В этот раз я попробую поиграть в пророка и предсказать актуальные тренды 2014 года, немного поговорив о сохраняющихся трендах прошлого года.
Флэт-дизайн и его элементы
Настало время всплакнуть и понять, что скевоморфизма мы будем видеть все меньше. Я не говорю, что он умрет в принципе — нет, он будет жить и выполнять нужные задачи. Но его значительно потеснит флэт-дизайн. Это ни плохо и ни хорошо — это просто тенденция.
К флэт-элементам я также отношу и такие тренды как:
- Опостылевший лонг-шедоу (long shadow) или эффект длинной тени, который довольно часто можно увидеть на иконках
- Простые цветовые схемы. Мода сделала очередной виток и теперь снова актуальны спокойные неоновые (я бы даже сказал «ретро») цвета.
- Метро-стиль. Относится сюда же хоть он и считается отдельным направлением.
Я не буду говорить о плюсах и минусах плоского дизайна, но трудно не заметить факт его повсеместного распространения.
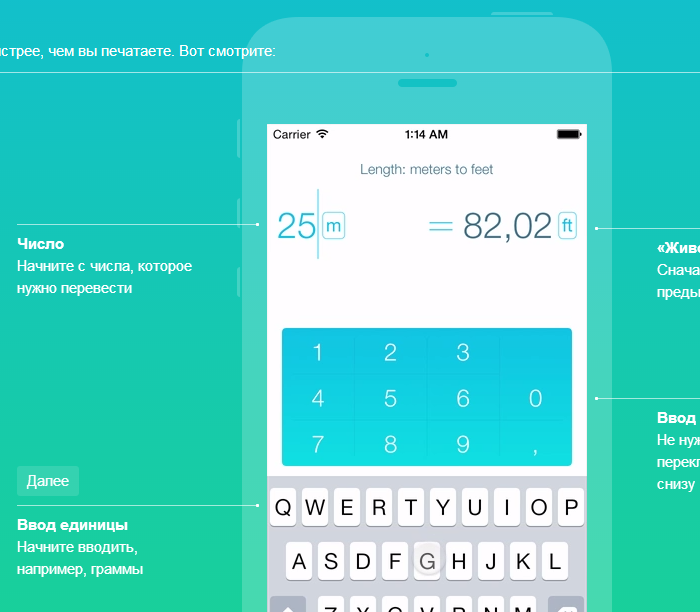
Анимация
Если вы думали, что анимация на сайте — смертный грех, то пора менять свое мнение. Это не мигающие GIF-баннеры и не катающийся по сайту текст. Правильная анимация помогает взаимодействовать с сайтом и не отвлекает.
В промо-сайтах анимация помогает контролировать внимание пользователя и оказывает сильнейший презентационный эффект. JS и CSS-свойства transition и transform позволяют творить на сайте невероятные вещи.
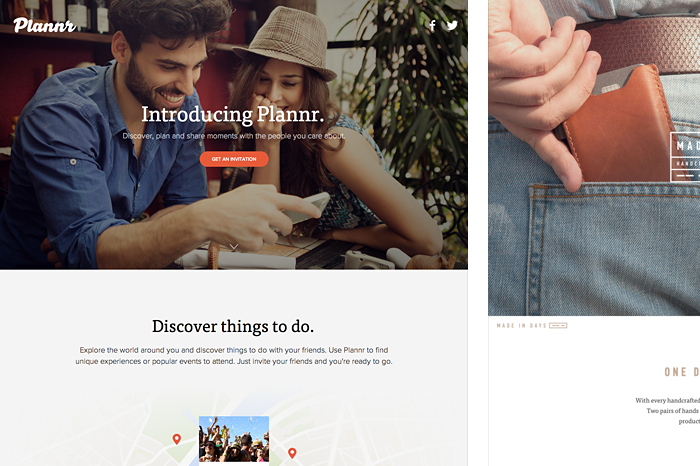
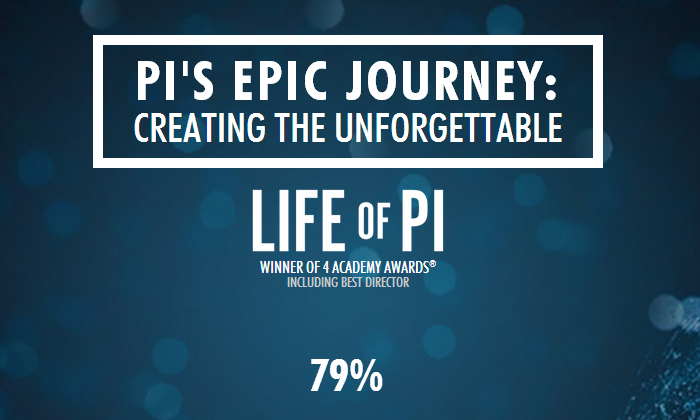
Большие фото
Интернет становится все быстрее и дешевле, мощности серверов растут, а мониторы увеличиваются. Мало где встретишь людей, сидящих с отключенными в браузере картинками (привет двухтысячные).
Сейчас актуально использование больших фото как бэкграунда сайта, так и в принципе все фото становятся всё больше.
Видео-бэкграунды
Раз мы заговорили о бэкграундах, то в 2014 (по причинам перечисленным выше) станет все более актуальным использование видео в качестве бэкграунда. Такие бэкграуды создают прекрасный «вау-эффект», которым нужно пользоваться.
Залипающие элементы
Все чаще можно наблюдать различные залипающие элементы на сайтах. Как правило, это главное меню. Но прилипать может все что угодно — это может быть шапка таблицы (прямо как в экселе), важные блоки из сайдбара, заголовки и призывы к действию.
Одностраничники и лендинги
Я по прежнему проповедую философию минимализма (если это не мешает дизайн-задаче) и очень рад популярности одностраничников. Зачем городить целый многостраничный сайт, если задачу можно решить в рамках одной страницы?
Лендинги или посадочные страницы — являются подвидом одностраничников, предназначенные только для одного конкретного действия (получить контактные данные, продать товар, зарегистрировать на движуху). На данный момент они в большей части заменили старые промо-сайты.
Непрерывная прокрутка
Все любят скролить. Мы делаем это Вконтакте, в Фейсбуке, в Твиттере, в G+. Именно поэтому нет смысла размещать всю информацию на первом экране. Вот только чертова пагинация мешает наслаждаться скроллом весь день =)
Поэтому и был придуман бесконечный скролинг. Если у вас на сайте есть пагинация, то самое время задуматься о ее замене на альтернативу.
Паралакс
Все чаще можно увидеть применение различных эффектов параллакса. Например, когда фон и элементы находятся на разных слоях и движутся с разной инерцией. Это позволяет создать иллюзию объема.
Довольно часто можно видеть параллакс-скроллинг сайта. Сайты, на которых контент «собирается» и отображается по мере прокрутки. Ко всему этому прикручивается анимация.
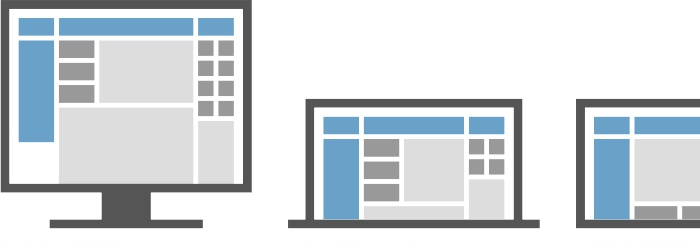
Адаптивность
Следуя принципу «Mobile first» все чаще сайты подстраиваются под различные разрешения экрана. То что раньше отечественные веб-дизайнеры называли «резина» теперь с подачи Европы зовется адаптивностью. С учетом того, что разрешения все растут, а также растет количество различных устройств с которых можно выйти в интернет — нарисовать универсальный для всех разрешений макет становится далеко не тривиальной задачей.
Но можно не заморачиваться и слепить сайт на каком-нибудь Бутстрапе.
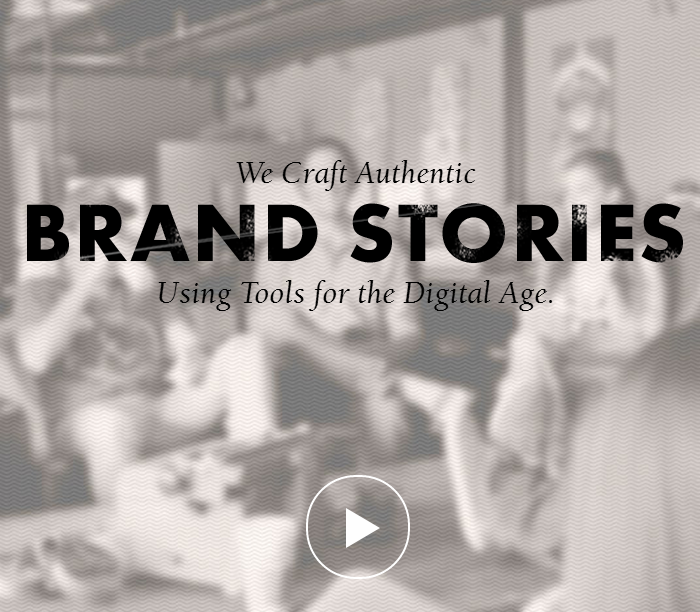
Крупная и интересная типографика
Типографика становится главным приемом многих сайтов. Этот тренд меня, как информационного дизайнера сильно радует. Потому как я люблю (нет, даже обожаю) типографику и буковки.
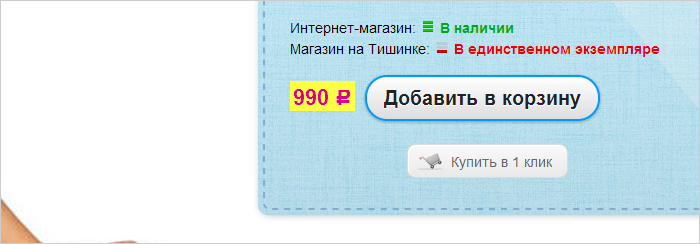
Мгновенная регистрация и покупка
Эта тенденция идет со времен внедрения Амазоном «Buy now with 1 click». Все стремятся облегчить жизнь покупателю и убрать барьеры между ним и товаром. Если вы еще не внедрили мгновенную покупку в свой интернет-магазин, то вам стоит попробовать. Это существенно поднимет конверсию.















Статья фигня, все уже давно все известно, читайте лучше книги на английском по этой теме. Там все в тренде!
А могли бы пояснить чем именно не понравилась статья? Что по вашему мнению нужно дописать или убрать?
«Книги на английском» довольно расплывчатое понятие. Шекспир в оригинале тоже «книга на английском». Вот если бы указали какие книги по-вашему мнению стоит прочесть, то был бы более полезный коммент.
Как любитель, очень довольна статьей. Отдельное спасибо за Видео-бэкграунды и *Паралакс*!
Залипание элементов — непонятно и вызывает негативное впечатление, но это мое личное мнение.
Рад что статья понравилась.
А почему залипание вызывает негатив? У вас был плохой опыт? Поделитесь?
Полезная статья, админу спасибо 🙂
статья норм. но это тенденции 2013 года. поиграть в пророка у вас не получилось)))
Т.е. в 2014 они уже неактуальны? =)
Я тоже, как и автор, большая поклонница типографики и вообще небольшого отсыла к ретро-плакатам начала прошлого века. Вместе с современными технологиями, огромным количеством информации и огромным количеством движения на сайте, такой дизайн заставляет нас остановиться, и «зависнуть» на некоторое время...Простой и красивый эффект удержания внимания читателя, привыкшего к большому объему информации.
Сейчас 2016 год, большие изображения до сих пор в тренде?
Интернет вроде как медленей не стал 🙂 Поэтому да.