Это рекламная статья.
В каждом уважающем себя офисе хотя бы раз в два дня должен раздаваться звонок: «Ребята, спасайте! К нам едет очень важный клиент (партнер | инвестор | заказчик | любимая женщина). Срочно нужно сделать сайт!! Плачу любые деньги».
Ничего сверхестественного, подобные звонки раздаются в веб-студиях любого уровня и масштаба с завидной регулярностью. Любой вебмастер знает, что за чувство охватывает после разговора с таким клиентом. С одной стороны, хочется бросить все и сделать сайт, срубив приличный куш. С другой же, понимаешь, что ничего кроме головняка этот заказ не принесет, поэтому, «гори оно все огнем» — это если не официально. Или, «к сожалению на данный момент все специалисты заняты, попробуйте перезвонить через недельку» — это если официально.
Так бы и я ответил, если бы звонившим не был мой старый университетский приятель. Отказать ему было выше всяких сил. Тем более, это была отличная возможность протестировать работу одной системы, о которой краем уха слышал, но никогда с ней не работал. Речь о системе управления флеш-сайтами MotoCMS. Я принял задачу в работу и начал действовать.
Задача: нам требуется создать небольшой презентационный сайт фирмы, которая занимается строительством коттеджей, бань, и всяческих беседок. Строительство ведут как из бревна, так и кирпичей, пенобетона и т.п. В сайте нужно показать примеры готовых работ, рассказать о фирме, сообщить преимущества и указать контакты, по которым счастливый потенциальный клиент всегда может связаться с руководством.
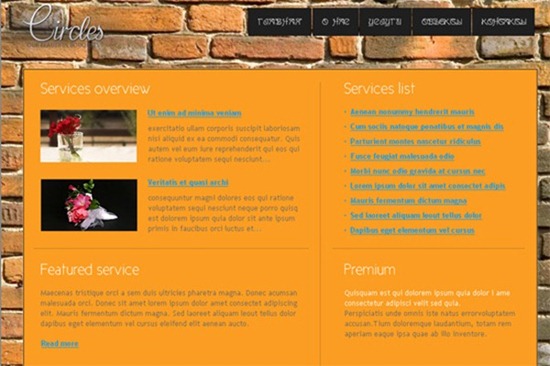
Задача была определена. За дело. Не тратя много времени на поиски я выбрал самый последний шаблон из магазина MotoCMS – аккуратный стиль, текстовые страницы и наличие галереи. То, что нам нужно!
Наличие каких-то стремных цветочков меня ни коим образом не смущало, ведь, как завляют разработчики, любой шаблон отлично кастомизируется под задачи клиента. Для того, чтоб можно было вносить изменения я прошел регистрацию тут
и получил возможность БЕСПЛАТНО пользоваться в течении месяца уже МОИМ шаблоном сайта, у которого есть своя, неограниченная по функционалу, админка и уникальный урл. По нему, кстати, готовый сайт можно показать клиенту. Но до готового сайта было еще ой как далеко.
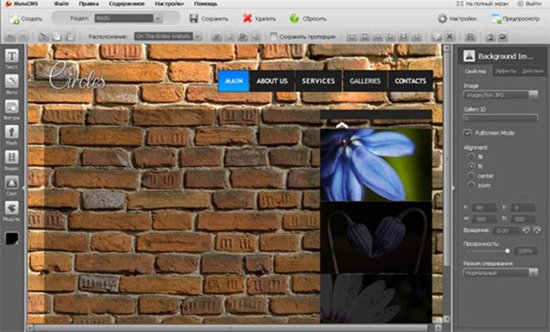
Начали редактировать. Времени мало. Делаем фон в стиле строительной фирмы, можно поставить бревна или кирпичи. Для этого дважды кликаем на фоне — открывается окно его редактирования, туда загружаем нужное нам изображение и ставим его вместо фона.
Теперь на всех страницах будущего сайта у нас получается вот такой бэкграунд:
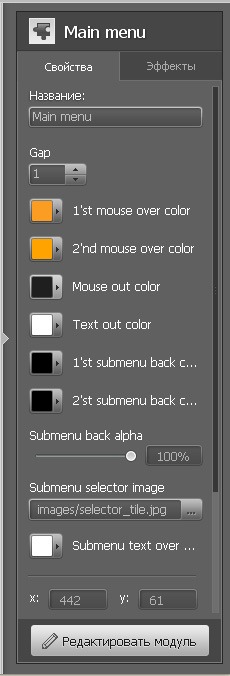
Дальше редактируем меню. В оригинале, при наведении на пункты меню, они подсвечиваются синим цветом. Нам это не подойдет. Поэтому нажимае один раз кнопкой мыши в области меню и переходим в боковую панель управления:
Здесь есть возможность поменять цвет фона, отображение при наведении, цвет надписи, задать прозрачность и сделать другие изменения, чтоб кастомизировать меню под ваши цели.
После того, как вы «побалуетесь» с визуальными эффектами советую заменить шрифт — все-таки негоже отдавать клиенту готовый продукт со стандартными шрифтами.
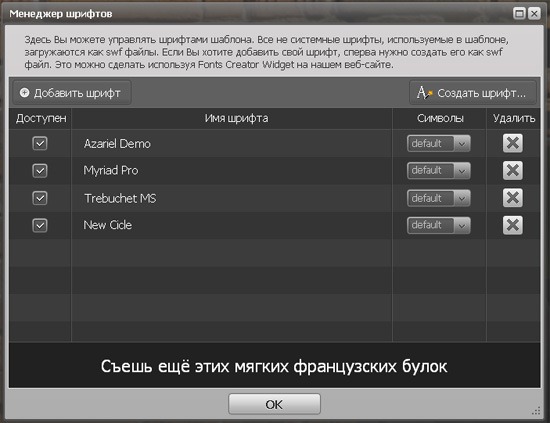
Я нашел в интернете уже несколько скомпилированных под MotoCMS шрифтов, поэтому мне осталось только добавить их в систему. Если кто не знает сделать это можно через «Настройки» — «Менеджер шрифтов»
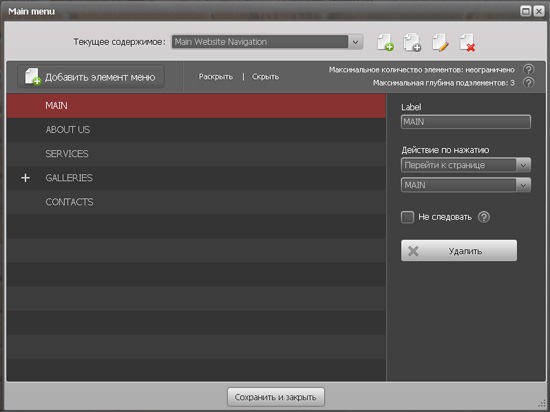
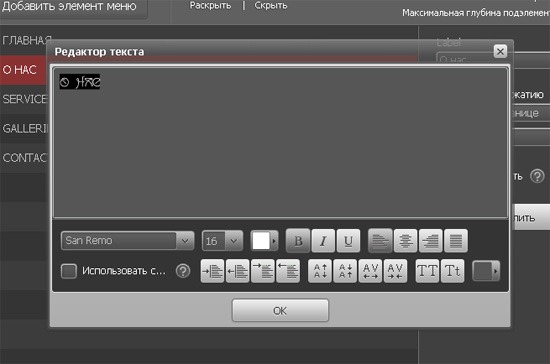
Я выбрал шрифт «San Remo». Вообщем то шрифт ужасный, но заказчик настаивал именно на нем. Дальше дважды кликаем мышью на панели меню. Открывается такое вот окно:
Тут можно редактировать отображаемое название каждой страницы. Что мы в темпе и делаем.
Разработчики предусмотрели внутреннюю панель редактирования текста меню. В ней вы получаете все необходимые опции:
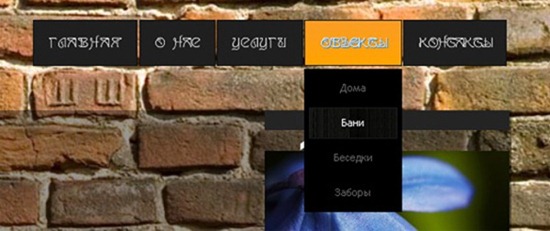
Тут можно центровать текст, менять его цвет и цвет фона, на котором он набирается, делать его полужирным, подчеркивать и выделять курсивом. Вобщем, осуществлять все базовые элементы форматирования текста. В итоге получили вот такое меню
На категориях подменю шрифт также можно менять без каких-либо ограничений, но времени уже особо не было.
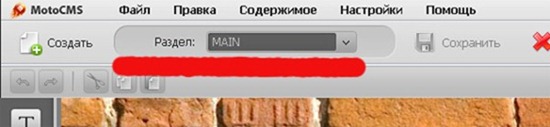
Дальше самое основное. Редактируем содержимое страниц. Нажимаем на выпадающий список в пункте меню «Раздел»
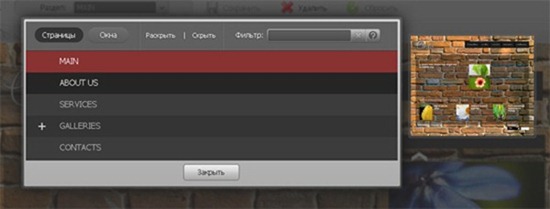
Появляется список всех страниц существующих на сайте
Для нашего пущего удобства при наведении на какую-либо из страниц мы видим, справа от панели, небольшое превью этой страницы, что позволяет еще лучше ориентироваться в навигации. Казалось бы, мелочь, а приятно!
По умолчанию текстовое поле на наших страницах черное и полупрозрачное, что на фоне кирпичей получается не очень читабельным
Помним о правой панели инструментов. Делаем с ее помощью фон не прозрачным, а цвет оранжевым — в едином стиле нашей цветовой гаммы сайта.
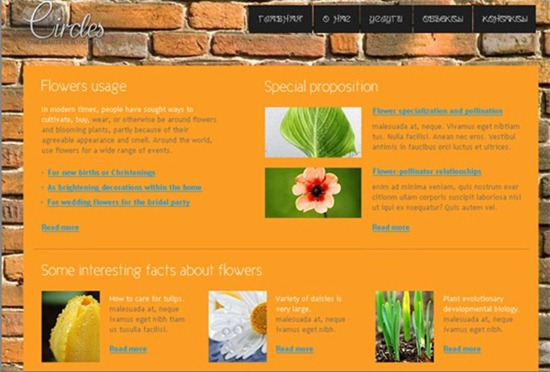
По редактированию контента все очень просто. Каждый заголовок, фото, текст, ссылка — это отдельный блок со своими персональными настройками. Выбираете нужный вам блок двойным щелчком мыши и делайте с ним, что хотите. Три минуты, больная голова и вот, что вышло из первоначальной страницы:
Не воспринимайте всерьез все, что там написано:) Просто чуть подофигел от функционала. Вы, кстати говоря, можете также вставлять на страницу неограниченное количество видео, флеш, аудио и различных слотов и виджетов.
Если страница будет загажена так, что проще создать новую — нет ничего проще. Жмем кнопку создать
и дальше выбираем тип: страница или всплывающее окно. Выбираем шаблон и прописываем основные настройки страницы. Получаем готовую базовую страницу с разметкой
Теперь можно с ней делать все что угодно. Главное не забыть добавить эту страницу в меню. Таким образом можно добавить в меню неограниченное количество различных страниц.
Когда будет заменен контент на всех страницах — сайт почти готов. Осталось залить нужные нам фотки в галерею и поменять название.
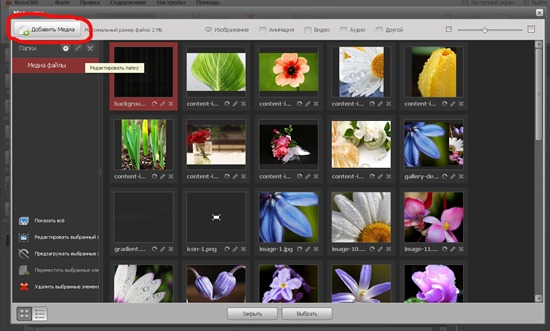
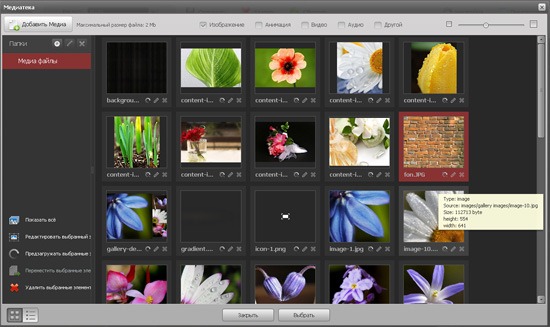
Фотографии в галерею заливаются одним щелчком мыши. Вернее двумя:) Первым мы загружаем фото в медиатеку (причем делать это можно пакетно). Вторым — вносим фотографии в нужные галереи. Не забываем сохранять полученный результат.
Последний штрих — название. Дважды нажимаем на нем и получаем возможность редактировать. Можете написать словами, если времени мало или вставить на это место картинку.
С точки зрения дизайна неплохо было бы, конечно, выбрать под это дело отдельный шрифт. В итоге получилось:
Название нестандартное, поэтому меню пришлось подвинуть. Все объекты шаблона редактируются в режиме WYSWYG-редактора, что позволяет нам сразу видеть результат нашей работы.
Все. Сайт готов. Можно отправлять ссылку заказчику и ждать его реакции. Все дальнейшие мелкие правки, по типу: «а добавьте нам прайс» или «напишите о акции» могут выполняться самим заказчиком или вами, но уже за дополнительную плату:)
Разработчики MotoCMS позволяют бесплатно пользоваться любым из шаблонов в течении тридцати дней, вносить изменения и сохранять их. Грех не воспользоваться 🙂
Статья размещена на правах рекламы.























Недавно натыкался на сайт данной цмс, покрутил админку, ну, на флеше и что? Флеш уже отходит от того уровня, которым идет веб, 3.0 — никак не флеш.
Недавно сделал сайт на основе шаблона этой цмс. Купил шабл за 230 баксов, продал сайт за $400. За один день заработал $170 и что?
Не умеешь продавать — сиди делай сайты-визитки на три страницы и офигевай от собственного уровня крутости