В далекие-далекие времена когда IE 1.0 был молодым, выражение «хорошая типографика в интернете» являлось, скорее, оксюмороном. Однако многое успело измениться. Браузеры теперь не только показывают картинки (не может быть!); современные технологии дали возможность оживлять страницы используя прекрасную типографику.
Во-первых, необходимо сказать, что типографика — это не столько умение подобрать шрифт или отличить один от другого. Ведь согласно последним экспериментам, даже дрессированные мартышки без труда узнают Гельветику в 90% случаев.
Давайте поговорим о типографике как о рецепте из четырех важнейших компонентов. Если вы когда-либо что-либо готовили сложнее пельменей, то должны понимать насколько важен рецепт. Следуйте рецепту и типографика будет вкусна… впрочем, хватит о еде, давайте разбираться.
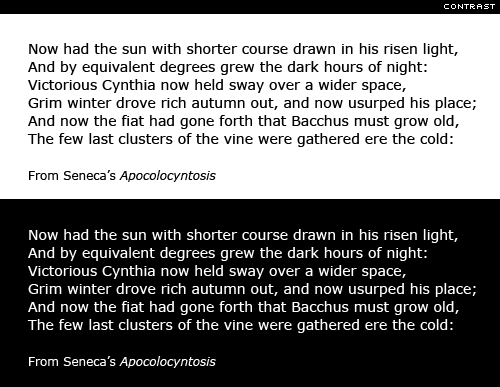
Контраст
Бледно серый текст на белом фоне может нормально смотреться на футболке, но читается он отвратительно. Текст для того, чтобы его читали (спасибо, кэп!) поэтому сделайте так, чтобы он контрастировал с фоном. Если сомневаетесь по поводу контраста, возьмите скриншот страницы и в любом графическом редакторе переведите его в градации серого (grayscale). Сразу станет понятно достаточен ли контраст.
Как пишет Роберт Брингхёст, крутой типограф (советую прочитать хотя бы одну его книгу):
типографика существует, чтобы проявлять уважение к содержимому.
Думаем ли мы об этом создавая страницы и забывая о главном — содержании страницы?
Лично меня бесит читать инверсированный текст (например, светлый текст на тёмном фоне); разве так оформляются книги? Это уместно для коротких отрывков, но не для чтения более минуты.
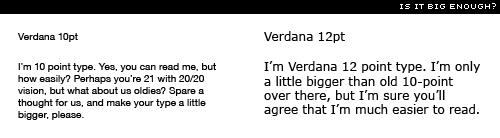
Размер
С появлением дванольного веба я заметил печальный тренд: мелкий шрифт. Я даже писал создателям некоторых сайтов увеличить базовый шрифт. И получал различные ответы — от «купи очки» до «спасибо,я даже и не думал что шрифт у меня на сайте мелкий». Однажды я даже слышал бредовый аргумент в защиту мизерного шрифта «он соответствует минималистичному дизайну». Скорее всего он соответствует чему-то другому. Если Супермен или другие супергерои ваши единственные читатели, то оставьте все как есть.
Минимальный размер шрифта 12px; если можно — делайте больше. Запомните, то что прекрасно выглядит на 65” плазме ужасно выглядит на 13” макбуке. Сомневаетесь? Увеличивайте размер, ведь он имеет значение. В блоге размер основного текста равен 14 px.
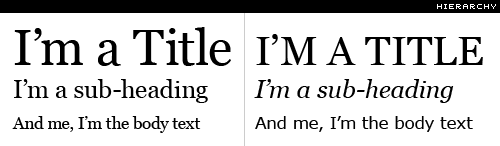
Иерархия
Изменить размер шрифта — лучший способ показать различия между разными типами контента. Конечно, цвета и плашки тоже играют роль, но все-таки в основе лежит размер шрифта. Читатели зашедшие мимоходом уловят важные детали (и не исключенно, что останутся читать дальше).
Есть и другие способы показать иерархию. Мы сказали, что можем использовать разные размеры шрифта. И в тоже время мы можем использовать разные стили текста: например, заглавные буквы, курсивное и полужирное начертание. Хороший прием — сочетать шрифты с засечками и без (serif и sans serif).
Пространство
Дайте шрифту больше воздуха. Не бойтесь пустого пространства. Свободное пространство помогает сосредоточиться на тексте — именно текст главнее всего, так пусть его увидят. Помните о CSS свойстве line-height; возьмите за правило — ставить ставить межстрочный интервал как минимум в 140% от размера текста. Хорошие ребята при создании шрифта прилагают огромные усилия для создания мелкого свободного места, которое живёт в самом шрифте. Часами они экспериментируют, в поисках баланса между черным шрифтом и белым пространстом, которое его окружает. Беря с них пример, мы должны продумывать большое (макро) пространство — пространство, которое формирует формы текста.
Заключение
Это не правила, но рекомендации. Помните — контраст, размер, иерархия, пространство. И вы получите сочную великолепную типографику. Статье уже 4 года, но многие до сих пор забывают об этих правилах.
Кстати, я пошутил насчёт мартышек.
via A guide to Web typography.
Срочный заказ фото на футболки: http://8-art.ru/fotofutbolka/ Разные размеры и фасоны. Москва.









Что правда, то правда, так как это статья на самом деле уже живет несколько лет, но многие не обращают на нее никакого внимания и продолжают лепить прежние шрифты забывая многие простые правила, упомянутые здесь! Господа, работающие с шрифтами, давайте обращать больше внимания на такие ценные советы!
Отлчиная статья, прочтя которую я однозначно буду создавать типографику сам, не прибегая за помощью к специалистам, которые берут за свои услуги бешенные деньги. Используя ваши рекомендации, особенно мне понравились рекомендации про иерархию, создать типографику самому не так уж и сложно, главное, это желание!