Лайфхак со вторым монитором
11 Ноя 2013, 15:00, написал Максим Шайхалов в разделе «Веб-дизайн»
Наверняка многие из вас используют в своей работе два монитора. И я не исключение. Ведь это очень круто и удобно работать с двумя мониторами. Именно для работы два монитора очень полезны: можно разносить разные приложения по разным мониторам, что лично у меня, неплохо повышает продуктивность.
Зачем дизайнеру второй монитор?
- Удобно работать с правками. Обычно на одном мониторе я открываю список правок, на втором уже фигачу дизайн.
- Два монитора часто используются, чтобы сравнить два варианта решения одной дизайнерской задачи.
- Концентрация внимания. Например, мне нужно написать важное письмо. Я убираю все отвлекающее от почты на другой монитор. Или например, скайп и твиттер открыты у меня на втором мониторе и они совершенно не отвлекают от работы на первом.
- Источник вдохновения. На втором мониторе можно смотреть референсы и вдохновляющие примеры прямо не отрываясь от работы.
- Бывает я переворачиваю второй монитор в портретную ориентацию. Так очень удобно серфить интернет, читать статьи и просматривать получившийся дизайн.
Два типа книг
16 Июл 2013, 14:00, написал Максим Шайхалов в разделе «Вдохновение»
Так сложилось, что последние лет десять я постоянно читаю книги. И когда я говорю о постоянном чтении, я имею ввиду 1-3 книги в неделю. Для меня это одновременно и отдых, и работа для ума, и развлечение, и источник вдохновения. Я давно уже не выбираю между хорошей книгой и хорошим фильмом, а лишь подбираю книги под настроение.
Два типа книг
Книги бывают полезные и не очень. Все полезные книги я разделяю на 2 типа:
1. Книги, которые заставляют думать. Эти книги рождают идеи, именно они — лучший источник вдохновения. Их следует читать с карандашом в руках и оставлять пометки на полях. Или просто брать стикеры и фигачить на них все приходящие в голову идеи (это хорошо работает с электронными вариантами книг). Иногда такие книги меняют мировоззрение. Их стоит время от времени перечитывать потому как в зависимости от предыдущего опыта и контекста жизни они могут быть восприняты по-разному. Книги первого типа обязательно прокачивают тебя в какой-то области. Таких книг не очень много.
2. Книги, которые заставляют не думать. Тут все проще. Эти книги позволяют отвлечься от работы и реального мира. Единственное условие: книги должны быть написаны увлекательно и на хорошем уровне. Иначе никакого погружения и отвлечения не произойдет. Книги второго типа для меня реальный отдых и смена деятельности. После прочтения таких книг с радостью берешься за самую трудную работу и все получается. Эти книги очищают мозги от мусора, лишних переживаний и дают замечательную разрядку.
Несмотря на эту классификацию все книги так или иначе заставляют думать. Даже при прочтении книг второго типа мозг офигенно работает во время моделирования книжного мира и анализа ситуаций. В сравнении же с фильмом мы получаем все готовое (именно поэтому у меня не стоит выбор между фильмом и книгой). Я уже не говорю о том как прокачивается воображение, что конечно же важно для любого дизайнера.
В комментариях предлагаю делиться примерами любимых книг обоих типов.
Почему глупо соблюдать правило первого экрана
10 Июн 2013, 13:00, написал Максим Шайхалов в разделе «Интерфейс»
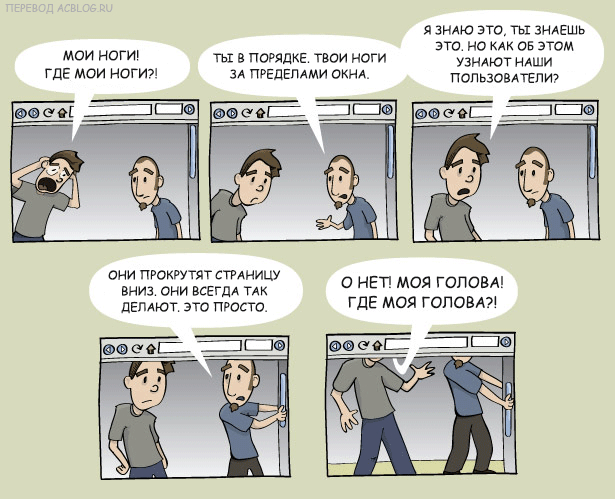
Этот забавный комикс как нельзя лучше демонстрирует глупость того, что важную информацию нужно располагать на первом экране. Почему это глупость? Обратите внимание на вашу руку с мышкой. Теперь приглядитесь, и возможно, между правой и левой кнопкой, о ужас, вы заметите колесико!
Скрол одно из самых простейших действий в интернете и в 99,7% случаев пользователи прокрутят страницу, чтобы увидеть все. Они знают, что ниже может быть что-то интересное.
Первый экран и почему это считается важным
Понятие первого экрана пришло из газет, где всегда старались располагать все важные штуки выше обычной линии сгиба . Это повышало продажи газет т.к. обычно в таком согнутом состоянии они и лежали на прилавках и видно было лишь верхнюю часть с заголовками.
Что касается веб-дизайна, то здесь первым экраном считается область, которую видит пользователь без прокрутки. Считается, что размещение информации на первом экране повышает конверсию и делает информацию более заметной.
Как изменить шаг сдвига в Adobe Illustrator
30 Май 2013, 13:00, написал Максим Шайхалов в разделе «Иллюстратор»
Давно искал как изменить шаг сдвига элемента в Adobe Illustrator при перемещении элементов при помощи клавиш со стрелками. Очень неудобно работать с большим шагом сдвига при работе с мелкими элементами.
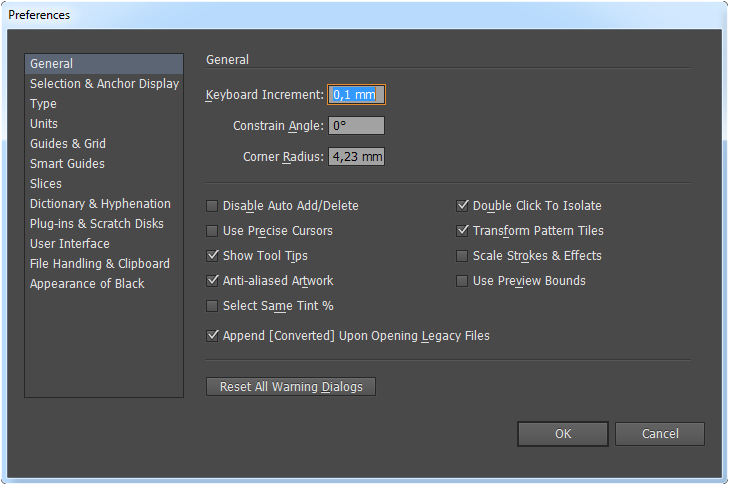
Все до безумия просто. Жмем Crtl+K или идем в Edit → Preferences → General и меняем параметр Keyboard Increment на удобное значение.
5 самых опасных убийц креативности
25 Апр 2013, 13:00, написал Максим Шайхалов в разделе «Вдохновение»
Иллюстрация: Oscar Ramos Orozco
Когда дело доходит до творчества, важно не только искать способы прокачки креативности, но также помнить о коварных «убийцах креатива», которые могут подкрасться и задушить все ваши лучшие идеи. По данным исследования Гарвардского университета , есть пять главных виновников, ответственных за убийства нашего творчества.
Важно опознать эти препятствия на пути творческого процесса, потому как многие из них коварны, и что еще хуже, большинством из них мы не можем управлять полностью. То есть они могу влиять на нас, а мы не будем осознавать это.
Те из нас, кто занят творческой работой, должны помнить об этих факторах и не давать им мешать воплощать самые безумные идеи.
О Depositphotos
19 Апр 2013, 0:16, написал Максим Шайхалов в разделе «Это интересно!»
Это рекламная статья.
Все мы прекрасно знаем, что без иллюстраций в дизайне сейчас – никуда. Блогеры не по наслышке знают что текст лучше воспринимается тогда, когда он грамотно проиллюстрирован. Дизайнеры — что сайт выглядит эффектнее если используются качественные изображения. Ну а про интернет-магазины, архивы десктопов и фотоблоги и говорить нечего! Но иллюстрациям не достаточно просто быть в наличии, они должны быть высококачественными, точно соответствовать тематике и настроению контекста, а также отвечать высоким требованиям современных пользователей и клиентов.
16 px кегль в Вебе
19 Мар 2013, 14:00, написал Максим Шайхалов в разделе «Веб-дизайн,Интерфейс»
16 px – это оптимальный размер шрифта для веб-страниц.
На первый взгляд это утверждение может показаться странным и даже провокационным. Основной шрифт у большинства веб-страниц не превышает 12 пикселей и многие веб-дизайнеры убеждены в том, что это – оптимальный размер для шрифта. Эта статья призвана убедить вас в обратном.
Специалист в области юзабилити сайтов Оливер Рейхенштейн утверждает, что 16 пикселей – это стандарт для нормального отображения шрифта в браузере. При этом шрифт не будет выглядеть гигантским (чего опасаются многие дизайнеры), потому что 16 пикселей – это много только на первый взгляд, а на практике это самый удобный размер шрифта для сайта, в чем уже убедились многие разработчики.
Более того, 16 px – это минимальный размер шрифта для современного сайта, и если вы не поддерживаете этот формат, то лишь напрасно тратите деньги ваших клиентов. Ниже приведены аргументы в пользу актуальности именно такого размера для шрифта.
Доход сайта и привлечение читателей
В большинстве случаев сайт создается с целью заработка, и чем больше у вас будет посетителей, тем большим будет вероятный доход. Если ваш сайт – продающий, то тем важнее для вас привлечь потенциального клиента среди аудитории сети Интернет. Каждый из читателей вашего сайта – это ценный бизнес-актив, который в конце-концов окупит ваши затраты на создание сайта.
Именно поэтому каждый элемент вашего сайта должен быть направлен на достижение конечной цели. Текстового контента это правило касается в первую очередь. Ведь текст на сайте – это основное средство влияние на читателя.
Если в текстах вашего сайта не будет четко указано, каких действий вы ожидаете от пользователя, то он не станет вашим клиентом. А для того чтобы текст эффективно воздействовал на пользователя он должен быть, как минимум, прочитан.
Итак, все ваши действия должны быть направлены на то, чтобы повысить легкость чтения контента для ваших читателей.
Стопроцентно читабельный сайт
05 Мар 2013, 13:00, написал Максим Шайхалов в разделе «Веб-дизайн»
Однозначного определенного стандарта размещения текстовой информации в Интернете, конечно же, не существует. Все зависит от тематики сайта и качества его контента. Но если углубиться в вопрос эффективного предоставления текста в вебе, то можно убедиться в том, что большинство сайтов забито мелким плохочитаемым текстом. При этом сразу заметно стремление владельцев сайта уместить на одной странице как можно больше самой различной информации, что в большинстве случаев плохо сказывается на его читаемости.
Приемы повышения читаемости текстов на сайте
Тем не менее существует несколько несложных приемов, доступных любому начинающему веб-дизайнеру, позволяющих вашему интернет-сайту выглядеть привлекательно и не заставлять его посетителей лишний раз напрягать зрение или просто сразу уходить с него:
1. Не используйте мелкие кегли, пытаясь уместить все.
Многие хотят уместить все на одной странице. Пользователи же сети при попытке просмотра такой страницы вынуждены будут менять настройки своего браузера, чтобы комфортно прочесть текст, а некоторые при этом сразу закрывают такую страницу и пытаются найти альтернативный вариант интересующего их текста на других интернет-ресурсах. Необходимость каждый раз менять настройки своего браузера, связанные с подбором оптимального размера шрифта для комфортного просмотра текстовой информации, вызывает у большинства пользователей только лишнее раздражение и желание побыстрее закрыть такую страницу.
2. Не обязательно заполнять все пространство
Частым заблуждением у владельцев интернет-сайтов является то обстоятельство, что они считают лучшим вариантом максимально полное наполнение веб-страниц любой информацией, в том числе и не относящейся к основной тематике текста. Несмотря на визуальную привлекательность таких веб-страниц, многие пользователи стремятся получить конкретную информацию по своему запросу, поэтому графическое оформление интересующего их ресурса играет несущественную роль в изучении необходимого ему текста.
3. Используйте типографику
Многие считают, что основным необходимым условием веб-дизайна любого сайта является качественная типографика его страниц, что предусматривает грамотное оформление текста для его комфортного прочтения с экрана. Однако не следует забывать, что для большинства пользователей главным является актуальность представленной информации, а не ее графическое оформление, каким бы оригинальным оно не было.
Книжная и альбомная ориентация в мобильных интерфейсах
12 Ноя 2012, 14:00, написал Максим Шайхалов в разделе «Интерфейс»
Как правило встроенный акселерометр используется лишь для изменения ориентации экрана вашего мобильного устройства. Однако это лишь часть используемых возможностей.
И тем не менее разработка приложениях для различной ориентации требует вдумчивого проектирования. Эта функция должна быть уместна и максимально понятная пользователю.
Большинство приложений на данный момент использует или будет использовать различную ориентацию. В этой статье будут освещены основные понятия необходимые для работы с разной ориентацией.
Использование ориентации для вызова второго экрана
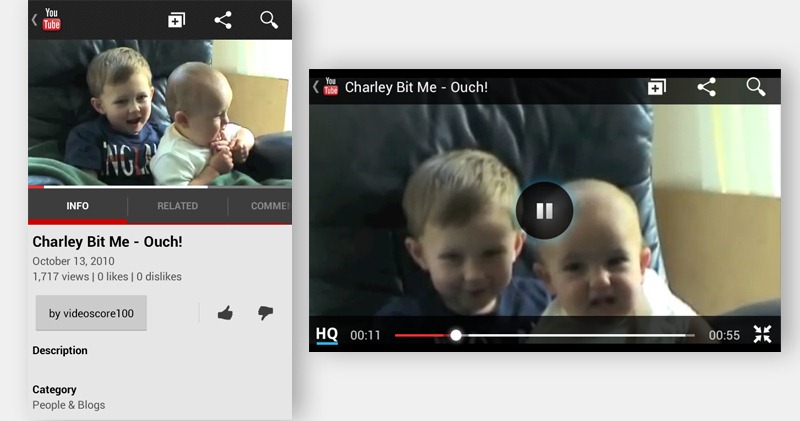
Приложение от YouTube наглядно демонстрирует эту функцию. В портретном режиме у пользователя есть много возможностей по управлению видео и учетными записями. В альбомном же режиме удобно управлять воспроизведением и смотреть видео. После окончания просмотра приложение изменяет ориентацию на портретную что вынуждает пользователя перейти к поиску новых видео.
YouTube в разных режимах.
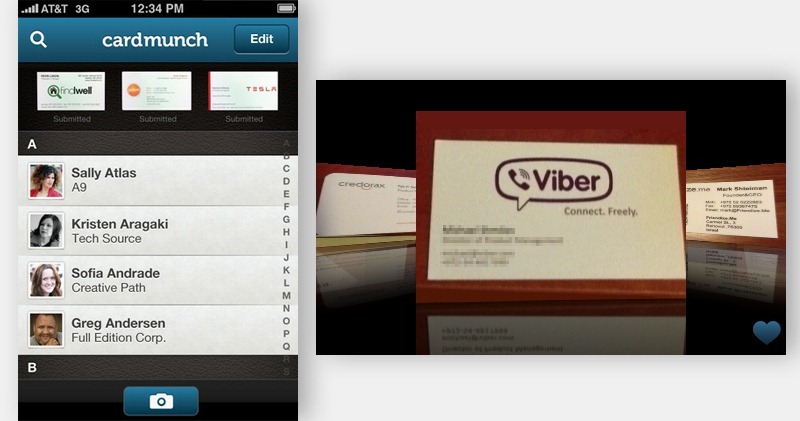
Но не всегда изменение ориентации работает так продуманно. В CardMunch (визитки в LinkedIn) пользователи могут конвертировать фото визитки в контакт в адресной книге. В альбомном режиме полностью меняется интерфейс представления карт.
В альбомном режиме нет никаких подсказок и ограничено управление. Невозможно, к примеру, добавить новые карточки или же изменить существующие. В итоге, эта карусель вызывает лишь раздражение и недоумение.
CardMunch. Отсутствие визуальных подсказок в альбомной ориентации.
О горизонтальных меню
20 Авг 2012, 14:00, написал Максим Шайхалов в разделе «Интерфейс»
Горизонтальные меню – самый популярный вид навигации на сайтах. Такой тип навигации, как правило, используется с целью упрощения представления страниц.
Но тем не менее существует довольно много вариаций горизонтальных меню. У некоторых лучше юзабилити, некоторые смотрятся лучше. В этой статье я бы хотел показать простоту и удобство горизонтальных меню, а также обратить ваше внимание на популярные тенденции и эффективные приёмы, которые помогут вам в работе.
Используйте устоявшиеся названия для разделов
Начнем, конечно, с юзабилити. Меню — одна из первых вещей, на которую обратит внимание посетитель, заходя на новый сайт. Если меню удобно и предсказуемо — им будут пользоваться. Почти любой сайт имеет пункты, которые посетитель ожидает увидеть. Например: «О компании», «Услуги», «Цены» или «Контакты».
Пользователь будет недоволен любой задержкой при поиске нужной ему информации.
Ссылка на страницу с контактной информацией должна называться «Контакты» или «Контактная информация». Соответственно и другие пункты должны иметь устоявшиеся названия. Излишняя изобретательность здесь только навредит.
Это меню удобно, понятно и не создает путаницы. Страницу с услугами компании можно назвать – «То, чем мы занимаемся», только если вам приставят пистолет к голове и заставят это сделать. Когда пользователь впервые на сайте, он ищет знакомые пункты меню и подсознательно избегает незнакомых. Пользуйтесь этим правилом.