Радиобаттоны — один из самых популярных элементов интерфейса. Настало время рассказать о том как правильно их использовать, для чего они нужны и как их нужно улучшать. Если вы пропустили прошлые выпуски серии статей про улучшение интерфейсов, советую подписаться на рассылку новых постов по почте или по RSS.
— радиобаттон, переключалка или радиокнопка. Кнопка, позволяющая выбрать один параметр из группы. Служит для уточнения параметров и отвечает на вопросы «что именно?», «какой именно?». В отличие от чекбоксов в группе радиобаттонов можно выбрать только один параметр, поэтому они довольно часто используются для опросов.
Правила при использовании радиобаттонов
Многие правила в использовании радиобаттонов схожи с использованием чекбоксов. Однако есть существенные отличия и правила свойственные только радиокнопкам.
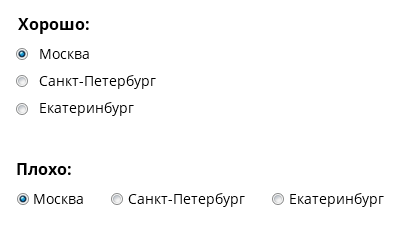
1. Не размещайте радиобаттоны по горизонтали.
Верхний пример ощутимо лучше. Радиокнопки должны идти в столбик потому что их нельзя отрывать друг от друга. Тоже самое касается и чекбоксов. Исключением может быть разве что группа кнопок, ведущая себя как радиобаттоны. Но об этом далее.
2. Радиобаттоны должны быть группой.
Из предыдущего примера становится понятно, что радиобаттоны должны идти группой и их нельзя отрывать друг от друга. Группа радиобаттонов — это один цельный элемент. Именно поэтому переключение радиокнопок происходит внутри всей группы.
3. Увеличивайте рабочую область
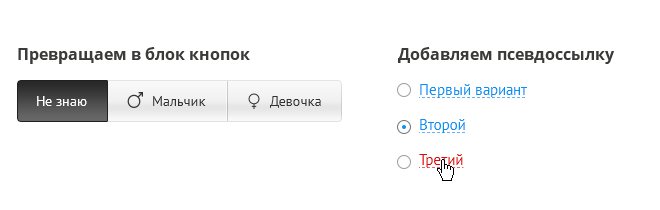
Эта проблема роднит радиобаттоны с чекбоксами. У них обоих слишком маленькая область для клика. Можно использовать те же приемы что и для чекбоксов: превратить радиобаттон в кнопку, добавить псевдоссылку.
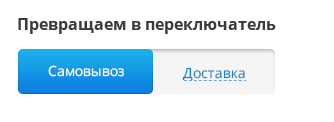
В бинарном состоянии, когда выбор состоит из двух пунктов (например, выбор между пунктами «Самовывоз» и «Доставка курьером» в интернет-магазине) радиобаттон можно превратить в переключатель.
4. Выбирайте по умолчанию самый популярный вариант
Радиобаттон не может существовать в неопределенном состоянии. Всегда должен быть выбран какой-то вариант. В этом случае разумно выбирать самый популярный вариант как вариант «по умолчанию».
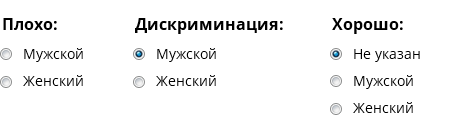
Если выбор не очевиден, как например, в выборе пола, то стоит добавлять пункт «выбора без выбора». Так я называю радиобаттон, который служит для того, чтобы показать что выбор пока что не сделан. Но тем не менее всегда нужно помнить о том для кого мы делаем интерфейс: на сайте для будущих мам можно устанавливать женский пол полом «по умолчанию». Тогда как на новостном сайте такой выбор будет попахивать дискриминацией.
Серия статей об улучшении интерфейса:
- Выпадающие списки. Почему их не стоит использовать. А если использовать, то как?
- Чекбоксы. Как заставить пользователя нажимать маленькую галочку.
- Поля ввода. Как должны работать поля ввода с разными типами данных.
Ждите следующую статью уже в новом году! Подписывайтесь на блог, чтобы не пропустить. Всем клевых праздников!









Как по мне радиобаттоны на обычном сайте нужно использовать только при создании опросов, продумывая каждый пункт. Чтобы их названия не пересекались по смыслу и человек мог с легкой душой выбрать один пункт. Прежде, чем использовать их на сайте – необходимо продумать названия
Их использование на страницах описания товаров в интернет-магазинах очень полезно (понравился вариант превращение в переключатель), так как позволяет максимум инфо сосредоточить на маленьком площади экрана. Перед использованием радиобаттонов, нужно все тщательно обдумать.
Спасибо за обзор. Буду рекомендовать своим знакомым)
Хотелось бы добавить, что если у вас остался вопрос, использовать при фильтрации определенного параметра радиобаттоны или чекбоксы, вам следует задать себе вопрос «правда ли вашему пользователю нужно получать результаты, соответствующие нескольким значениям одновременно?». Если вы отверстие себе да, то скорее всего вам нужны чекбоксы.
Исключением является только ситуация когда пользователя может интересовать вариант, в котором пересекаются все значения (как в примере с полом и значением «не важно»).
Т.е. если вам, к примеру, нужно 3 из 18 значений, то однозначно чекбоксы.
И ещё один хак, который я использую — если есть 2 значения, но одно из них важно пользователю, а второе нго просить отрицает, я заменяю радиобаттоны на чекбоксы. Например, вместо радиобаттанов «со скидкой, без скидки, неважно» я оставляю чееюокс «показывать только товары со скидками».
Думаю, что блок кнопок гораздо удобнее всех остальных вариантов. Мы же можем иметь дело с совсем-совсем непродвинутыми юзерами, которые могут не догадаться о назначении и правильном использовании радиокнопок. Кстати, очень понравилось замечание о гендерной особенности. Действительно, многие дамы могут посчитать автоматический выбор пола как личное оскорбление.
Картинки потерялись. Интересно, что в них
Как потерялись? Проверьте еще раз. У меня всё есть.