
Для теста будет использован сайт nifa.ru. Итак, приступим.
Проблема: нестандартное расположение элементов.
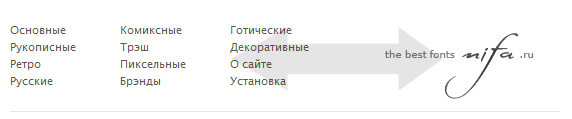
Впервые зайдя на сайт немного путаешься в навигации, а все «благодаря» нестандартному расположению элементов. По умолчанию, логотип в шапке принято размещать с левой стороны. Существующее расположение создает впечатление отсутствия шапки сайта.
Поменяв элементы местами мы получим более классическое расположение.
Проблема: неэффективное использование места.
Правило «не бойтесь свободных мест», конечно, хорошо. Однако свободное место должно так же нести функциональную нагрузку. Свободное место справа и слева от сайта никак не используется, расширив область контента, можно добиться лучшего вида (сомневаюсь, что кто-то из дизайнеров и людей скачивающих шрифты использует разрешение 800*600).
В идеале я бы использовал резиновую верстку, либо расположил бы шрифты в 2 колонки, чтобы улучшить восприятие.
Проблема: навигация.
Проблема навигации не является отдельной проблемой. В данном случае это набор небольших недоработок.
- Четкий каталогизатор. В шапке сайта мы видим набор разделов по которым должны быть разбиты шрифты. Это основное навигационное меню сайта и оно должно привлекать наибольшее внимание. Также я бы добавил к ссылкам на шрифты раздел к которому они относятся.
- Подчеркнутые ссылки. Ссылки — необходимо выделять цветом, а лучше подчеркивать. Тогда люди с ограниченными возможностями (например, дальтоники) без проблем смогут их распознать.
- Использование свободного пространства и разделение блоков. Для более легкого восприятия я бы увеличил интервалы между блоками шрифтов, а так же бы добавил разделитель в виде пунктирной линии.
Вот как я вижу блок со шрифтами.
Вывод
Вот в принципе и те небольшие доработки, которые бы я посоветовал внести в дизайн сайта. В целом, сайт оставляет положительное впечатление. Он довольно простой в использовании и понятный. Надеюсь, мой обзор оказался полезным.
Нужен юзабилити-тест? Хотите сделать Ваш сайт более удобным? Обращайтесь, всегда рад помочь. Сделаем Интернет удобней!







Недавно на курсах проходила понятие юзабилити. Оч похоже на работу маркетинга — не особо заметно, а эффект 100%
//По умолчанию, логотип в шапке принято размещать с правой стороны.//
в корне не согласен и собсно праивльно делаю что не согласен ибо это грубая ошибка. если вы араб — да по умолчанию справа будет правильней. но если вы как и подобавляющее большинство людей «не-араб» то лого должно быть слева. ну в крайнем случае можно сделать логотип по середине, или вообще его не делать 😀
зачем я про арабов сказал? нет, не оскорбление! у арабов текст пишут и читают справа на лева, а у нас слева на право. ну тут можно головой подумать что будет более эргономично для подавляющего большинства 🙂
Прошу прощения. Там, конечно же, с левой стороны. У автора с правой размещен. Совет состоял в том, чтобы поместить его слева.
Спасибо, за конструктивные комментарии 🙂
помогло. Благодарю!