Казалось бы в дизайне полей ввода нет ничего сложного: рисуй пустые прямоугольники для ввода данных, все остальное пользователь сделает сам. Однако все не так просто. По объему статьи видно, что правил и особенностей довольно много. Пользователя нужно аккуратно «провести за ручку», все показать, объяснить и помочь. Тогда и только тогда мы сможем получить от него желанные данные. Ну что ж, летс старт!
7+ правил полей ввода
Самое основное правило, как и везде, ставьте себя на место посетителя. Все ли понятно? Можно ли с первого взгляда осознать что нужно ввести в поле? Адекватно ли реагирует поле на введенную информацию?
Пишите описания и подсказки
Подсказки и описания нужны чтобы показать какие данные нужно вводить, как правильно их ввести и как сайт будет использовать эту информацию в дальнейшем.
Есть несколько типов подсказок:
1) Иконки
Иконки — универсальный визуальный язык. Они помогают понять что вводить даже при беглом просмотре. И да, иконки — это дизайнерский фетиш =)
Однако не следует забывать как работают иконки и что их всегда нужно пояснять.
2) Примеры
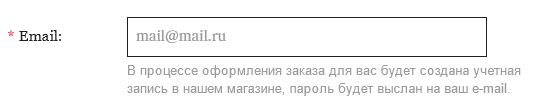
Самый просто способ рассказать как заполнить поле — показать пример. Пример примера: «[email protected]»
3) Объяснения
Этот тип описаний служит для объяснения как сайт будет использовать данные и для чего они нужны. Например: «Почта нужна нам для уведомления вас о статусе заказа. Мы не будем слать спам».
Используйте маски
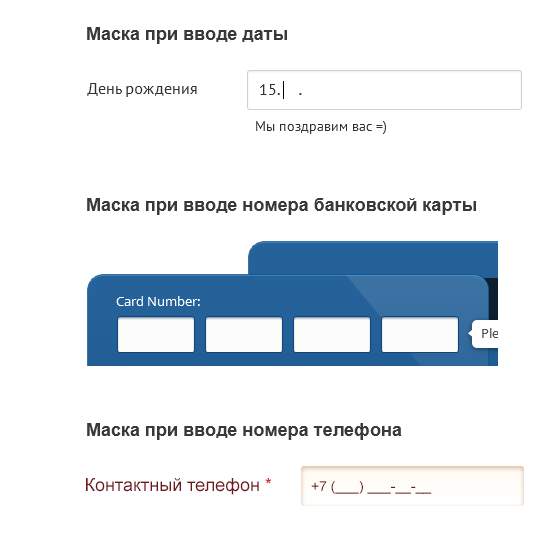
Для полей, где требуется определенным образом отформатированные данные (например, номер банковской карты или номер телефона) следует использовать маски. Таким образом мы перекладываем работу по форматированию информации с плеч посетителя на бездушную машину.
Приведу примеры различных масок:
Выделяйте обязательные поля
Если среди необязательных полей есть поля обязательные для заполнения, то их следует выделять среди прочих и делать акцент на обязательности заполнения. Как правило обязательные поля показывают значком звездочки — *.
Все обязательные поля лучше группировать вместе и располагать их в начале формы.
В примере выше, кстати, также показаны 2 типа подсказок: примеры и объяснения.
Фокус и клавиатура
Активное поле, в котором установлен курсор должно иметь отличительный признак. Как правило, браузеры самостоятельно подсвечивают активные поля. Однако не стоит оставлять все на откуп случая и самостоятельно проверять работоспособность этой функции.
При загрузке страницы первое поле ввода должно автоматически становится активным. Как бы приглашая к заполнению всей формы. При заполнении формы должна быть возможность переключения между полями ввода без использования мыши. Обычно это происходит по нажатию кнопки Tab.
При использовании подсказок с автозаполнением (например, в поиске) должна быть возможность выбора пункта стрелками и подтверждения его по нажатию клавиши Enter.
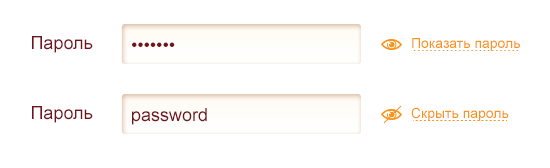
Прячьте секретные данные
При вводе секретных данных (например, пароля) должна быть возможность спрятать и показать эти данные по желанию пользователя.
Используйте уже введенные данные
Поля ввода должны помнить то, о чем забывают обычные люди. Невежливо спрашивать одну и ту же информацию дважды. Если вы когда то подписывались на рассылку сайта, то при регистрации сайт должен вспомнить вас и ввести вашу почту в соответствующее поле.
Группируйте поля ввода
Для удобства заполнения похожие поля лучше группировать вместе. Например, поля с вводом личной информации (имя, фамилия, почта) — это один блок, поля с адресом доставки — это другой блок.
Помните о размере поля
Размер поля в большинстве случаев служит для оценки объема данных, которые требуются от пользователя. Т.е. там где нужно вводить длинный адрес — поле большое. Так где нужен 6-значный индекс — поле маленькое.
В заключение
Дизайн полей ввода не так прост как кажется на первый взгляд. Нужно помнить много нюансов и постоянно задавать себе вопрос: «все ли будет понятно пользователю?»
Многие дотошные ребята скажут, что правил получилось вовсе не 7 (а кто-то даже и не заметил, ха-ха-ха). Однако многие правила небольшие, поэтому я посчитал их за половину. И вообще мне просто нравится цифра 7 =)









Очень полезный пост, спасибо большое!
Действительно, иногда сидишь и долго соображаешь, что, куда и как вводить. Когда сам стал разрабатывать сайты для своих покупателей, старался, что бы у них таких вопросов не возникало.
Этот пост, ещё раз помог мне всё правильно сгруппировать, и исправить кое-какие недачёты у себя на сайте!
Пост действительно полезный. Не думал, что такие мелочи, как например фокус или маски могут так улучшить интерфейс.
Полезные, действенные и простые правила. Тут главное постоянно их придерживаться.
Самое главное, что их можно применит сразу на сайте, причем самостоятельно, если вы конечно имеете мин навыки в сайтостроении... проверенно.
Спасибо за пост. Главное, что бы воры не пришли и не украли номера всех телефонов