Хорошего понедельника!
Приветствуем второй выпуск дайджеста. Для тех, кто не в теме, дайджест просеивает тонны информации из 100+ источников и оставляет для вас только самое ценное.
Кстати, за выпусками дайджеста можно следить в паблике Вконтакте, группе в Фейсбуке, моем Твиттере, или просто получать на почту.
Статьи
- Идеальный процесс создания шрифтовых иконок в Sketch. Рассказывается как гибко можно работать, если использовать иконочный шрифт в дизайне. На ходу можно изменять цвет, размеры и саму иконку при помощи Символов. А также легко искать иконки и обмениваться с коллегами.
- Книги по типографике, которые советует прочитать Игорь Штанг (автор курса «Типографика и вёрстка»).
- 10 приёмов в Фотошопе, которые... дальше придумайте сами. Интересные приемы для работы в фотошопе. Например, как можно легко удалить все пустые слои в документе или как использовать Patch вместо Clone Tool.
- Material Design Awards 2016. Гугл выбрал лучшие приложения в стиле Материал дизайн.
- Проектирование и дизайн мобильных приложений в сжатые сроки без допинга. Дизайнер из Bradbury Lab рассказывает об их подходе к разработке концепций, прототипированию, дизайну и о рабочем процессе в целом.
- Модерирование юзабилити-тестирования. Команда Мэйл.ру рассказывает о тонкостях организации и проведения юзабилити-исследований.
- По ту сторону онлайн-консультанта. Хорошее руководство по тому, как сделать правильный UX онлайн-консультанта.
Инструменты
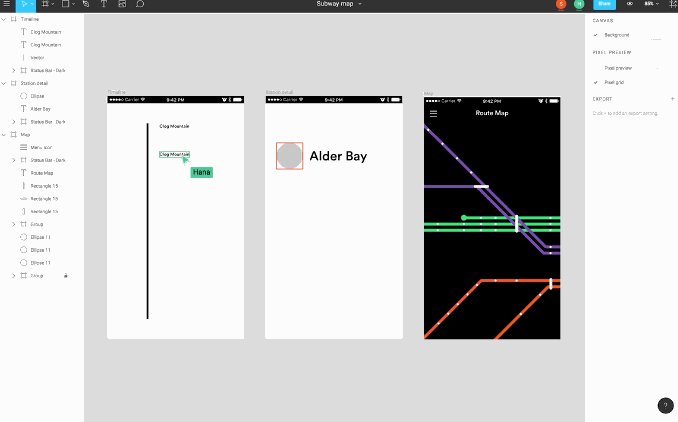
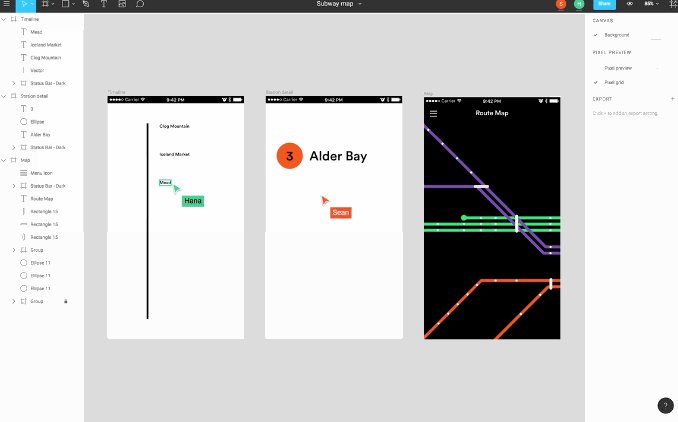
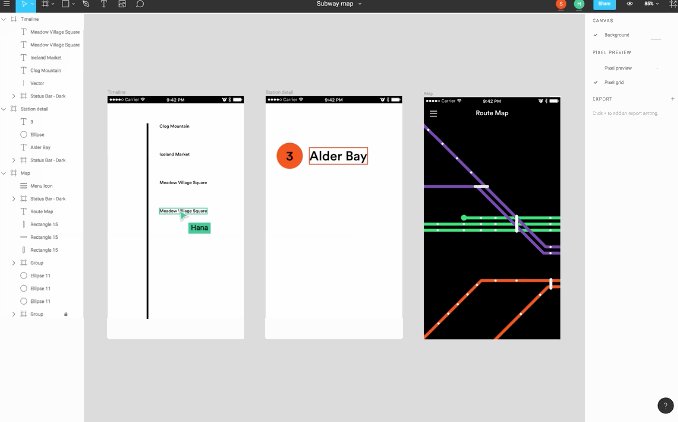
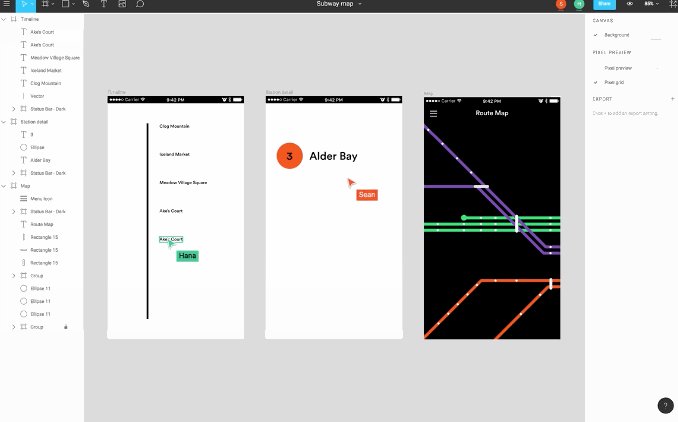
- Фигма. Инструмент для дизайна интерфейсов, где несколько дизайнеров могут работать одновременно над одним проектом в режиме реального времени. Интерфейс похож на Скетч.
- Удобный визуальный гайд по свойствам ЦСС. На примерах с картинками объясняется как работает каждое свойство.
- 7 бесплатных кириллических шрифтов от Behance Russia.
In English
- If Satan was a web designer… Фантазии на тему дизайнеров из ада и что бы они могли придумать, чтобы поиздеваться над пользователями.
- Designing Systems or: How I Learned to Stop Worrying and Love the Modal Window. Статья заставляет переосмыслить отказ от модальных окон. Оказывается, что это очень гибкий и удобный инструмент, позволяющий сохранить контекст.
- 50 Shades of #FAFAFA. Автор со здоровой иронией и цинизмом рассказывает о вещах, которых нельзя делать хорошему дизайнеру.