Прогресс не стоит на месте и все движется с космической скоростью. Интерфейсы не отстают и постепенно эволюционируют становясь сложней и одновременно удобней (но это уже разговор для отдельной статьи). В этой серии статей я бы хотел рассказать как можно улучшить большинство типовых интерфейсных элементов используя нехитрые техники.
Выпадающие списки
Выпадающие списки или дропдауны (dropdown) — один из самых неудобных и неэффективных элементов интерфейса. Но несмотря на это, их продолжают применять во всех местах интерфейса. «Почему?» — спросите вы. Ответ прост: дропдауны экономят пространство и помогают спрятать большие списки (вне зависимости насколько это нужно было делать).
Правила использования и альтернативы
На самом деле, в большинстве случаев, выпадающий список можно заменить на достойную альтернативу. Но если все-таки беретесь использовать выпадающий список, то запомните несколько правил.
1. Не используйте выпадающие списки для маленьких списков.
Раскройте выпадающий список и используйте радиобаттоны. Это упростит выбор. Пользователь просто пробежит глазами пункты и кликнет в нужный. В случае с выпадающим списком он не увидит сразу всю полноту выбора. Для этого список нужно сначала открыть, потом только сделать выбор. Раскрыв маленький выпадающий список — мы сократим количество кликов и упростим интерфейс.
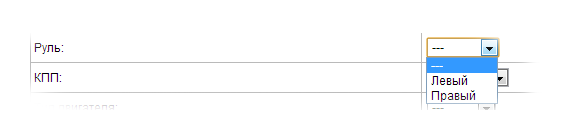
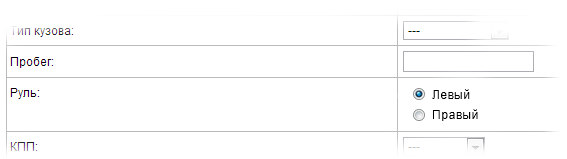
Выбор руля в расширенном поиске на Авто E1.ru.
Попробуем поменять на радиобаттоны. Стало лучше, не правда ли?
2. Не используйте выпадающие списки для больших списков.
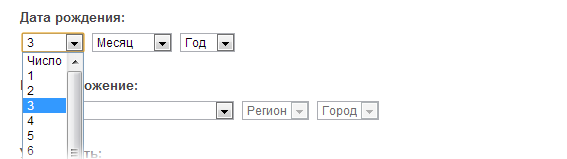
Выбор даты рождения на Хабре
При использовании большого количества пунктов в выпадающих списках пользователю приходится пользоваться прокруткой и изучать весь список целиком. Это довольно сильно тормозит заполнение форм.
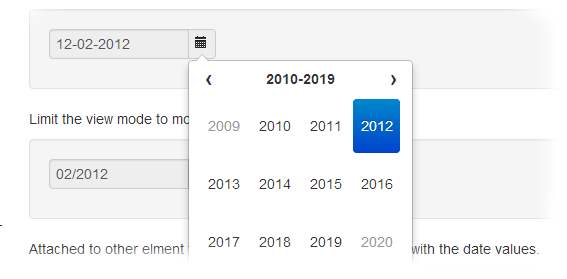
Часто дропдауны используют для выбора даты рождения, что я считаю категорически неправильным. Я допускаю использование выпадающего списка для месяца. Но для числа и года можно использовать простое текстовое поле. Для выбора дат придуман специальный элемент datepicker. При всем их многообразии можно подобрать самый удобный, совместив его с полем ввода.
Выбор даты в Бутстрапе совмещает текстовое поле и datepicker.
3. Используйте выпадающий список с вводом и автозаполнением.
Настоящим полезным и применимым выпадающим списком я считаю такой
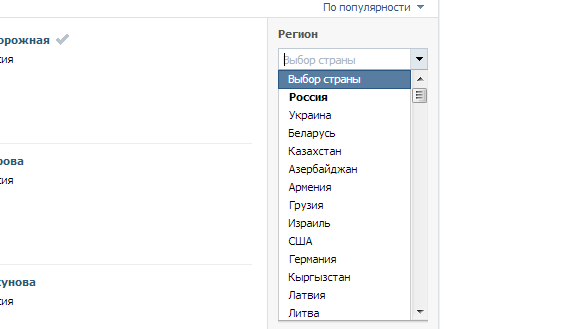
Выпадающий список для выбора страны Вконтакте
Такой список позволяет выбрать самые популярные варианты парой кликов, отфильтровать нужную страну из списка и не вводить полное название вручную (как в случае с традиционным полем ввода).
4. Подставляйте по умолчанию самое частое значение.
Подставляйте вариант по умолчанию, если его выбирает большинство пользователей или вы можете спрогнозировать выбор. Например, в предыдущем примере с выбором страны можно подставить Россию по умолчанию основываясь на данных о местоположении пользователя.
Вывод
В большинстве случаев улучшить интерфейс с выпадающим списком довольно просто: нужно подумать как можно решить существующую задачу без использования выпадающего списка. Единственным оправданием дизайнеру использующему дропдауны может служить тотальная нехватка места и погоня за компактностью интерфейса.
В следующих сериях
- Чекбоксы. Или как научить пользователя ставить в маленькую галочку.
- Радиобатонны. Простой выбор без выбора.
- Поля ввода. Как должны работать поля ввода с разными типами данных.
Если вам понравилась статья и интересны дальнейшие темы, то следите за моим твиттером, подписывайтесь на RSS или рассылку новых постов по почте.










Большое спасибо за советы! Вроде бы всё очевидно любому, кто думает о пользователе, но, как оказалось, в моих сайтах запланировано немало переделок.
p.s. не могу залогиниться через логинзу. авторизация через вк проходит успешно, всплывающее окно закрывается, потом меня редериктит на титульную блога без успешной авторизации.
Ага. Простой чек-лист, чтобы не забыть что нужно проверять. В планах дальнейший разбор элементов.
p.s. вход через соцсети починил. Логинзу выкинул. Спасибо за отлов багов!
Дельные советы по данному важному элементу в интерфейсе любой страницы или программы.
Сам при верстке и программировании применяю данные списки и иногда остаюсь недоволен проделанной работой. После начинаю что то изменять, подгонять, менять пока не получу то что нужно.
Вот теперь буду это делать более систематично и быстрее.
А меня, как пользователя, выпадающие списки очень даже устраивают. При условии, конечно, что они не нарушают целостность восприятия информации и не делают интерфейс неудобным. В этом смысле совет по ограничению количества подменюшек — очень даже дельный, многие здесь злоупотребляют. Автозаполнение форм не особо воспринимаю, довольно часто это раздражает
Все программисты хотят сделать интерфейс своей программы лаконичным, минималистичным, но при этом понятным в освоении. Выпадающие списки — как раз то, что нужно. Они не перегружают пользователя программы без надобности. И смотрятся отлично. Соглашусь с автором статьи, с очень большим или очень маленьким количеством информации лучше не работать. Для этого можно придумать что-то другое.