Как оценить дизайн?
25 Окт 2011, 13:00, написал Максим Шайхалов в разделе «Интерфейс»
Между дизайнером и заказчиком очень часто возникает недопонимание. Очевидно, что дизайнер является профессионалом в своем деле, а заказчик может и вовсе не разбираться в данном вопросе. Между тем принимать решение все же надо. Как же понять, хорош ли предложенный дизайн или же он является абсолютно сумбурным, неудобным для пользователей и будет отталкивать посетителей?
Конечно, сложно в небольшой статье преподать все хитрости дизайна, но все же постараемся вооружить читателя некоторыми критериями для оценки и корректировки предложения дизайнеров.
Чем раньше, тем лучше
Дизайн создается не один день, а для досконального оттачивания каждого элемента и связки его с программной частью продукта уходит и вовсе колоссальное время. Потому, если вы хотите принимать живейшее участие в процессе, лучше вмешаться сразу, на стадии создания эскиза. Позже внести какие-то изменения будет довольно проблематично и очень трудоемко. Что, конечно же, вряд ли будет воспринято с восторгом.
Если уже готов макет, то лучше вносить небольшие правки, а после запуска проекта и его пилотного прогона можно будет подумать о том, существует ли необходимость в глобальных изменениях.
Не заставляйте пользователя думать
Современный пользователь — существо чрезвычайно занятое. Он не будет тратить даже 5 секунд на то, чтобы сообразить, как добиться того или иного результата — он попросту покинет ресурс или закроет программу. Кроме того, хотя вам, возможно, хочется собрать, как можно больше информации о своих пользователях или посетителях, избавьте их от необходимости заполнять бесконечные анкеты или подтверждать сделанный выбор. Поверьте, они будут благодарны.
Быстрое прототипирование в Fireworks CS5 (видеоуроки)
17 Окт 2011, 11:06, написал Максим Шайхалов в разделе «Интерфейс»
Этот пост будет немного необычен т.к. представляет из себя этакий видеопост т. е. подборку видео уроков от Lynda.com по быстрому прототипированию средствами Fireworks CS5. Линдоновские уроки мне на самом деле очень нравятся и как обещают на сайте — реально работают.
До этого я показывал как нарисовать прототип на бумаге. Теперь переходим к непосредственной работе на компьютере.
Внимание: все уроки на английском.
Начнем!
Создание контрастов на сайте
10 Окт 2011, 14:00, написал Максим Шайхалов в разделе «Это интересно!»
Любой дизайнер знает, что обычные пользователи просто «сканируют» читаемый текст, быстро перемещая взгляд от одной точки к другой. Они не «считывают» информацию, как это делается при чтении, например, книги (последовательно, строчка за строчкой), а просто «ухватывают» глазами наиболее существенные моменты.
И именно эту особенность учитывают веб-дизайнеры, когда нужно подчеркнуть конкретные места в тексте. Для этого создаются специальные типографские контрасты, которые предназначены для выделения особо значимых по содержанию участков текста.
Пользуясь контрастами, можно не только легко направить внимание пользователя на важную информацию, но и повысить общую привлекательность веб-страницы. Добиться хорошего типографического контраста можно несколькими способами, и мы рассмотрим основные семь.
1. Размер
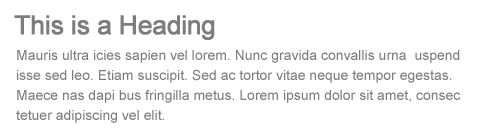
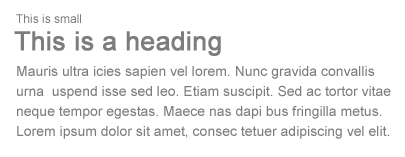
В первую очередь, на значимость указывает большой размер (кегль) шрифта. Крупный шрифт приковывает взгляд и сразу привлекает внимание пользователя, поэтому, как правило, этот метод используется в подаче заголовков.
А когда требуется уменьшить значимость, это легко сделать шрифтом меньшего размера.
Делайте сайты для клиентов
03 Окт 2011, 13:00, написал Максим Шайхалов в разделе «Веб-дизайн»
Достаточно часто приходится повторять одинаковые вещи многим клиентам, которые консультируются по юзабилити и проблемам взаимодействия. Из-за этого мной было принято решение иногда кратко опубликовывать самые популярные темы, в надежде, что люди прочитав их, не будут заваливать меня вопросами.
Начнем, наверное с самой популярной темы.
Отношение многих компаний к созданию своего сайта такое же, как при обустройстве собственной квартиры. Достаточно скрупулёзно подбирается ткань для штор, цвет паркета, форма люстры, рисунок обоев, развешиваются картины охоты и портреты, на которых изображены главы семейств в самые эпичные моменты жизни. Когда же все готово, сайт открывают, и первые посетители потихоньку оху пребывают в легком шоке.
Вам приходилось видеть это уже много раз. Сайты с миссией компании, с приветственной речью, с цитатами мудрости руководства и её святого коллектива, с фотографией генерального и его обращением, с курсом доллара и гороскопом. Сайты, изготовленные компаниями для самих себя. Данная проблема в легкой форме имеется практически у каждого сайта. Бывает даже такое, что на сайтах забывают писать — какие товары продает компания и чем конкретно она занимается.
Вы можете подумать, что тупость заразна. Однако это вполне естественное явление для каждого человека. Оно относится к «ментальным ловушкам» в нашем сознании. Оно проявляется, когда вы выбираете подарок себе, а не маме на день рождения. То есть, необходимо выбирать, пользуясь не вашим собственным опытом и вкусом, а опытом вашей мамы (либо представлением об этом вкусе). Если вы намеренно не задумаетесь об этом, то окажетесь в этой ловушке и, конечно же, купите то, что интересно вам.
Таким же образом сайты компаний делаются для себя, совершенно забывая о клиентах при этом. А как только они сами оказываются в роли клиента, то тотчас они начинают возмущаться: «где цены? где товары? wtf?!», поскольку в этот момент, обладая клиентским опытом им можно судить о том, соответствует ли сайт их задачам и целям. Я скажу вам даже еще более жуткую вещь: «Не обязательно, чтобы вам нравился ваш сайт». Но вашим клиентам он должен нравиться обязательно.
Именно здесь UX дизайн выходит на сцену, ставя своей целью проектирование веб-сайта с точки зрения опыта пользователей (UserExperience). Ведь именно в этом весь смысл дизайна взаимодействия.
Оптимизация диалоговых окон
26 Сен 2011, 13:00, написал Максим Шайхалов в разделе «Интерфейс»
Все давно уже знают и помнят заветные кнопки «Ок» и «Отмена», которые позволяют нам соглашаться с тем или иным текстом в диалоговом окне. Обратите внимание — соглашаться с текстом окна, т. е. необходимо сначала прочитать текст, потом подумать и решить, что обозначают те или иные кнопки и какую именно надо нажимать.

И получается так, что мы сначала обращаем внимание на кнопки, которые безмолвно говорят нам «Да», «Нет» или «Отмена», но об истинном значении этих кнопок мы узнаем, лишь прочитав диалоговое окно. Неудобно, особенно если работаешь с какой-нибудь новой программой, и диалоговые окна в ней сначала нужно изучить, а это — драгоценное время.
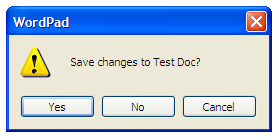
А если бы на кнопках вместо безликих коллег из Windows были бы надписи, например, «Сохранить», «Не сохранять» или «Отменить», то по одному взгляду на кнопки можно будет знать, что они значат.
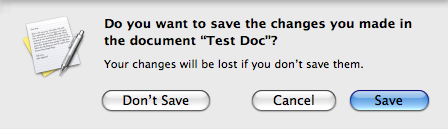
Теперь перейдем от диалоговых окон Windows к аналогичным из Mac OS X.
Если использовать текстовый редактор и попытаться выйти, предварительно не позаботившись о сохранении текста в файле, то мы увидим диалоговое окно, которое по смыслу схоже с тем, что было в Виндовс, но объясняется все, что произойдет по нажатию той или иной кнопки до мельчайших деталей. Внимание приковывают кнопки — понимаешь, что нужно делать, с первого взгляда. Все кнопки содержат в себе смысл, выражаемый действием — «Сохранить», «Не сохранять» и «Отменить». Существенно повышается работоспособность, скорость и эффективность работы, ведь теперь не нужно будет читать текст диалогового окна целиком, а узнавать все по надписям на кнопках.
Кнопки сами подсказывают юзеру смысл их создания. И хоть это лишь простой пример, но подобный прием нужно использовать везде, где только можно, ведь это действительно сэкономит огромное количество такого драгоценного времени.
Псевдоссылки
19 Сен 2011, 13:00, написал Максим Шайхалов в разделе «Веб-дизайн»
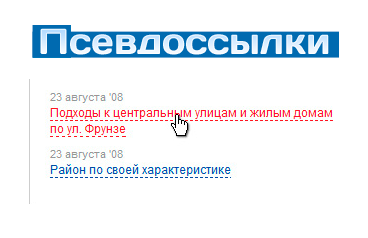
Псевдоссылка — ссылка, с dashed или dotted подчеркиванием. При щелчке по такой ссылке не происходит переход к другой странице, а выполняется некоторое действие на текущей странице без ее перезагрузки. Наиболее распространена такие ссылки в Рунете, часто используются совместно с технологией AJAX. Для создания ссылок используется свойство CSS border-bottom со значение dashed или dotted.
Кто-то принимает псевдоссылки за аналог кнопки, но это не совсем так. Давайте разберемся
Правила
Было время когда пунктирной линией пытались обозначать контекстные подсказки, однако на данный момент все обстоит иначе.
Подчеркивание обозначает:
- «линией» — действие при нажатии с переходом на другую страницу; ссылка на страницу; не действие; желательно выражать существительным;
- «пунктиром» — действие при нажатии без перехода перехода на другую страницу и перезагрузки текущей; желательно выражать глаголом;
- «точками» — действие при наведении; визуальное выделение ссылки, которая поясняется дополнительно и чаще всего всплывающей подсказкой (например: аббревиатуры и подсказки)
P.S.: Убедительная просьба. Перестаньте подчеркивать текст в вебе, если только это не ссылка. Лучи ненависти вызывают люди, выделяющие слова подчеркиванием. Для выделения текста уже давно изобрели полужирное и курсивное начертание.
«Новый» или «Добавить»
29 Авг 2011, 12:30, написал Максим Шайхалов в разделе «Интерфейс»
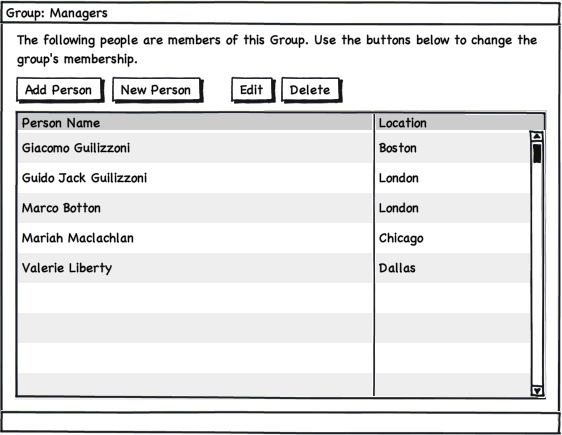
Я был на совещании несколько недель назад, где был спор о том, какую кнопку лучше использовать: «Новый» или «Добавить». Истина же в том, что эти команды разные и не взаимозаменяемы. Самым простым способом объяснения может служить этот пример интерфейса:
Окна и с командами «Новый» и «Добавить»
Экспресс-юзабилити тест: 3dtop.net
26 Авг 2011, 12:00, написал Максим Шайхалов в разделе «Веб-дизайн»
Я продолжаю публиковать оперативные юзабилити-тесты различных сайтов. В этот раз в качестве подопытного выступит галерея компьютерной графики 3dtop.net.
Многоточие...
11 Июл 2011, 12:00, написал Максим Шайхалов в разделе «Интерфейс»
Многие из вас могут быть знакомы с использованием многоточий в меню, но вы знаете правила, когда их использовать?
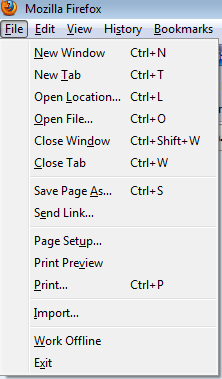
Посмотрите на меню «Файл» Firefox на скриншоте ниже. Некоторые из этих пунктов меню (например, «Открыть файл ...») имеют многоточия, а другие (например, «Новое окно») нет.

Многоточие используется, чтобы обозначить, что программе будет необходимо открыть окно, чтобы запросить дополнительную информацию, прежде чем она сможет выполнить команду.