Дайджест ABOUT FACE #6: Fluent Design System, тип устройства и понимание текста, дизайн и код в одном приложении, новые эмоджи Андройда
12 Июн 2017, 17:30, написал Максим Шайхалов в разделе «Интерфейс»
Хорошего понедельника!
Пришло время нового выпуска дайджеста. Материала набирается всё больше, поэтому выпуск периодически задерживается. Ваше тепрение вознаградится большим объемом материала.
Читать дальше →
Дайджест ABOUT FACE #5: дизайн-принципы хороших продуктов, Sketch + AE, правильная иконка шаринга
03 Май 2017, 16:00, написал Максим Шайхалов в разделе «Интерфейс»
Хорошей среды!
Пришло время нового выпуска дайджеста.
Читать дальше →
Дайджест ABOUT FACE #4: агенство или продукт, After Effects в код, 100 книг для дизайнера
27 Мар 2017, 17:00, написал Максим Шайхалов в разделе «Вдохновение,Интерфейс»
Хорошего понедельника!
Давно не было свежего выпуска дайждеста, а материала накопилось порядочно 😍 Читать дальше →
5 современных альтернатив WordPress
27 Фев 2017, 16:00, написал Максим Шайхалов в разделе «Это интересно!»
Это рекламная статья.
Многие считают, что WordPress — одна из наиболее популярных open-source систем для управления сайтом. И это действительно так: насчитывается порядка 9000 шаблонов и 40000+ плагинов для WordPress. Тем не менее, популярность не всегда означает высокий уровень эффективности.
Чтобы использовать инструменты, необходимые для создания эффективного и привлекательного сайта для собственных нужд, сначала вам придется найти и установить аддоны, потому что по умолчанию полезных плагинов в WordPress не предусмотрено.
Несмотря на то, что рынок плагинов для WordPress крайне широк, количество надежных аддонов ограничено. Поэтому в WordPress было найдено множество уязвимостей. К тому же, некоторые манипуляции с данной системой управления требуют знания PHP, CSS и HTML.
WordPress регулярно обновляется, но сам процесс обновления довольно трудоемок. Чтобы не потерять данные, вам придется выполнять их резервное копирование. После добавления собственной темы на WordPress стоит проверить правильность работы плагинов, потому что аддоны обновляются не так быстро, как сама система.
Выбирая CMS для ведения онлайн-бизнеса, помните, что WordPress — далеко не идеальный вариант. Некоторые недостатки этой системы в 2017 году попросту недопустимы.
Существует множество альтернатив WordPress, которые отличаются гораздо большей функциональностью, безопасностью и простотой. С их помощью можно быстро и легко создать собственный сайт. Читать дальше →
Дайджест ABOUT FACE #3: новая книга Бюро, CSS в Скетче, дизайн для нескольких языков
23 Янв 2017, 14:00, написал Максим Шайхалов в разделе «Вдохновение,Интерфейс»
Хорошего понедельника!
Надеюсь все отлично отдохнули, потому как я собрал для вас новую порцию интересных материалов из мира UX и продуктового дизайна. Дайджест — лучший способ начать неделю продуктивно 🙂 Читать дальше →
Дайджест ABOUT FACE #2: книги по типографике, одновременная работа с макетом, дизайнер-cатана
12 Дек 2016, 17:00, написал Максим Шайхалов в разделе «Вдохновение,Веб-дизайн»
Хорошего понедельника!
Приветствуем второй выпуск дайджеста. Для тех, кто не в теме, дайджест просеивает тонны информации из 100+ источников и оставляет для вас только самое ценное.
Кстати, за выпусками дайджеста можно следить в паблике Вконтакте, группе в Фейсбуке, моем Твиттере, или просто получать на почту. Читать дальше →
Дайджест ABOUT FACE #1: редизайн Хрома, сколько зарабатывают дизайнеры, каким должен быть VR интерфейс
14 Ноя 2016, 11:00, написал Максим Шайхалов в разделе «Вдохновение,Интерфейс»
Хорошего понедельника!
Как я писал в паблике, я решил немного изменить формат выхода новостей. Поэтому всё новое будет появляться в виде дайджеста в блоге. Дайджест просеивает тонны информации и оставляет для вас только самое ценное.
В мире достаточно интересного контента: статей, видео, переводов. Прибавить к этому еще что‑то — хорошо, но еще лучше донести до читателя то, что уже есть.
Ну что ж, начнем.
Статьи
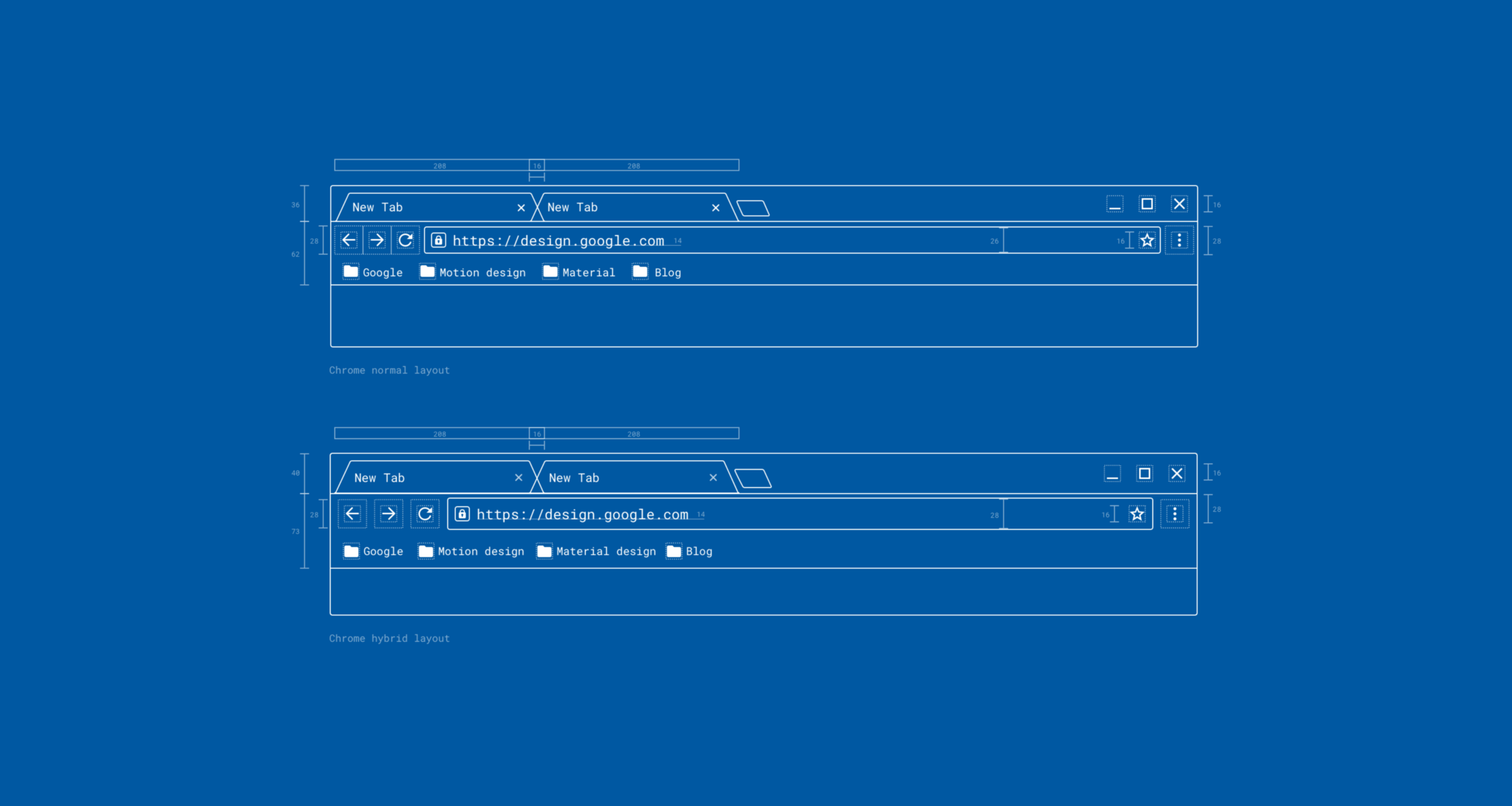
- Редизайн Хрома на десктопе. Перевод эпичной длинной статьи о редизайне Хрома для десктопа. Поражает тем, насколько проработаны все детали и важен каждый пиксель.
- Зачем Иннове для игр в Фогейме крутые промосайты? Они же не работают лучше обычных, их долго и сложно делать с точки зрения дизайна и разработки, сложнее поддерживать. Продакт-менеджер рассказывает зачем.
- Сколько зарабатывают в дизайне, медиа и стартапах. Сообщество CreativeRussia провело опрос среди 639 человек о том, кем они работают, где живут и сколько получают. Большинство участников — дизайнеры. Но есть и разработчики и управленцы.
- Нахрен минимализм. Перевод статьи «Against Minimalism» Джеффа Кунзлера. Автор говорит о том, что минимализм не всегда выглядит круто и хорошо работает.
- Куда идёт UX в 2016 году. Юрий Ветров (руководитель дизайн-команды в Mail.Ru) рассказал о трендах дизайна в уходящем году.
- Каким должен быть интерфейс приложения в виртуальной реальности — на примере игры The Lab от Valve. Перевод статьи Рафаэля Лино (дизайнер игры The Lab) о том, какие правила и концепции есть в создании интерфейсов для VR.
- Впечатляющее многоточие. Перевод статьи о 5 различных способах использования многоточия в интерфейсах.
- Обзор 10 главных редизайнов новостных медиа в 2016 году. Посмотрите как изменились РБК, Лайф.ру и РИА Новости. Особенно интересны комментарии команды что они изменили и зачем.
- Бесконечный скрол, пагинация или кнопка «Загрузить ещё»? Перевод статьи Кристиана Холста, где он сравнивает 3 стандартных паттерна подгрузки нового контента.
Как я съездил на SmashingConf в Оксфорд. Доклады
03 Окт 2016, 17:00, написал Максим Шайхалов в разделе «Вдохновение,Интерфейс»
Как и обещал ранее наконец-то добрался до обзора по самым интересным докладам конференции.
Дизайн
Помимо прекрасного воркшопа с Аароном Уолтером были не менее интересные доклады.
Живые дизайн-системы от Джины Болтон
На мой взгляд — самый лучший доклад конференции. Джина Болтон из Salesforce рассказывала о живых дизайн-системах. Что это такое и как они внедряли их у себя в компании.
Продуктовый дизайн и разработка может охватывать целый ряд устройств и платформ: iPhone, iPad, Android телефоны и планшеты, адаптивные веб-приложения и сайты, десктопные приложения и многое другое... И если вы работаете в очень крупной организации, вы можете иметь целый ряд продуктов и фич, в каждой платформе.
Систематизация дизайна является обязательным условием для того, чтобы оставаться продуктивным и эффективным во взаимодействии между продуктами, платформами и устройствами. UI Киты и гайдлайны являются отличным шагом на пути к поддержанию системы. Но как гайдлайн может быть актуальным, полезным ресурсом, а не помехой в работе?Получите опыт продуктовых дизайнеров из прошлых и текущих проектов Джины. Начиная от небольших рабочих групп до крупных корпоративных команд — как она и ее команды стремились сохранить «единый источник истины» для по-настоящему актуальной спецификации дизайна используя живые гайдлайны и прототипы. Всё что только может улучшить дизайн продукта и жизненный цикл разработки.
Как я съездил на SmashingConf в Оксфорд. Впечатления
07 Апр 2016, 13:00, написал Максим Шайхалов в разделе «Вдохновение,Это интересно!»
SmashingConf — конференция для дизайнеров и веб-девелоперов, организуемая порталом Smashing Magazine. Посмотрев список спикеров и тем, я решил слетать в Оксфорд и устроить себе учебный отпуск. Тем более в списке спикеров был Аарон Уолтер, автор «Эмоционального дизайна» и очень интересный дизайн-эксперт. Читать дальше →
Исследование: людям могут нравиться вещи просто потому что они новые
15 Дек 2015, 14:00, написал Максим Шайхалов в разделе «Вдохновение,Интерфейс»
Игрокам нравятся новые фичи в популярных играх, даже когда эти фичи на самом деле не существуют.
Новый iPhone. Фильм на Blu-Ray с удаленными сценами. Простое обновление прошивки. Мы все одержимы новинками и улучшениями. И согласно исследователям из Университета Йорка — это хорошо: новые возможности могут создать эффект плацебо, делая вещи более захватывающими и веселыми.
У исследователей была группа из 21 человека, которые играли в популярную игру Don’t Starve. Которая выбрасывает вас на случайно сгенерированной карте, и заставляет вас, выживать, собирая различные ресурсы, создавая инструменты, и избегая монстров.
Все играли в игру в течение заданного периода времени. Затем, во втором раунде, половине из игроков сказали, что, вместо «стандартного искусственного интеллекта» будет доступна функция «адаптивного ИИ», который будет корректировать уровень сложности, основываясь на опыте игрока. Некоторые из группы плацебо говорили, что игра была сложнее. Другие, легче. Но все верили. И были вовлечены в объяснения.
«Я думаю, что адаптивный ИИ делает появление объектов в игре более частым, когда я нуждаюсь в них. Это сокращает время на изучение карты и делает игру более приятной» — сказал один игрок. Другой заявил: «Избегание гнезд насекомых, кажется, приводит к их изобилию в только что разведанных районах. В первую ночь паук попал в мой круг света и убежал, как только я подошел. В результате никаких преследований за пределами моего лагеря. Потом тактика, казалось, изменилась и во вторую ночь группа из 3 пауков просто рвалась к моему персонажу».
Так или иначе игроки посчитали игру сложнее по всем направлениям. Они отметили, что адаптивный ИИ позволяет лучше погружаться в мир игры, тратя больше сознательных усилий, чтобы играть. И в заключение, они оценили версию с адаптивным ИИ как более занимательную. Читать дальше →