Продолжаю серию статей по улучшению интерфейсных элементов. В этом раз пришла очередь поговорить о чекбоксах. Теперь можно получать уведомления о новых статьях прямо на почту.
Чекбоксы
Чекбоксы (checkboxes) — изначально создавались как элементы группового выбора. Т.е. предназначались для обозначения какой-то группы из элементов для последующих групповых действий с ними.
Хорошие и настоящие чекбоксы есть в Gmail
Примером использования чекбоксов может служить любой современный интерфейс почты. Отметив несколько писем их можно, например, все удалить.
Проблемы и решения при использовании чекбоксов
Посмотрим на основные проблемы, которые я наблюдаю при использовании чекбоксов и что с этими проблемами можно сделать.
Использование чекбоксов для бинарных состояний
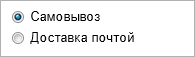
Часто чекбокс используют для выбора между двумя разными опциями. Например, такой чекбокс я видел в одном интернет-магазине.
Пример использования чекбокса для бинарного состояния
Такой чекбокс ничего не объясняет. Тут не понятно будет ли доставка почтой или мне придется ехать за своей покупкой. Гораздо логичней в этом случае будет использовать радиобаттон для выбора нужной опции. Переделываем.
Теперь стало все стало гораздо понятней
Использование чекбоксов для включения опций
Довольно часто чекбоксы использую для показа включения и выключения опции. Что я считаю не очень правильным.
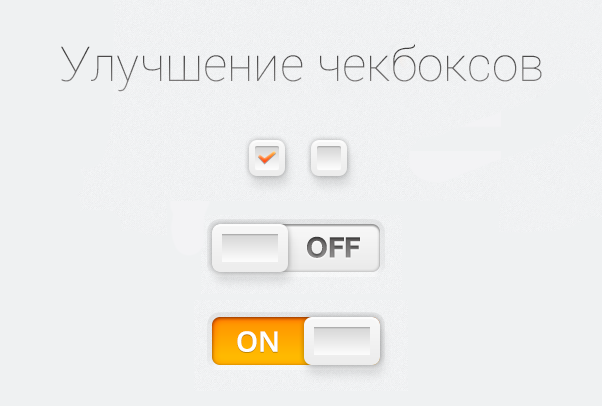
Чекбокс, включающий опцию.
Чекбоксы — это не кнопки. Это элементы предназначенные для групповых операций. Нажатие на чекбокс не должно приводить к какому либо действию. Для визуального определения включенных и невключенных опций из списка прекрасно подойдет цветовая индикация.
В приведенном выше примере следовало бы выбрать несколько опций и нажать кнопку «Применить». Такой вариант жизнеспособен, но не очень удобен. Что же делать? Я предлагаю такое решение:
Включение опции в одном из клиентских проектов
Здесь прекрасно видно состояние опции (включена или нет). Сразу видно переключение и решена еще одна проблема о которой мы поговорим дальше. Подобный переключатель пришел из интерфейса Айфона и является достойным аналогом простого чекбокса.
Малый размер кликабельной области
Согласно закону Фиттса, чем меньше элемент, тем труднее его использовать. Эту проблему можно наблюдать не только в чекбоксах. Это одна из главных проблем многих контролов.
В маленькую галочку не удобно целится и попадать. Даже если сделать всю область вместе с текстом кликабельной, то пользователи буду продолжать целиться именно в галочку.
Какие есть выходы и приемы?
1. Превратить чекбокс в кнопку. Тем самым показав кликабельную область.
Чекбокс-кнопка на сайте Ostrovok.ru
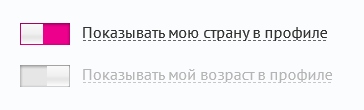
2. Превратить чекбокс в метку. Увеличив этим область клика.
Чекбокс-метка на одном из клиентских проектов
3. Превратить чекбокс в переключатель. Об этом я писал выше.
«Выбрать все» и «убрать все»
Для удобства работы с большим количеством чекбоксов в интерфейсе должны присутствовать опции «Выбрать все чекбоксы» и «Снять все чекбоксы». В противном случае работа с таким интерфейсом стает очень нудной и долгой. Представьте, что вам нужно выбрать хотя бы 10 пунктов из 12 имеющихся в списке. Это гораздо проще сделать выбрав все и сняв ненужные опции.
Выводы
Чекбоксы изначально создавались как инструменты группового выбора. И использовать их для чего-то еще в изначальном виде не стоит. Однако после некоторого тюнинга и соблюдения простых рекомендаций их можно превратить в удобный инструмент для вашего пользователя.
В предыдущих и следующих сериях
- Выпадающие списки. Почему их не стоит использовать. А если использовать, то как?
- Радиобатонны. Простой выбор без выбора.
- Поля ввода. Как должны работать поля ввода с разными типами данных.
Если вам понравилась статья и интересны дальнейшие темы, то следите за моим твиттером, подписывайтесь на RSS или рассылку новых постов по почте.










blog.shaihalov.ru/root%20...2013/12/good.png
Использование кнопок-переключателей вместо чекбоксов это сомнительное решение, на мой взгляд. Особенно так, как здесь изображено. Отключенное состояние очень похоже на состояние disabled у чекбоксов. То состояние, когда кликать по чекбоксу бесполезно. Но как тогда иначе показать отключенный чекбокс? Есть вариант с надписями на самом переключателе(на серой или розовой области). Есть вариант с подписью рядом текущего состояния текстом. Но все они кажутся мне дизайнерскими костылями. Посему, именно для включения опций, я считаю, нужны чекбоксы.
На счёт бинарных состояний и меток полностью согласен =)
Спасибо, что починили комментарии через соц. сети =)
Добрый день, я недавно стал увлекаться программированием и поэтому мне статья очень понравилась и дала некие мысли для размышления! Да, чекбоксы нужная функция! Их роль вроде так незаметна, но она так весома!Мне кажется самое неудобное-это превратить чекбокс в метку!Но это конечно моё мнение! А вот для бинарных состояний чекбокс очень даже удобен!
Чекбоксы в основном нужны в различных анкетах, опросниках или тестах. Полностью согласна с автором статьи, использовать их по делу и без дела нужно далеко не везде. Иногда лучше заменить их чем-то другим для большей наглядности.
Очень понравились варианты чекбокс-кнопки и чекбокс-метки. Использую это в своих будущих проектах.
Занимаясь программирование в api я впервые столкнулся с данным понятием, как чекбокс. В основном там они использовались, как элемент индикации состояний.
Например, включен или выключен флаг расширенного вывода результата или записи в файл. Очень удобная вещь я вам скажу, просто считываешь их состояние и принимаешь, те или иные решения в коде программы по оператору if.
Так же надо их использовать и в интерьере/интерфейсе программы, точно по их предназначению и не более.
А почему же у вас в комментариях используется чекбокс в стандартном виде? 🙂
dl1.joxi.net/drive/0001/0...1/f0524998c4.png
Потому что я — сапожник, без сапог =) Придумать придумал, но воплощать мысли просто нет времени.
Уместно ли использовать чекбокс для подписания онлайн-договора (как в банке галочка)?
Да, это довольно популярное решение. Однако лучше сделать так, чтобы соглашение подписывалось автоматически. При этом написать что-то типа «Пользуясь нашим сервисом вы соглашаетесь с условиями договора».