Неправильно используемые мобильные UX паттерны
16 Ноя 2015, 13:53, написал Максим Шайхалов в разделе «Интерфейс»
Если вы опытный дизайнер, вы, вероятно, согласитесь, что, вдохновляться другими — это не кража в дизайне интерфейсов. Это лучший способ исследования. Это использование паттернов проектирования. Это следование гайдлайнам. Это уверенность, что паттерны, которые вы используете знакомы вашим пользователям и вы можете создать юзабельные интерфейсы.
Некоторые могут сказать, что придерживаясь гайдлайнов и чужих работ вы убиваете творчество и, в конце концов, все приложения будут выглядеть одинаково. С точки зрения UX я вижу другую проблему. Привыкание к адаптации лучших решений может заставить вас поверить, что Google / Facebook / Instagram / [Ваше любимое приложение] всегда правы, их цели дизайна такие же, как ваши, и вы не подвергаете их сомнению. Вот несколько моделей, которые показывают (или показывали) лучшие практики. И они выглядят не так хорошо, как вы думаете, на первый взгляд.
1. Скрытая навигация
По крайней мере, полмиллиона постов было написано о меню гамбургера, в основном, дизайнерами, которые были против него. Если вы пропустили все это, то прочитайте это или это. Но в двух словах, это не о самой иконке, а о сокрытии навигации за иконку.
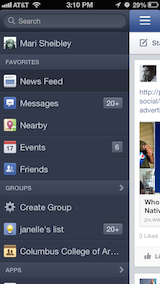
Левое меню гибкое и удобное для использования
Это решение является довольно заманчивым и удобным для дизайнера: вам не придется беспокоиться о ограниченных размерах меню. Просто сожмите всю навигацию в оверлей со скролом, который скрыт по умолчанию.
Однако эксперименты показывают, что отображая меню более наглядным образом вы улучшаете взаимодействие с приложением, удовлетворение пользователя и даже ваш доход. Вот почему в настоящее время все крупные игроки переходят от меню гамбургера к видам навигации, которые более наглядны. Читать дальше →
Паблик об интерфейсах, UX и дизайне
30 Янв 2015, 17:00, написал Максим Шайхалов в разделе «Интерфейс,Это интересно!»
В почтовой рассылке я уже писал о том, что сделал паблик Вконтакте. Так что, те кто подписан и уже в курсе — могут дальше не читать =)
Дело в том, что формат блога настраивает на написание больших, полноценных статей. Однако часто бывает, что хочется поделиться какой-то ссылкой на статью или сервис, а раздувать ради этого целую статью банально лень. Писать же дайджесты с подборками ссылок, на мой взгляд, немного глупо. Да и блог сделан не для этого.
Так вот, самые интересные ссылки и крутые статьи я буду публиковать в паблике и иногда рассылать в почтовой рассылке список с самым интересным за последнее время.
Как отслеживать?
- Подписаться на паблик. Справа есть виджет Вконтакта. Достаточно нажать на кнопку подписки.
- Подписаться на почтовую рассылку, заполнив форму.
Сразу отмечу, что подписка на паблик подойдет тем, кто хочет получить максимум. Тем, кому по каким-то причинам не нравится Вконтакт, могут подписаться на почтовую рассылку.
О чем уже написал?
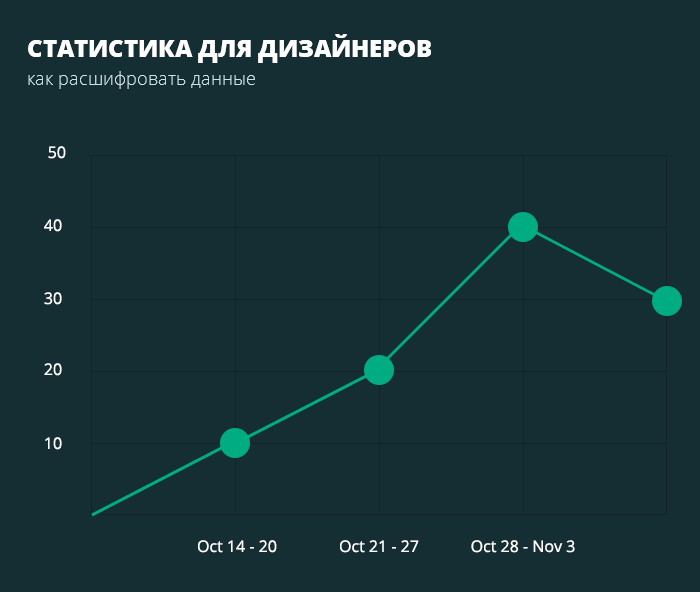
Статистика для дизайнеров: как расшифровать данные
01 Окт 2014, 13:00, написал Максим Шайхалов в разделе «Интерфейс»
Если вы только подключились, то советую прочитать первую часть статьи.
Дизайнеры воспринимают статистику иначе чем маркетологи или сеошники. Итак, на что следует обратить внимание?
Ниже я дам расшифровку некоторых статистических данных, которые можно найти в Гугл Аналитике.
Стоит помнить, что все относительно. Если посетители, к примеру, проводят очень много времени на одной странице это может означать что им очень интересно, либо что они не могут решить какую то важную для них задачу. It depends.
Поэтому прежде чем приступать к анализу — подумайте какие цели стоят перед вашим интерфейсом. Читать дальше →
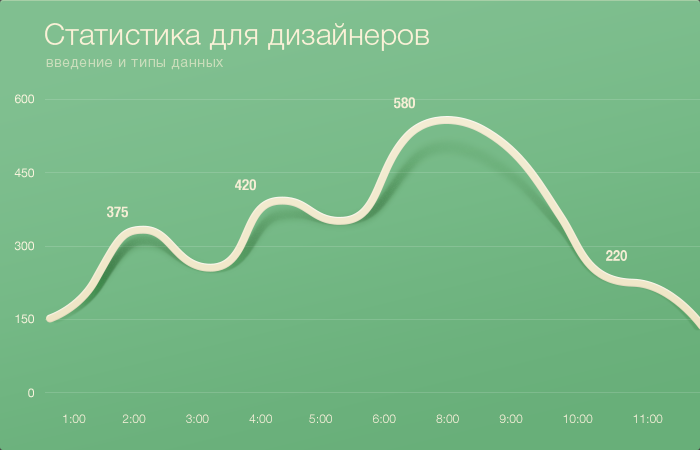
Статистика для дизайнеров: введение и типы статистики
26 Сен 2014, 11:00, написал Максим Шайхалов в разделе «Интерфейс»
Статистика измеряет поведение ваших пользователей. Что они делают? Как долго происходит действие? Сколько раз? И много других вопросов.
Статистика всегда объективна
Статистика собирается компьютерами и люди (обычно) не могут на нее влиять. Такие данные имеют совсем небольшую степень погрешности и могут рассказать о том, как посетитель пришел на ваш сайт или какое у него разрешение монитора.
Поэтому статистика никогда не врет.
Возможно вы захотите представить цифры так чтобы они доказывали вашу точку зрения. Не делайте этого! Статистика должна сохранять свою объективность. Читать дальше →
О пользе и вреде перфекционизма
20 Май 2014, 11:00, написал Максим Шайхалов в разделе «Вдохновение»
Каждый технарь (а дизайнеры — это технари) в глубине души жуткий перфекционист. Невыровненные надписи на кнопках снятся в страшных кошмарах, заставляя на утро проверять макет. Что уж говорить о макетах, однажды мне лень было выбросить коробку из под нового УПСа, но как только я заметил кривой кернинг и выравнивание — коробка тут же исчезла в ближайшей мусорке.
Похожие ощущения возникают, когда отдаешь дизайн на верстку. Все выглядит так, как будто это не твой дизайн. Но продукт работает, а команда разработки не видит дюжину мелких косяков (иногда я думаю, что их вижу только я). Ведь команда считает, что вместо правки кучи невидимых багов дизайна можно реализовать так нужную пользователям фичу.
Если вы — перфекционист, то должны рыдать вместе со мной. Дизайнер — ответственен за внешний вид продукта и взаимодействие. Он и никто другой. Всегда. Не нужно все сваливать на криворуких верстальщиков, тупого менеджера и неадекватного клиента. Только дизайнер стоит на пути хаоса и всемирной энтропии. И он должен стоять твердо несмотря ни на что.
Тренды веб-дизайна 2013−2014
29 Апр 2014, 13:00, написал Максим Шайхалов в разделе «Вдохновение,Веб-дизайн»
В этот раз я попробую поиграть в пророка и предсказать актуальные тренды 2014 года, немного поговорив о сохраняющихся трендах прошлого года.
Флэт-дизайн и его элементы
Настало время всплакнуть и понять, что скевоморфизма мы будем видеть все меньше. Я не говорю, что он умрет в принципе — нет, он будет жить и выполнять нужные задачи. Но его значительно потеснит флэт-дизайн. Это ни плохо и ни хорошо — это просто тенденция.
К флэт-элементам я также отношу и такие тренды как:
- Опостылевший лонг-шедоу (long shadow) или эффект длинной тени, который довольно часто можно увидеть на иконках
- Простые цветовые схемы. Мода сделала очередной виток и теперь снова актуальны спокойные неоновые (я бы даже сказал «ретро») цвета.
- Метро-стиль. Относится сюда же хоть он и считается отдельным направлением.
Я не буду говорить о плюсах и минусах плоского дизайна, но трудно не заметить факт его повсеместного распространения.
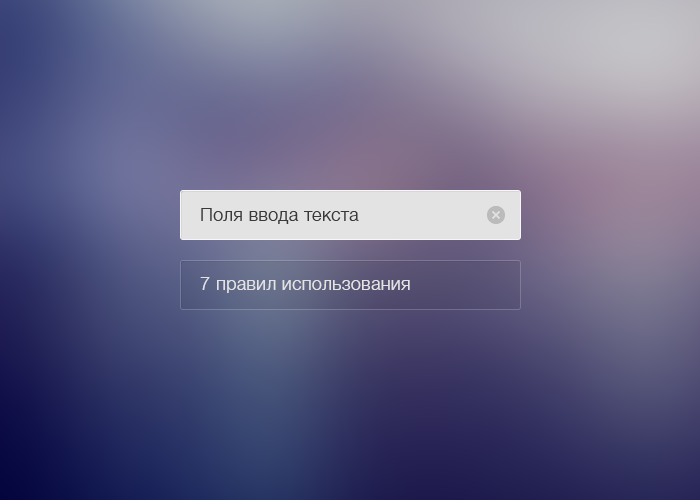
Как улучшить любой интерфейс: поля ввода текста
23 Янв 2014, 13:00, написал Максим Шайхалов в разделе «Интерфейс»
Казалось бы в дизайне полей ввода нет ничего сложного: рисуй пустые прямоугольники для ввода данных, все остальное пользователь сделает сам. Однако все не так просто. По объему статьи видно, что правил и особенностей довольно много. Пользователя нужно аккуратно «провести за ручку», все показать, объяснить и помочь. Тогда и только тогда мы сможем получить от него желанные данные. Ну что ж, летс старт!
7+ правил полей ввода
Самое основное правило, как и везде, ставьте себя на место посетителя. Все ли понятно? Можно ли с первого взгляда осознать что нужно ввести в поле? Адекватно ли реагирует поле на введенную информацию?
Как улучшить любой интерфейс: радиобаттоны
27 Дек 2013, 12:00, написал Максим Шайхалов в разделе «Интерфейс»
Радиобаттоны — один из самых популярных элементов интерфейса. Настало время рассказать о том как правильно их использовать, для чего они нужны и как их нужно улучшать. Если вы пропустили прошлые выпуски серии статей про улучшение интерфейсов, советую подписаться на рассылку новых постов по почте или по RSS.
— радиобаттон, переключалка или радиокнопка. Кнопка, позволяющая выбрать один параметр из группы. Служит для уточнения параметров и отвечает на вопросы «что именно?», «какой именно?». В отличие от чекбоксов в группе радиобаттонов можно выбрать только один параметр, поэтому они довольно часто используются для опросов.
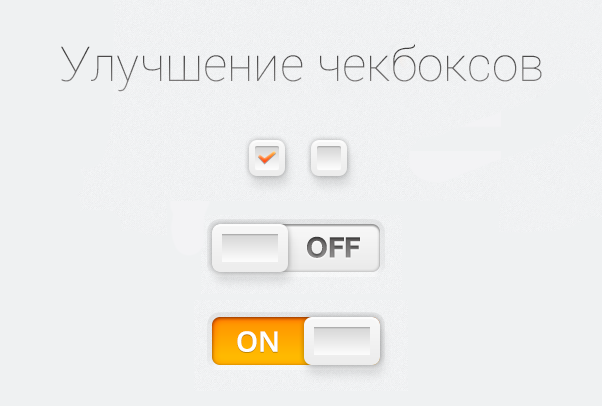
Как улучшить любой интерфейс: чекбоксы
16 Дек 2013, 13:00, написал Максим Шайхалов в разделе «Интерфейс»
Продолжаю серию статей по улучшению интерфейсных элементов. В этом раз пришла очередь поговорить о чекбоксах. Теперь можно получать уведомления о новых статьях прямо на почту.
Чекбоксы
Чекбоксы (checkboxes) — изначально создавались как элементы группового выбора. Т.е. предназначались для обозначения какой-то группы из элементов для последующих групповых действий с ними.
Хорошие и настоящие чекбоксы есть в Gmail
Примером использования чекбоксов может служить любой современный интерфейс почты. Отметив несколько писем их можно, например, все удалить.
Как улучшить любой интерфейс: выпадающие списки
29 Ноя 2013, 13:00, написал Максим Шайхалов в разделе «Интерфейс»
Прогресс не стоит на месте и все движется с космической скоростью. Интерфейсы не отстают и постепенно эволюционируют становясь сложней и одновременно удобней (но это уже разговор для отдельной статьи). В этой серии статей я бы хотел рассказать как можно улучшить большинство типовых интерфейсных элементов используя нехитрые техники.
Выпадающие списки
Выпадающие списки или дропдауны (dropdown) — один из самых неудобных и неэффективных элементов интерфейса. Но несмотря на это, их продолжают применять во всех местах интерфейса. «Почему?» — спросите вы. Ответ прост: дропдауны экономят пространство и помогают спрятать большие списки (вне зависимости насколько это нужно было делать).