Основы типографики: контраст, размер, иерархия, пространство
25 Июл 2012, 14:30, написал Максим Шайхалов в разделе «Веб-дизайн»
Типографика в интернете имеет довольно богатую историю со времен 1991 года, когда Тим Бёрнерс-Ли включил интернет всему миру. В далекие-далекие времена когда IE 1.0 был молодым, выражение «хорошая типографика в интернете» являлось, скорее, оксюмороном. Однако многое успело измениться. Браузеры теперь не только показывают картинки (не может быть!); современные технологии дали возможность оживлять страницы используя прекрасную типографику.
Во-первых, необходимо сказать, что типографика — это не столько умение подобрать шрифт или отличить один от другого. Ведь согласно последним экспериментам, даже дрессированные мартышки без труда узнают Гельветику в 90% случаев.
Давайте поговорим о типографике как о рецепте из четырех важнейших компонентов. Если вы когда-либо что-либо готовили сложнее пельменей, то должны понимать насколько важен рецепт. Следуйте рецепту и типографика будет вкусна… впрочем, хватит о еде, давайте разбираться.
Приближение к идеалу. Обзор и тестирование нового интернет-банка Связного
20 Май 2012, 13:00, написал Максим Шайхалов в разделе «Это интересно!»
Честно сказать у меня уже довольно давно зрела идея идеального интернет-банка. На мой взгляд, сегодняшний интернет-банк — это не просто «филиал банка в компьютере», это персональный помощник и мощный финансовый инструмент.
Все вы наверняка наслышаны о системах ведения домашней бухгалтерии. Вспомните все сервисы, андройд- , айфон- и десктоп-приложения. Несмотря на очевидную пользу этих приложений, у всех них есть один существенный недостаток. ИХ НАДО ЗАПОЛНЯТЬ!
Если однажды ты забыл забить очередную трату — все расчеты теряют актуальность и баланс не сходится. Другое дело интернет-банк. Банк итак знает сколько у тебя есть денег, сколько у тебя зарплата, куда и сколько ты тратишь. Почему бы не позволить ему формировать на основе этих данных личную бухгалтерию и давать советы?
Как продать без «Купить»
23 Апр 2012, 14:00, написал Максим Шайхалов в разделе «Интерфейс»

Хотелось бы оговориться, что речь идет не о интернет-магазинах, а скажем так: о информационных сайтах с перечнем продуктов или услуг. Как выяснилось создатели сайта не хотели размещать цены потому как цена зависит от многих факторов и нужно личное общение, а кнопку «Купить» не стали ставить потому как и так понятно что это можно купить.
Если хотите, чтобы что-то купили:
1. Сделайте очевидное — очевидным вдвойне.
Товар должен выглядеть как товар. Думать над интерфейсом в этом случае никто не будет.
2. Добавьте цену.
Пусть даже в примерном виде «от … р.». Пока нет цены, это не идентифицируется как товар. А купить можно только товар.
3. Укажите действие для покупки.
Нет кнопки «Купить»? Сделайте похожий блок а напишите «Для покупки звонить по этому номеру». Если же такого блока нет, то посетителю остается только гадать что ему делать дальше и как купить товар.
4. Укажите явным образом реакцию на покупку.
Если пользователь не увидит явно что его действие вызвало отклик, он запросто может подумать, что сделал что-то не так или кнопка сломалась. Покупке это уж точно не поможет.
И это всего лишь вершина айсберга, когда пользователя ставят в тупик, не управляют его вниманием.
После того как посетитель открыл ваш сайт в браузере, прочитал все супер-тексты написанные маркетологами и принял решение у него все-таки может остаться вопрос: «Что же дальше?». Если у вас есть кнопка «Купить», то в большинстве своем он ее нажмет. Если нет продолжения, то посетитель скорее всего покинет сайт так и не поняв что делать дальше.
В идеальном мире, кнопки на на все самые нужные вам действия должны быть красивыми и единственными на странице. А кнопки действия, которые вам не так нужны можно и спрятать.
В большинстве своем кнопок лишены:
- Рекламные блоки, не баннеры. Например блоки скидки и спецпредложений (в виде каруселей и просто картинок). Как же получить такую скидку?
- Список услуг и бонусов. Все круто, но как мне что-то купить из списка?
- Страницы тарифных планов. Как мне выбрать этот тариф?
- Описания продуктов и услуг. Я прочитал, стиль понравился. Узнал для себя много нового.
Владельцы небольших бизнес-сайтов, обратите внимание на эту проблему и вы повысите свои продажи.
Цветной дизайн: история, применение и правила использования цветового кодирования
19 Мар 2012, 13:00, написал Максим Шайхалов в разделе «Это интересно!»
Наше время не зря называют веком информации. Посудите сами — по сравнению с прошлыми временами мы научились получать в ходе опытов, экспериментов или других мероприятий столько данных, что проблема их предоставления в удобном виде вышла на первый план. Конечно, можно работать и с необработанным массивом данных — рядами цифр, показателей и так далее, однако это требует завидной концентрации и досконального понимания того, что именно делается. Предоставив информацию в более простом, пусть и менее точном виде, можно добиться весьма превосходного результата, который будет наглядным, понятным случайному человеку и — что самое главное — не искажающим фактов. Один из способов такого представления называется цветовым кодированием информации.
В общем виде цветовое кодирование можно представить как метод, позволяющий представить для сопоставления множество различных показателей таким образом, что их восприятие органами зрения дает достаточно полную картину для принятия каких-либо решений на основании этих данных. Что характерно, этот метод используется достаточно давно, однако, к сожалению, далеко не все аналитики могут правильно его использовать. Впрочем, давайте остановимся подробнее на истории метода.
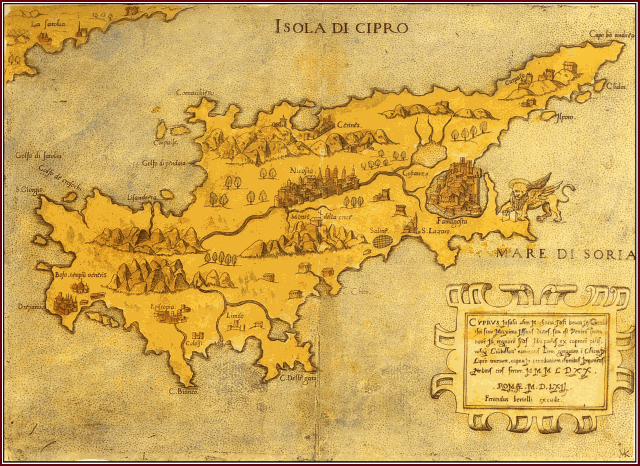
История цветового кодирования
Старинная карта Кипра
7 преимуществ простого веб-дизайна
20 Фев 2012, 13:00, написал Максим Шайхалов в разделе «Веб-дизайн»
Словосочетание «простой дизайн» поначалу у многих вызывает нервный тик. А как же иначе, ведь воображение услужливо начинает рисовать сайты, оформление которых выполнено в лучших традициях минимализма. Хотя если дизайн ресурса называют простым, то это еще не означает, что его внешний вид будет нагонять уныние. Когда создают простой сайт, стараются исключить все лишнее элементы из кода, содержимого и дизайна. Другими словами, любой сайт, качество которого не внушает опасений, можно смело назвать простым.
Почему же упрощение сайта является такой важной задачей? Давайте разберемся.
Как правильно упрощать
05 Янв 2012, 14:00, написал Максим Шайхалов в разделе «Интерфейс»
Разговоры о так называемой «простоте», стали необычайно популярными. Появился довольно распространенный подход «сделать проще» — и создать интерфейс лучшего качества. Некоторые не совсем правильно понимают этот принцип простоты. Они считают, что если, сузить рамки проекта, или сократить его функциональность, можно достичь этой самой простоты. Однако, это не так.
Чтобы сделать что-либо более простым, существуют два способа:
- Первый заключается именно в сокращении рамок проекта. О нем как раз говорилось выше.
Действительно, таким образом можно достичь некоторой простоты в удобстве использования продукта, но, чаще всего, цель проекта становится трудно достижимой. - Второй способ заключается в том, чтобы сконцентрировать свое внимание на главном. В этом случае убирать ничего не нужно, а возможно даже придется добавлять функциональности. Главным образом вам необходимо скоординировать фокус. Благодаря этому, пользователи смогут гораздо более гибко и быстро использовать ресурсы для достижения своих целей.
На сегодняшний день многие компании уверены, что простота — это сокращение доступных функций устройства, однако это отнюдь не является истиной. Дело в том, чтобы совместить простые кнопки с технически сложным устройством. Вспомним хотя бы пример iPod-a. Это был первый плейер, который стал доступен для потребителя. До модели iPod classic все плейеры были лишь отражением их технической новизны и сложного устройства, поэтому они были ориентированы исключительно на человека, разбирающегося в технических новинках. Компания Apple подошла к вопросу иначе и сразу завоевала лидирующие позиции.
Из этого можно сделать элементарный вывод. Простота помогает добиваться успеха.
Наиболее полный курс веб-дизайна
21 Дек 2011, 13:00, написал Максим Шайхалов в разделе «Веб-дизайн»
Я решил написать эту статью т.к. часто мне как дизайнеру и автору блога приходит много писем от новичков, которые хотят стать дизайнерами.
Первым делом я посылаю их читать книги и набирать теоретическую базу. Без теории невозможно начать правильно практиковаться. В этой статье я бы хотел показать основные теоретические аспекты, как веб-дизайна в частности, так и дизайна в принципе. После это приведу пример, как строится процесс создания дизайна сайта.
Курс в большей части рассчитан на самостоятельное изучение. Я дам лишь пути, по которым можно двигаться, а то куда вы придете — целиком зависит от вас.
Раздел 1. Теория.
То, что следует знать дизайнеру, я разбил на уровни. «Прокачав» первый уровень, можно переходить ко второму и так далее.
Левел 0. «Вы все гавно!» ©
На этом уровне стоит начать с поверхностного изучения технологий применяемых в веб-дизайне и повышению компьютерной грамотности. Ведь сайт — это в первую очередь интерактивная среда, которая сочетает в себе массу технологий. Дизайнер должен знать, на что способны современные технологии, а на что нет.
Ни о каком изучении фотошопа я бы думать пока не советовал.
Примерный список технологий:
- Кодировки. В чем разница между ASCII и UTF-8?
- HTML. Основной язык разметки интернета. Много чего можно подчерпнуть на htmlbook.ru.
- CSS. Каскадные таблицы стилей. Вся инфа так же есть на htmlbook.ru.
- Растровая графика. Принцип работы и отличия от векторной.
- Векторная графика. Преимущества и недостатки по сравнению с растровой.
- PHP и динамические страницы. Знание возможностей.
- JavaScript. Применение и основные возможности.
Трудности перевода и локализации интерфейсов
02 Дек 2011, 8:00, написал Максим Шайхалов в разделе «Интерфейс»
При локализации текста особое внимание надо уделить гибкости макета – чем более гибким он будет, тем лучше будет и конечный результат. Текст должен плавно перетекать, по возможности следует избегать размещать небольшие фиксированные блоки, или хотя бы не размещать их слишком плотно. Особую аккуратность надо проявить при проведении точного позиционирования текста в макете. Содержимое страницы следует разделять так, чтобы при переводе была возможность легко адаптировать шрифт и межстрочные интервалы. Не следует забывать об этом и в процессе проектирования баз данных, при задании длины текстовых полей.
Самые сложные тексты – на английском и китайском.
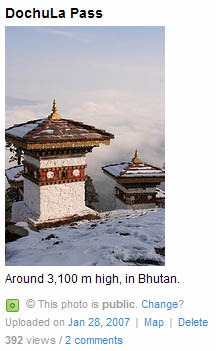
Так как текст, написанный на английском и китайском языках обычно очень компактен, перевод с них обычно получается намного шире. Например, когда был сделан перевод на разные языки пользовательского интерфейса «Flickr». Наиболее часто при просмотре фотографий встречается сообщение о количестве просмотров – «392 просмотра». Можно попробовать сравнить длину слова «просмотр» в переводе на различные языки с длиной оригинала на английском. Например, если взять за основу, что длина английского «views» равна 1, то его корейский аналог «조회» будет иметь длину 0,8; китайский «次 检视» — 1,2; португальский «visualizações» — 2,6; французский «consultations» — 2,6; немецкий «-mal angesehen» — 2,8; итальянский «visualizzazioni» — 3.
В связи с большой шириной иероглифов каждый китайский или корейский символ равен двум символам на английском. В данном случае увеличение длины слова на итальянском языке в 300% — обычное дело.
Компанией «IBM» в 1994 опубликовано специальное «Руководство по проектированию локализированных приложений», в котором можно найти средние значения того, как соотносится длина переводов с английского языка на другие. Например, если в английском слове меньше 10 символов, то его длина при переводе увеличится в 200-300%; от 11 до 20 символов – 180-200%; от 21 до 30 символов – 160-180%; от 31 до 50 символов – 140-160%; от 51 до 70 символов – 130-140%; от 70 символов и больше – 70-150%. Из этого можно сделать вывод, что обычно переведенный текст занимает больше места, чем исходный. Кроме того, чем меньше будет исходное сообщение, тем большей будет вероятность его существенного увеличения при переводе. Поэтому, такой вариант развития событий тоже необходимо учитывать, так как при увеличении длины слова, переведенный текст может оказаться «зажатым» в тесном пространстве, например, рядом с полем формы или внутри какого-либо графика. Конечно, не все сообщения или строчки после адаптации увеличиваются в длине, но в случае возникновения такой проблемы переводчик должен найти способ решить ее. Для примера, в интерфейсе «Flickr» перевод аббревиатуры «FAQ» выглядит как «FAQ» на французском и немецком языках, а на португальском и испанском это будет «Perguntas freqüentes» и «Preguntas frecuentes» соответственно.
Нужно иметь в виду, что проблема с расширением текста не является особенностью интерфейсов, в которых оригинальный текст написан на английском или китайском языке. Допустим, если исходный вариант текста на испанском выглядит как «Idioma de la interfaz», то при переводе его на английский длина текста сократится до «Interface language», а на малайский – увеличится до «Bahasar pegantar untuk penelusuran». Также как и значительное увеличение, уменьшение количества символов тоже плохо повлияет на общий вид страницы – на ней появится избыточное пустое пространство.
Если текст переводится целыми абзацами, то, скорее всего, его относительное расширение будет меньшим. Но ситуации, которые потребуют внимания все же будут, поэтому расслабляться не стоит. Например, возможно ли будет отобразить на «первом экране» все задуманные элементы? Сохранится ли желаемый вариант выравнивания, если текстовые блоки будут расти по высоте с разными скоростями?
Диалоговые окна в вебе: хорошие примеры и альтернативы
16 Ноя 2011, 13:00, написал Максим Шайхалов в разделе «Веб-дизайн»
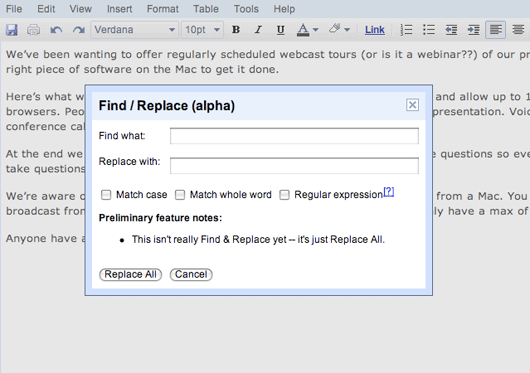
Совсем недавно Аза опубликовал свою заметку о модальных окнах, так называемых оверлеях — то есть, именно о тех самых известных и надоедливых диалоговых окошках, которые совершенно внезапно выскакивают на мониторе и блокируют все то, что находится за ними. В этом случае ваши действия свободны в рамках только модального окна, при этом вы не можете никак использовать ни один «закрытый» элемент до тех самых пор, пока всплывшее окно не исчезнет.
Обычно, когда речь заходит о модальных окнах, имеются в виду диалоги, как в известном сервисе GoogleDocs (на данный момент уже все работает нормально — прим. пер.). Аза критикует именно модальные окна такого рода. После открытия диалога поиска/замены, нигде нельзя кликнуть мышью. Ну, кроме самого этого диалога. Вы не сможете полистать документ, который находится под диалогом, либо скопировать из документа какое-нибудь слово и вставить в строку поиска, при этом не закрывая диалог.
Кнопка или ссылка
31 Окт 2011, 13:00, написал Максим Шайхалов в разделе «Интерфейс»
Ползая по чужим портфолио и рассматривая чужие работы, я заметил, что вообщем-то, хорошие ребята допускают глупейшие ошибки взаимодействия с пользователем. Они умеют рисовать красиво, но не проектируют правильно.
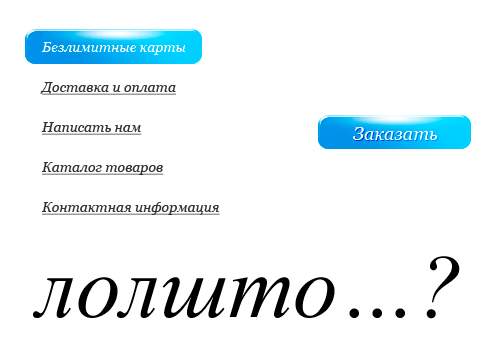
Одна из таких ошибок — перепутать кнопку с ссылкой. Я думаю, картинка с заглавии статьи наиболее точно описывает человека, столкнувшегося на сайте с таким оформлением. Что мы видим? Активная ссылка (т. е. ссылка на страницу на которой мы находимся) оформлена так же как и кнопка заказа. Лично я бы попробовал понажимать кнопку «Безлимитные карты».
Ссылка — это другая страница, на которую ссылаются с текущей. Как правило она выражается существительным. В далекой древности, когда не было интернетов ссылки можно было найти в книгах и научных работах. Они отсылали читателя к другим работам для более полного раскрытия темы.
— как правило, это элемент действия. Надпись на кнопке должна быть в форме глагола и соответствовать тому, что сделает пользователь. На кнопке не должно быть абстрактных надписей в виде «Отправить» («Submit» в английском варианте).
Есть, конечно, также псевдоссылки, но не стоит путать их с кнопками. Это не кнопка, выглядящая как ссылка. Разница с псевдоссылками состоит в том, что нажатие кнопки ведет к отправке данных (например: кнопка «Заказать» отправляет данные о заказе, «Оставить комментарий» отправляет комментарий на сайт). В то время когда нажатие на псевдоссылку приводит к действию внутри страницы.
Однако «Заказать» может быть и ссылкой, если она ведет на страницу с контактами.
Вывод: ссылка — это не кнопка, а кнопка — это не ссылка. Поэтому, они не должны выглядеть одинаково. Эти два элемента интерфейса не могу заменять друг друга. Дизайнер должен понимать логику работы сайта и интуитивно знать где какой элемент применить.